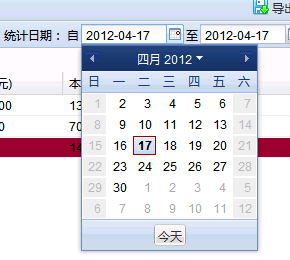
效果

HTML代码:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>MonthPicker</title>
<link rel="stylesheet" href="resources/css/ext-all.css" mce_href="resources/css/ext-all.css"></link>
<link rel="stylesheet" href="examples/shared/examples.css" mce_href="examples/shared/examples.css"></link>
<mce:script type="text/javascript" src="adapter/ext/ext-base-debug.js" mce_src="adapter/ext/ext-base-debug.js"></mce:script>
<mce:script type="text/javascript" src="ext-all-debug.js" mce_src="ext-all-debug.js"></mce:script>
<mce:script type="text/javascript" src="examples/shared/examples.js" mce_src="examples/shared/examples.js"></mce:script>
<mce:script type="text/javascript" src="src/locale/ext-lang-zh_CN.js" mce_src="src/locale/ext-lang-zh_CN.js"></mce:script>
<mce:script type="text/javascript" src="MonthPickerPlugin.js" mce_src="MonthPickerPlugin.js"></mce:script>
</head>
<body>
<mce:script type="text/javascript"><!--
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
Ext.QuickTips.init(true);
var w = new Ext.Window({
400,
height: 300,
title: 'MonthPicker',
layout: 'fit',
padding: 5,
closable: false,
items: {
xtype: 'form',
unstyled: true,
monitorValid: true,
items: [{
xtype: 'textfield',
id: 'tbDummy1',
fieldLabel: 'Dummy1'
}, {
xtype: 'datefield',
id: 'dtMonth',
130,
fieldLabel: 'Choose month',
plugins: 'monthPickerPlugin',
format: 'Y-m',
editable: false//,
//readOnly: true
}]
},
listeners: {
show: function() {
this.items.item(0).items.item(0).focus(false, 250);
}
}
});
w.show();
});
// --></mce:script>
</body>
</html>
JavaScript代码:
//MonthPickerPlugin.js文件,年月选择的关键代码
Ext.ux.MonthPickerPlugin = function() {
var picker;
var oldDateDefaults;
this.init = function(pk) {
picker = pk;
picker.onTriggerClick = picker.onTriggerClick.createSequence(onClick);
picker.getValue = picker.getValue.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
picker.beforeBlur = picker.beforeBlur.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
};
function setDefaultMonthDay() {
oldDateDefaults = Date.defaults.d;
Date.defaults.d = 1;
return true;
}
function restoreDefaultMonthDay(ret) {
Date.defaults.d = oldDateDefaults;
return ret;
}
function onClick(e, el, opt) {
var p = picker.menu.picker;
p.activeDate = p.activeDate.getFirstDateOfMonth();
if (p.value) {
p.value = p.value.getFirstDateOfMonth();
}
p.showMonthPicker();
if (!p.disabled) {
p.monthPicker.stopFx();
p.monthPicker.show();
// if you want to click,you can the dblclick event change click
p.mun(p.monthPicker, 'click', p.onMonthClick, p);
p.mun(p.monthPicker, 'click', p.onMonthDblClick, p);
p.onMonthClick = p.onMonthClick.createSequence(pickerClick);
p.onMonthDblClick = p.onMonthDblClick.createSequence(pickerDblclick);
p.mon(p.monthPicker, 'click', p.onMonthClick, p);
p.mon(p.monthPicker, 'click', p.onMonthDblClick, p);
}
}
function pickerClick(e, t) {
var el = new Ext.Element(t);
if (el.is('button.x-date-mp-cancel')) {
picker.menu.hide();
} else if(el.is('button.x-date-mp-ok')) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent('select', p, p.value);
}
}
function pickerDblclick(e, t) {
var el = new Ext.Element(t);
if (el.parent()
&& (el.parent().is('td.x-date-mp-month')
|| el.parent().is('td.x-date-mp-year'))) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent('select', p, p.value);
}
}
};
Ext.preg('monthPickerPlugin', Ext.ux.MonthPickerPlugin);