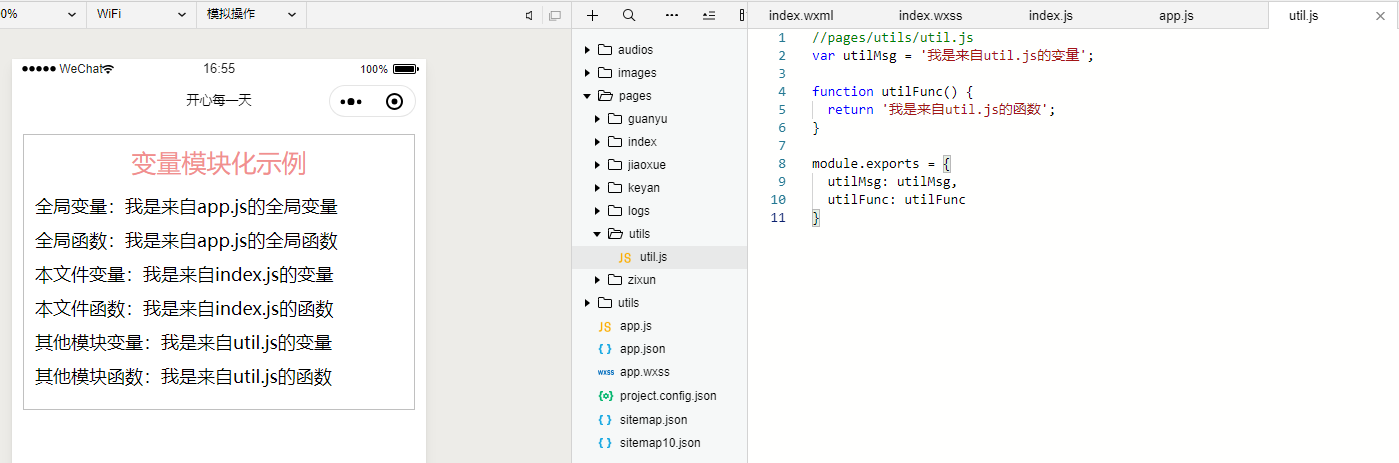
访问不同JS文件中定义的变量和函数
<!--pages/index/index.wxml--> <view class='box'> <view class='title'> 变量模块化示例 </view> <view>全局变量:{{msg1}} </view> <view>全局函数:{{msg2}} </view> <view>本文件变量:{{msg3}} </view> <view>本文件函数:{{msg4}} </view> <view>其他模块变量:{{msg5}} </view> <view>其他模块函数:{{msg6}} </view> </view>
/* pages/index/index.wxss */ view{ font-size: 18px; margin-bottom: 10px; }
// pages/index/index.js const app = getApp() //获取全局应用实例,通过getApp函数创建全局应用实例,全局应用实例app可以直接引用全局对象里的属性和方法 var util = require('../utils/util.js'); //获取utils模块应用实例 var indexMsg = '我是来自index.js的变量'; //定义本模块的变量 function indexFunc() { //定义本模块的函数 return '我是来自index.js的函数'; } Page({ data: { msg1: app.globalMsg, //使用全局变量 msg2: app.globalFunc(), //使用全局函数 msg3: indexMsg, //使用本模块变量 msg4: indexFunc(), //使用本模块函数 msg5: util.utilMsg, //使用utils模块变量 msg6: util.utilFunc() //使用utils模块函数 } })
//app.js App({ globalMsg: '我是来自app.js的全局变量', globalFunc: function () { return '我是来自app.js的全局函数' }, })
//pages/utils/util.js var utilMsg = '我是来自util.js的变量'; function utilFunc() { return '我是来自util.js的函数'; } module.exports = { utilMsg: utilMsg, utilFunc: utilFunc }

在 JavaScript文件中声明的变量和函数只在该文件中有效;不同文件中可以声明相同名字的变量和函数, 不会互相影响 。 通 过全局函数getApp()可以获取全局的应用实例,如果需要全局的数据,可以在App()中设置。
可以将一些公共的代码抽离成为一个单独的js文件作为一个模块。模块通过 module.exports 或者 exports 对外暴露接口,在需要这些模块的文件中, 使用require(path)将公共代码引入(path为相对路径,暂时不支持绝对路径)。