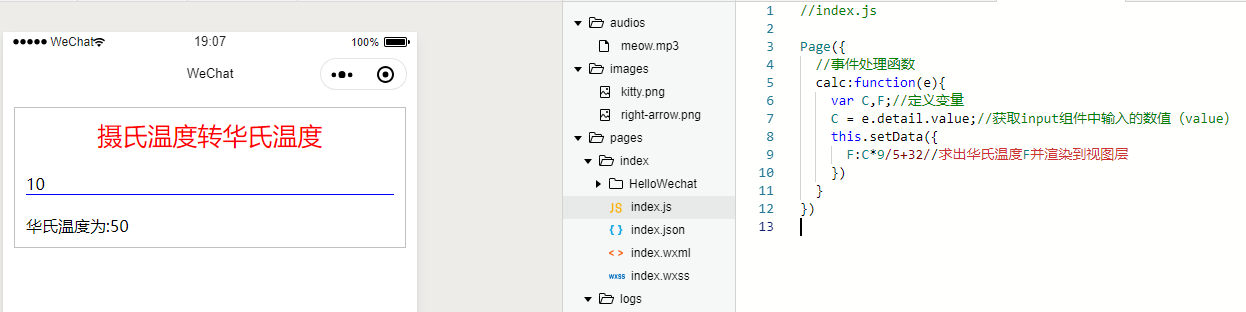
一、案例:摄氏温度转华氏温度
F=(9/5)*C+32
<!--index.wxml--> <view class='box'> <view class="title">摄氏温度转华氏温度</view> <view> <input placeholder="请输入摄氏温度" type="digit" bindblur="calc"></input> </view> <view>华氏温度为:{{F}}</view> </view>
<input placeholder="请输入摄氏温度" type="digit" bindblur="calc"></input>
placeholder="请输入摄氏温度" 占位符,文本提示
type="digit" 输入框类型"digit",输入的时候下面会弹出数字键盘
bindblur="calc" 绑定了一个事件:失去焦点事件,事件一定发生,就会调用事件函数calc,这个函数是在js文件中定义的
<view>华氏温度为:{{F}}</view>
调用calc函数后返回一个结果,数据绑定返回到F里了
通过数据绑定和事件绑定,实现了视图层和逻辑层的通信
/* pages/index/index.wxss */
input {
margin: 20px 0; /*设置input组件上下边距为20px,左右边距为0*/
border-bottom: 1px solid blue; /*设置input组件下边框粗细为1px、实心、蓝色*/
}
input样式针对所有的input组件都起作用
//index.js Page({ //事件处理函数 calc:function(e){ var C,F;//定义变量 C = e.detail.value;//获取input组件中输入的数值(value),C就是input组件中的value值 this.setData({ F:C*9/5+32//求出华氏温度F并渲染到视图层 }) } })
calc:function(e){
pass
}
calc:函数名,失去焦点函数
e:函数的参数,代表失去焦点事件
this.setData函数 小程序本身具有的一个函数 能够将逻辑层当中的数据传递给视图层 参数是对象参数 给F赋值,对象的赋值是通过冒号实现,不是等号
e.detail.value失去焦点以后获取的input组件中输入的值

二、案例主要涉及JavaScript中顺序结构的程序设计方法、数学运算的基本方法、input组件的使用方法、数据和事件绑定的实现方法。
顺序结构程序设计方法
是指按照解决问题的顺序写出相应的语句,它的 执行顺序是自上而下,依次执行。
数学运算的基本方法
利用JavaScript运算符和函数等将数学表达式转换成JavaScript表达式。
input输入框组件。用于输入数据。
input组件的属性

type属性。是指真机运行时键盘的类型。
type属性的合法值,平时默认的就是text文本输入键盘
