根据三角形的三条边长求三角形面积
a、b、c为三角形的三条边长,s=(a+b+c)/2。
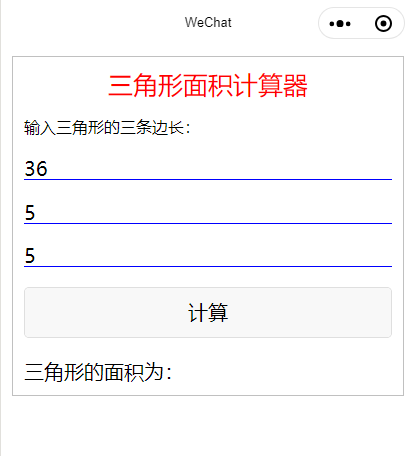
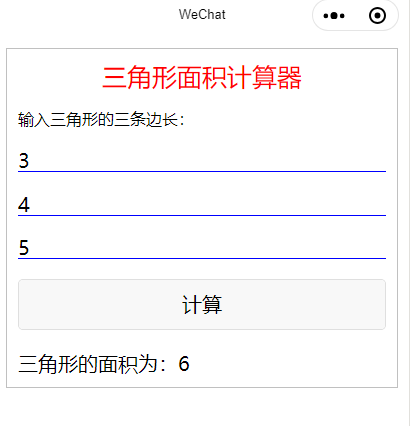
<!--pages/index/index.wxml--> <view class="box"> <view class='title'>三角形面积计算器</view> <form bindsubmit="formSubmit"> 输入三角形的三条边长: <input type="digit" placeholder='第1条边长' name='a' value='{{a}}' /> <input type="digit" placeholder='第2条边长' name='b' value='{{b}}' /> <input type="digit" placeholder='第3条边长' name='c' value='{{c}}' /> <button form-type='submit'>计算</button> </form> <text>三角形的面积为:{{result}}</text> </view>
通过点击提交按钮form-type='submit',引发formSubmit事件,调用formSubmit函数
/* pages/index/index.wxss */ input, button, text { /* 定义三种组件的样式 */ font-size: 20px; margin: 20px 0; } input { border-bottom: 1px solid blue; /* 设置input组件的下边框样式 */ }
input、button、text组件相同的样式可以一起定义
// pages/index/index.js Page({ formSubmit: function(e) { var a = parseFloat(e.detail.value.a); //将input组件的value值转换为实数类型并赋值给变量a var b = parseFloat(e.detail.value.b); //将input组件中的value值转换为实数类型并赋值给变量b var c = parseFloat(e.detail.value.c); //将input组件中的value值转换为实数类型并赋值给变量c var area; //定义存放面积的变量 if (a + b <= c || a + c <= b || b + c <= a) { //如果三角形的两边之和小于第三边 wx.showToast({ //调用API函数显示提示对话框,参数是一个对象,对象有三个属性 title: '三角形的两边之和小于第三边!', //title对话框标题 icon: 'none', //icon对话框图标 duration: 2000, //duration对话框显示时长 }); this.clear(); //调用函数清空input组件中的数据 return; } else { //计算三角形面积 var s = (a + b + c) / 2; area = Math.sqrt(s * (s - a) * (s - b) * (s - c)) } this.setData({ result: area //将三角形面积渲染到视图层 }); }, clear: function () { //清空input组件中输入的数据 this.setData({ a: '', b: '', c: '', result: '' }) } })
e.detail.value.a e点击计算按钮的事件
e.detail.value form组件当中某一个交互组件的值
e.detail.value.a form组件当中name为a的交互组件的值
parseFloat 全局对象函数
wx.showToast ( Object object) 用于显示消息提示框,title表示消息框的标题 ,icon表示消息框的图标 ,duration表示消息框显示的时长



消息提示框API函数
1、wx.showToast ( Object object) 用于显示消息提示框
wx.showToast(Object object)的参数属性

2、wx.showModal(Object object)
3、wx.showLoading(Object object)
4、wx.hideToast(Object object)
5、wx.hideLoading(Object object)