form组件&&获取form组件中各组件value值的方法
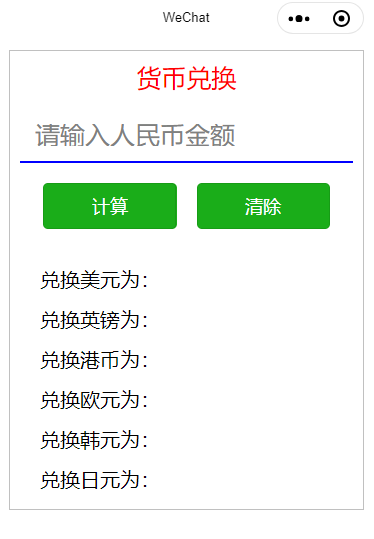
<!--pages/index/index.wxml--> <view class='box'> <view class='title'>货币兑换</view> <form bindsubmit='calc' bindreset='reset'> <input name='cels' placeholder='请输入人民币金额' type='number' auto-focus='true'></input> <view class='btnLayout'> <button type='primary' form-type='submit'>计算</button> <button type='primary' form-type='reset'>清除</button> </view> <view class='textLayout'> <text>兑换美元为:{{M}}</text> <text>兑换英镑为:{{Y}}</text> <text>兑换港币为:{{G}}</text> <text>兑换欧元为:{{O}}</text> <text>兑换韩元为:{{H}}</text> <text>兑换日元为:{{R}}</text> </view> </form> </view>
auto-focus='true'小程序在真机上运行,直接获取焦点,弹出数字键盘
/* pages/index/index.wxss */ input { border-bottom: 2px solid blue; /* 设置下边框线 */ margin: 10px 0; /* 设置上下外边距为10px,左右外边距为0 */ font-size: 25px; /* 设置字体大小 */ color: red; /* 设置字体颜色 */ padding: 15px; /* 设置内边距 */ } button { width: 40%; /* 设置按钮宽度 */ margin: 10px; /* 设置按钮外边距 */ } .btnLayout { display: flex; /* 设置布局方式为弹性盒子布局 */ flex-direction: row; /* 设置横向为弹性盒子的主轴方向 */ justify-content: center; /* 沿主轴方向居中对齐,两个按钮在水平方向居中 */ } .textLayout { display: flex; flex-direction: column; /* 设置纵向为弹性盒子的主轴方向 */ align-items: flex-start; /* 沿交叉轴方向左对齐(从开始的地方对齐),主轴方向是竖方向,水平方向就是交叉轴了 */ font-size: 20px; margin-top: 20px; margin-left: 20px; line-height: 40px; /* 设置行高 */ }
flex布局中justify-content和align-items属性的区别
justify-content: center; /* 沿主轴方向居中对齐,主轴方向是水平的,两个按钮在水平方向居中 */
align-items: flex-start; /* 沿交叉轴方向左对齐(从开始的地方对齐),主轴方向是竖方向,水平方向就是交叉轴了 */
// index.js var C; //定义全局变量,用于存放人民币的值 Page({ //事件处理函数 calc: function(e) { //计算按钮事件函数 C = parseInt(e.detail.value.cels); //将input组件的value值转化为整数类型并赋值给C this.setData({ M: (C / 6.8801).toFixed(4), //货币转换为美元并保留小数点后4位数 Y: (C / 8.7873).toFixed(4), //货币转换为英镑并保留小数点后4位数 G: (C / 0.8805).toFixed(4), //货币转换为港元并保留小数点后4位数 O: (C / 7.8234).toFixed(4), //货币转换为欧元并保留小数点后4位数 H: (C / 0.0061).toFixed(4), //货币转换为韩元并保留小数点后4位数 R: (C / 0.0610).toFixed(4), //货币转换为日元并保留小数点后4位数 }) }, reset: function() { //清空按钮事件函数 this.setData({ //将变量设置为空字符并渲染到视图层 M: '', Y: '', G: '', O: '', R: '', H: '' }) } })
e.detail.value 由组件本身的事件引发的
e.detail.value.cels form里面可能有很多交互组件,需要指定交互组件的名字,不管有多少交互组件,都能通过名字获取它的value值
parseInt() JavaScript中全局对象函数,对所有对象都起作用,所以前面不用加对象名,默认输入的字符串,转化为整数才能计算


form组件
form组件又称之为表单组件,主要用于提交所选交互组件的值;用于提交其内部组件switch、input、 checkbox、slider、radio、picker的用户输入
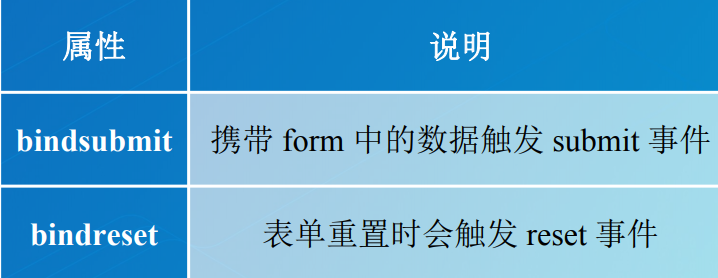
form组件的常用属性

获取form内各组件value值的方法
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单内各组件的 value 值提交。(注意:需要设置表单内各组件的 name 属性,通过name属性来区分各组件的value值)。