






app.json
{
"pages": [
"pages/index/index",
"pages/jiaoxue/jiaoxue",
"pages/keyan/keyan",
"pages/zixun/zixun",
"pages/guanyu/guanyu"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "你笑起来真好看",
"navigationBarTextStyle": "black",
"backgroundColor": ""
},
"tabBar": {
"color": "#000",
"selectedColor":"#00f",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home-off.png",
"selectedIconPath": "/images/home-on.png"
},
{
"pagePath": "pages/jiaoxue/jiaoxue",
"text": "教学",
"iconPath": "/images/jiaoxue-off.png",
"selectedIconPath": "/images/jiaoxue-on.png"
},
{
"pagePath": "pages/keyan/keyan",
"text": "科研",
"iconPath": "/images/keyan-off.png",
"selectedIconPath": "/images/keyan-on.png"
},
{
"pagePath": "pages/zixun/zixun",
"text": "资讯",
"iconPath": "/images/zixun-off.png",
"selectedIconPath": "/images/zixun-on.png"
},
{
"pagePath": "pages/guanyu/guanyu",
"text": "关于我们",
"iconPath": "/images/guanyu-off.png",
"selectedIconPath": "/images/guanyu-on.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } .box { margin: 20rpx; padding: 20rpx; border: 1px solid silver; } .title { font-size: 25px; text-align: center; margin-bottom: 15px; color: red; }
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } .box { margin: 20rpx; padding: 20rpx; border: 1px solid silver; } .title { font-size: 25px; text-align: center; margin-bottom: 15px; color: red; }
//app.js App({ })
<!--pages/index/index.wxml--> <view class='box'> <view class='title'>TabBar设置</view> <view class='btnLayout'> <button type='primary' bindtap='showTabBar'>显示标签</button> <button type='primary' bindtap='hideTabBar'>隐藏标签</button> </view> <view class='btnLayout'> <button type='primary' bindtap='setTabBarBadge'>设置标记</button> <button type='primary' bindtap='removeTabBarBadge'>删除标记</button> </view> <view class='btnLayout'> <button type='primary' bindtap='showTabBarRedDot'>显示红点</button> <button type='primary' bindtap='hideTabBarRedDot'>隐藏红点</button> </view> <view class='btnLayout'> <button type='primary' bindtap='setTabBarStyle'>设置整体样式</button> <button type='primary' bindtap='setTabBarItem'>设置单项样式</button> </view> <button type='primary' bindtap='reset' style='95%;'>还原标签栏样式</button> </view>
/* pages/index/index.wxss */ .btnLayout { /* 设置button组件的布局 */ display: flex; /* 设置布局方式为flex */ flex-direction: row; /* 设置水平方向为主轴方向 */ justify-content: space-around; /* 设置组件沿主轴方向平均分布,两边留有一半的间隔空间 */ margin-bottom: 20rpx; /* 设置下边距为20rpx */ } button { width: 45%; /* 组件宽度为45% */ }
// pages/index/index.js Page({ showTabBar:function(){ wx.showTabBar({ aniamtion: true, success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, hideTabBar:function(){ wx.hideTabBar({ aniamtion: true, success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, setTabBarBadge:function(){ wx.setTabBarBadge({ index: 3, text: '10', success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, removeTabBarBadge:function(){ wx.removeTabBarBadge({ index: 3, success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, showTabBarRedDot:function(){ wx.showTabBarRedDot({ index: 1, success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, hideTabBarRedDot:function(){ wx.hideTabBarRedDot({ index: 1, success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, setTabBarStyle:function(){ wx.setTabBarStyle({ color: '#ff0000', selectedColor: '#0000ff', backgroundColor: '#ffff00', borderStyle: '', success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, setTabBarItem:function(){ wx.setTabBarItem({ index: 4, text: '云开发', iconPath: '/images/cloud.png', selectedIconPath: '/images/cloud-selected.png', success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, reset:function(){ wx.setTabBarStyle({ color: '#000000', selectedColor: '#00ff00', backgroundColor: '#fff', borderStyle: '', success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) wx.setTabBarItem({ index: 4, text: '关于我们', iconPath: '/images/guanyu-off.png', selectedIconPath: '/images/guanyu-on.png', success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, })
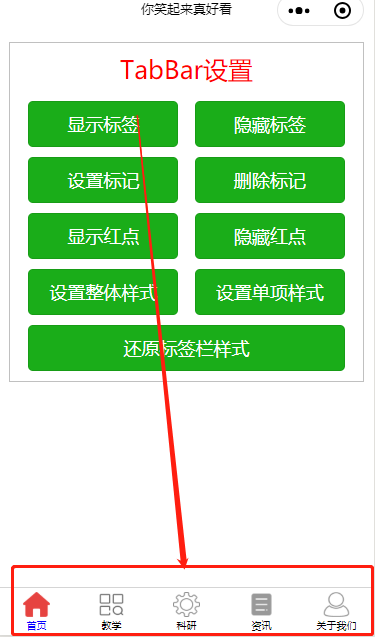
显示和隐藏标签栏
wx.showTabBar(Object object)和wx.hideTabBar (Object object)分别用于显示和隐藏标签栏。 其参数属性除了success、fail和complete外,还包括 boolean类型的animation,表示“是否需要动画效果”。
添加和删除标签文本标记
添加标签文本标记
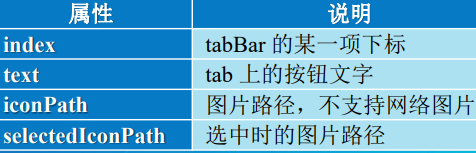
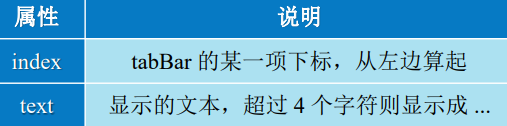
wx.setTabBarBadge(Object object) 用于在某个标签 右上角添加文本标记。其参数属性除success、fail和 complete外,还包括:

删除标签文本标记
wx.removeTabBarBadge(Object object) 用于 删除某个标签右上角的文本标记,其参数属性除 success、fail和complete外 , 还包括标签下标 index。
显示和隐藏标签红点
wx.showTabBarRedDot(Object object)和 wx.hideTabBarRedDot(Object object) 分别用来显示和隐藏 某个标签右上角的红点。 其参数属性除success、fail和complete外, 还包括标签下标index。
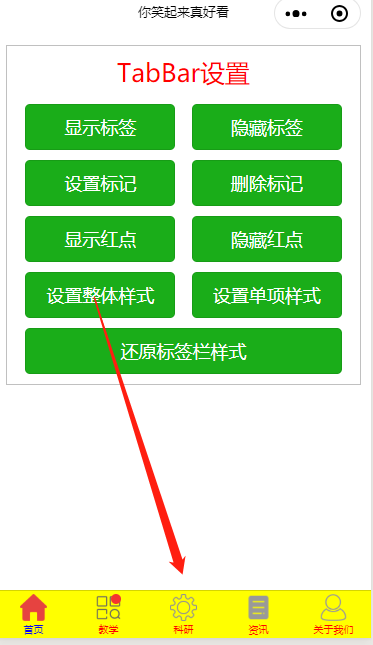
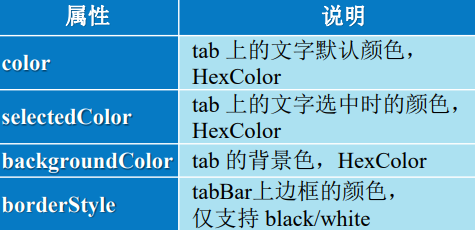
设置标签栏样式
wx.setTabBarStyle(Object object)用于动态设置 标签栏的整体样式。

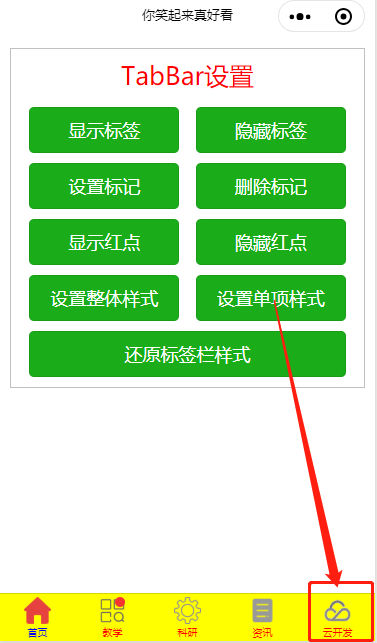
设置标签样式
wx.setTabBarItem(Object object) 用 于 设 置 某个标签样式。其参数属性除了success、fail和 complete外,还包括: