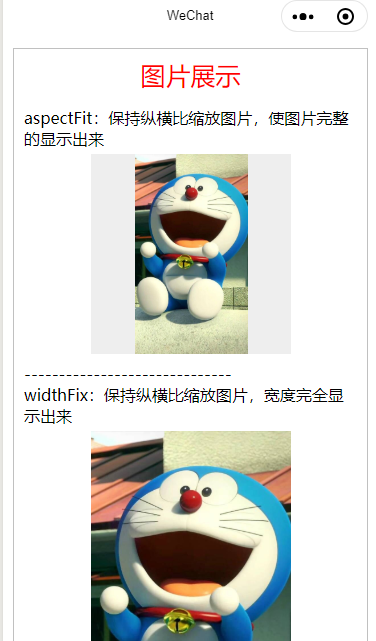
image组件在不同mode模式下图片的显示效果
<!--pages/image/image.wxml--> <view class='box'> <view class='title'>图片展示</view> <view wx:for="{{imgArray}}"> <view>{{item.text}}</view> <view class="imgLayout"> <image src="{{src}}" mode="{{item.mode}}"></image> </view> ------------------------------ </view> </view>
item 数组当中的对象元素的text属性
// pages/image/image.js Page({ data: { src: '../image/testImage.png', //图片路径 imgArray: [ { //图片显示模式及文字说明数组 mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片完整的显示出来' }, { mode: 'widthFix', text: 'widthFix:保持纵横比缩放图片,宽度完全显示出来' },{ mode: 'scaleToFill', text: 'scaleToFill:不保持纵横比缩放图片,使图片拉伸适应' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' } ] } })
imgArray:对象数组,每个对象元素里面又有两个属性,mode是显示模式,text是解释文本
/* pages/image/image.wxss */ .imgLayout { text-align: center; margin: 5px 0; } image { width: 200px; height: 200px; background-color: #eee; }

image组件的使用方法
image组件用于显示图片,支持JPG、PNG、SVG 格式,其主要属性如下表所示:

image组件的显示模式
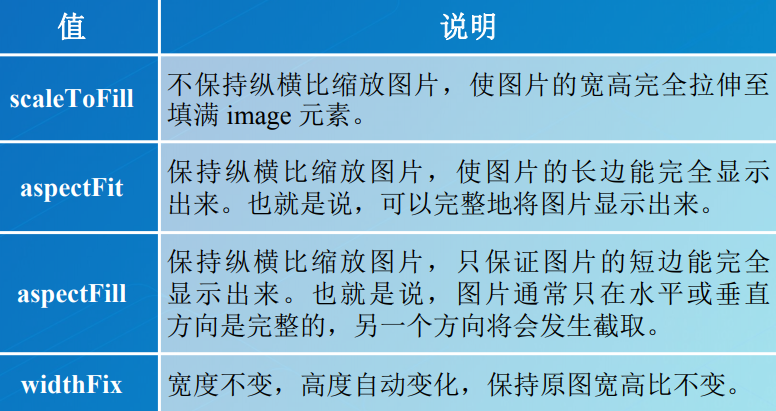
image组件提供了4种缩放模式和9种裁剪模式,利用mode属性进行设置。
mode 的缩放模式

mode 的裁剪模式
