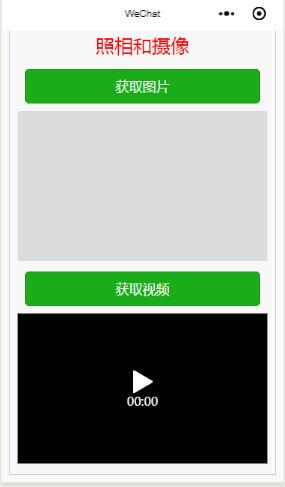
<!--pages/API/Camera/index.wxml--> <view class="box"> <view class='title'>照相和摄像</view> <view> <button type='primary' bindtap="chooseimage">获取图片</button> <image mode="scaleToFill" src="{{imgPath}}"></image> <button type='primary' bindtap="chooseVideo">获取视频</button> <video class="video" src="{{videoPath}}"></video> </view> </view>
<image mode="scaleToFill" src="{{imgPath}}"></image>缩放图片,全部填充图片组件的范围
/* pages/API/Camera/index.wxss */ page { background-color: #f8f8f8; height: 100%; } button { margin: 20rpx; } image { background-color: gainsboro; height: 200px; width: 100%; } video { width: 100%; height: 200px; }
// pages/API/Camera/index.js Page({ chooseimage: function() { var that = this; wx.chooseImage({ count: 1, // 默认9,设置选取照片的个数 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function(res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData({ imgPath: res.tempFilePaths }) } }) }, chooseVideo: function() { var that = this; wx.chooseVideo({ sourceType: ['album', 'camera'], maxDuration: 60,//视频最大时长 camera: ['front', 'back'],//前摄像头还是后摄像头拍摄 success: function(res) {//接口调用成功首先显示一个消息提示框 wx.showToast({ title: res.tempFilePath,//标题是选择视频的路径 icon: 'success', duration: 2000 }) that.setData({ videoPath: res.tempFilePath//视频路径渲染到wxml文件,从而显示这个视频 }) } }) } })
this赋值给that,涉及到了success: function(res) 回调函数,当在回调函数中使用this的时候容易引起当前对象的变化,因此赋值给临时变量
chooseImage函数,只有一个对象类型的参数

API函数wx.chooseImage()的使用方法
wx.chooseImage(Object object)从本地相册选择图片或使用相机拍照 。 其参数属性如下:

success 回调函数的参数属性

tempFiles 对象数组元素属性

API函数wx.chooseVideo()的使用方法
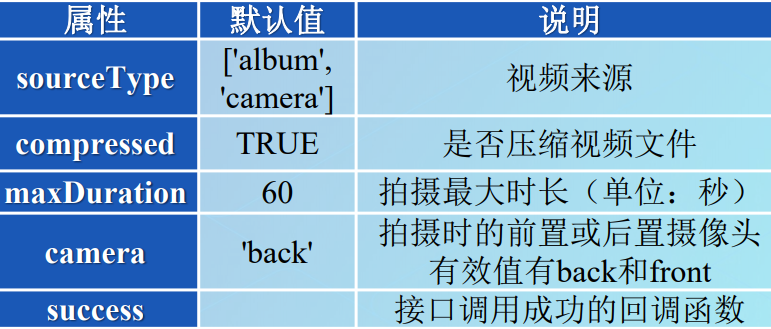
wx.chooseVideo(Object object)用于拍摄视频或从手机相册中选择视频。 其参数属性如下:

success 回调函数的参数属性
