一、引言
Web Part是ASP.NET 2.0中一个非常令人激动的特性。它为创建动态的网页接口提供了一系列的可用控件,使得用户很容易地进行配置或者个性化页面。并且,用户可以象在桌面应用中一样自由地显示、隐藏或者移动Web Part组件。
在本系列文章(“理论篇”与“实践篇”)中,我将向大家全面展示ASP.NET 2.0 Web Part的相关概念及基本编程技术。
二、Portal框架简介
Portal框架是Web 2.0时代微软进一步扩展其“代码重用”计划的重要架构,旨在基于新一代ASP.NET 2.0平台快速搭建动态的高度模块化的Web站点。其中,Web Part作为这个框架的一个重要组成部分,能够实现动态地根据应用程序的设置为每个终端用户定制Web站点。借助于Web Part,用户能够打开、关闭、最小/大化Web Part,或从页面的一个部分移动到另一个部分。
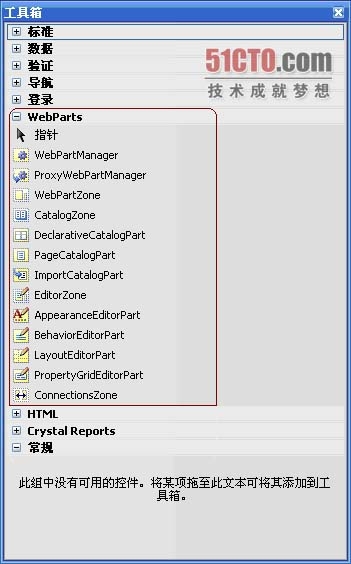
ASP.NET Web Part是一组集成控件,用于创建使最终用户可以直接从浏览器修改网页的内容、外观和行为的网站。这些修改可以应用于网站上的所有用户或个别用户。当用户修改页面和控件时,可以保存这些设置以便跨以后的各浏览器会话保留用户的个人首选项,这种功能称为“个性化设置”。这些Web Part功能意味着开发人员可以使最终用户动态地对Web应用程序进行个性化设置,而无需开发人员或管理员的干预。下图1列举出Visual Studio 2005所提供的与WebPart开发相关的控件集。

图1.Visual Studio 2005中所提供的WebParts控件集
通过使用Web Part控件集,开发人员可以使最终用户执行下列操作:
①对页面内容进行个性化设置。用户可以象操作普通窗口一样在页面上添加新Web Part控件,或者移除、隐藏或最小化这些控件。
②对页面布局进行个性化设置。用户可以将Web Part控件拖到页面的不同区域,也可以更改控件的外观、属性和行为。
③导出和导入控件。用户可以导入或导出Web Part控件设置以用于其他页面或站点,从而保留这些控件的属性、外观甚至是其中的数据。这样可减少对最终用户的数据输入和配置要求。
④创建链接。用户可以在各控件之间建立链接;例如,图表控件可以为证券报价机控件中的数据显示图形。用户不仅可以对链接本身进行个性化设置,而且可以对图表控件如何显示数据的外观和细节进行个性化设置。
⑤对站点级设置进行管理和个性化设置。授权用户可以配置站点级设置、确定谁可以访问站点或页面、设置对控件的基于角色的访问等。例如,管理员角色中的用户可以将Web Part控件设置为由所有用户共享,并禁止非管理员用户对共享控件进行个性化设置。
三、Web Part基本要素
Web Part控件集由三个主要构造块组成:个性化设置、用户界面(UI)结构组件和实际的Web Part UI控件。有关详细信息,请参考后面的“Web Part控件集概述”一节。实际上,大量的开发工作都是以Web Part控件为重点,这些控件只是可使用Web Part控件集功能的ASP.NET控件。
下面图2的屏幕快照展示了使用Web Part控件生成可个性化设置的网页的例子。

图2.实际应用中的典型的Web Part页
该页面包含Web Part应用程序的若干基本元素:
①区域在页面布局中的用法。有两列可以包含控件:一列包含天气预报和股票控件,另一列包含Hotmail和新闻控件。这两列在Web Part术语中称为区域,即页面上包含Web Part控件的区域。区域的存在是为了对页面上的Web Part控件进行布局,并为控件提供公共UI。页面上可以有一个或多个区域,每个区域都可以包含一个或多个Web Part控件,并且每个区域都可以具有垂直或水平方向的页面布局。
②区域中的Web Part控件。每个控件都有可显示为控件上的链接、按钮或可单击图像的UI谓词(用户可执行的操作)。在上面的屏幕快照中,请注意每个控件在其标题栏中都有一个显示下拉菜单的按钮。在每个控件的菜单中都包含一些用于更改该控件特定细节的选项,以及另一些用于执行移动或删除控件及获取帮助等常见操作的选项。有些控件(如天气预报控件)允许用户对其进行个性化设置,以便只显示与用户相关的信息。
③指向启用大量个性化设置的链接。这些链接使用户可以更改页的内容、颜色和布局。例如,如果用户单击“添加列”链接,则Web Part应用程序可以允许用户向页添加其他列。或者,用户可以单击“添加内容…”链接,这将显示一个控件目录,用户可以有选择性地将其中的控件添加到页上。这些控件中可能包含股票图表控件。用户可以将该控件添加到页上的某一区域,然后可以将该控件连接到现有的股票控件,以便为它包含的股票数据绘制图表。
四、实际开发中使用Web Part控件的方式
实际中,我们可以通过下列三种方法之一来使用Web Part:①创建使用Web Part控件的网页;②创建单个Web Part控件;③创建完整的、可个性化设置的Web应用程序(如门户网站)。
①页面开发
Web页面开发人员可以使用可视化设计工具(如Visual Studio 2005)创建使用Web Part的页。使用Visual Studio之类工具的一个好处就是:在可视化设计器中,Web Part控件集可提供拖放式创建及配置Web Part控件的功能。例如,可以使用该设计器将一个Web Part区域或一个Web Part编辑器控件拖到设计图面上,然后使用Web Part控件集所提供的用户界面将该控件配置在设计器中的正确位置。这可以加快Web Part应用程序的开发速度并减少必须编写的代码量。
②控件开发
可以将现有的任意ASP.NET控件用作Web Part控件,包括标准的Web服务器控件、自定义服务器控件和用户控件。若要通过编程最大限度地控制环境,还可以创建从WebPart类派生的自定义Web Part控件。在开发单个Web Part控件时,通常会创建一个用户控件并将其用作Web Part控件,或者开发一个自定义Web Part控件。
作为一个开发自定义Web Part控件的示例,可以创建一个控件以提供其它ASP.NET服务器控件所提供的任何功能,这可能对打包为可个性化设置的Web Part控件十分有用,这样的控件包括:日历、列表、财务信息、新闻、计算器、用于更新内容的多格式文本控件、连接到数据库的可编辑网格、动态更新显示的图表或天气和旅行信息。如果对控件提供了可视化设计器,则使用Visual Studio的任何页面开发人员只需将控件拖至Web Part区域并在设计时刻对该控件进行配置,而无需另外编写代码。
③Web应用程序开发
开发完全集成和可个性化设置的Web应用程序(如门户网站)涉及最全面地使用Web Part。可以开发一个允许用户对用户界面和内容进行大量个性化性设置的网站,其功能类似于MSN。或者,甚至可以开发一个可由提供门户加载服务的公司或收费ISP提供和使用的打包应用程序。
在Web应用程序方案中,可以为最终用户提供一个完整的解决方案来管理和个性化设置应用程序。这可能包括:一组提供站点所需功能的Web Part控件、一组使最终用户可以一致地对用户界面进行个性化设置的一致主题和样式、Web Part控件目录(用户可以从中选择要显示在页上的控件)、身份验证服务以及基于角色的管理(例如,允许管理员用户为所有用户对Web Part控件和站点设置进行个性化设置)。
对于应用程序的各部分,可以根据需要扩展Web Part控件以对环境提供更好的控制。例如,除了为页面的主要用户界面创作自定义Web Part控件之外,还可能需要开发一个与应用程序的外观一致的自定义Web Part目录,并使用户可以更灵活地选择向页面添加控件的方式。也可以扩展区域控件,以便为它包含的Web Part控件提供其它用户界面选项。此外,还可以编写自定义个性化设置提供程序,以对存储和管理个性化设置数据的方式提供更大的灵活性和更多的控制。
五、Web Part控件集概述
ASP.NET Web Part控件集是一组协同工作的组件,使您可以创建最终用户可以直接从浏览器修改其用户界面的外观和行为的网页。本节仅讨论Web Part控件集的基本方面,包括对最常用的控件及创建Web Part页所需的基本Web Part组件的描述。
(一)Web Part组件的类别
Web Part控件集由三个基本构造块组成:①个性化设置功能;②在页面上使用Web Part用户界面控件所需的用户界面结构组件;③Web Part用户界面控件本身。下图3阐释了Web Part控件集内的这三部分之间的关系。
图3.组成Web Part控件集的三个基本构造块及其相互关系
首先,个性化设置是Web Part功能的基础。它使用户可以对页面上Web Part控件的布局、外观和行为进行修改或个性化设置。个性化设置的生命周期较长:它们不仅在当前浏览器会话期间保留(与视图状态一样),而且还保留在长期存储中,这样用户设置也会保存下来,在以后的浏览器会话中使用。默认情况下,会为Web Part页启用个性化设置。
其次,用户界面结构组件依赖于个性化设置,并提供所有Web Part控件需要的核心结构和服务。其中,WebPartManager控件是所有Web Part页面必需的一个用户界面结构组件。尽管该控件从不可见,但它执行着协调页面上所有Web Part控件的重要任务。例如,它跟踪各个Web Part控件,管理Web Part区域(页面上包含Web Part控件的区域),并管理哪些控件位于哪些区域;它还跟踪并控制页面可使用的不同显示模式(如浏览器、连接、编辑或目录模式)以及个性化设置更改是应用于所有用户还是个别用户。最后,它也负责启动Web Part控件之间的连接和通信并进行跟踪。
【注意】一个WebPartManager控件不能管理整个应用程序,它只能管理一个页面。也可以把WebPartManager服务器控件放在Master页面(如果有的话)上,从而避免在每个内容页面上放置一个WebPartManager控件。
第二种用户界面结构组件是WebPartZone控件,它定义了一个项区域,区域充当Web Part页上的布局管理器。区域包含并组织从Part类派生的控件(Part控件),并使用户能在水平或垂直方向进行模块化页面布局。此外,区域还为所包含的每个控件提供常见的和一致的用户界面元素(如页眉和页脚样式、标题、边框样式、操作按钮等)。有几种专用于不同显示模式的区域类型,并且这些类型使用不同的控件。在下面的Web Part基本控件节中描述了不同类型的区域。
【注意】在一个WebPart控件区域中可以放置几乎所有内容。例如,可以放置如下内容:
◆HTML元素
◆原始文本
◆HTML服务器控件
◆Web服务器控件
◆用户控件
◆定制控件
Web Part用户界面控件都派生自Part类,这些控件构成了Web Part页上的主要用户界面。Web Part控件集为我们创建Part控件提供了灵活多样的选择。
(二)ZoneTemplate元素
为了在模板化WebPartZone控件中包含数据项,必须包含元素。其实,在下篇的试验中,读者会注意到,当你把任何工具箱中控件拖动到WebPartZone控件中时,系统会自动添加一个ZoneTemplate元素。ZoneTemplate元素封装了一个区域中的所有项。它们显示在ZoneTemplate部分中的顺序就是它们在浏览器中显示的顺序,除非终端用户修改了它们,或通过编程方式修改该顺序。下面的代码片断展示了使用的一个简单的例子:
|
这个区域只包含一项—一个动态图像。
【提示】为了给显示在区域中的Web Part指定更有意义的名称,可以给控件添加Title属性。这是否是微软的一个小纰漏?
下一节描述了创建Web Part页面时最常用的基本控件。
(三)Web Part基本控件
Web Part控件集包含大量控件,但其中一些控件是基本控件,因为它们是Web Part正常工作所必需的控件,或者是在Web Part页上最常用的控件。在开始使用Web Part并创建基本的Web Part页时,熟悉下表中描述的基本Web Part控件将对您很有帮助。
|
Web Part基本控件 |
说明 |
|
WebPartManager |
管理页面上的所有Web Part控件。每个Web Part页都需要一个(且只需要一个)WebPartManager控件。 |
|
CatalogZone |
包含CatalogPart控件。使用此区域创建Web Part控件目录,用户可以从该目录中选择要添加到页面上的控件。 |
|
EditorZone |
包含EditorPart控件。使用此区域使用户可以对页面上的Web Part控件进行编辑和个性化设置。 |
|
WebPartZone |
包含并提供WebPart控件(构成页面的主要用户界面)的整体布局。只要您创建具有Web Part控件的页面,就会使用此区域。页面中可以包含一个或多个区域。 |
|
ConnectionsZone |
包含WebPartConnection控件,并提供用于管理连接的用户界面。 |
|
WebPart (GenericWebPart) |
呈现主要用户界面;大多数Web Part用户界面控件属于此类别。 若要最大限度地实现编程控制,可以创建从WebPart基控件派生自己的自定义Web Part控件。 此外,还可以将现有服务器控件、用户控件或自定义控件用作Web Part控件。只要在区域中放置了上述任意控件,在运行时WebPartManager控件就会自动用GenericWebPart控件包装这些控件,以便您可以通过Web Part功能使用这些控件。 |
|
CatalogPart |
包含用户可添加到页面上的可用Web Part控件的列表。 |
|
WebPartConnection |
在页面上两个Web Part控件之间创建连接。该连接将其中一个Web Part控件定义为数据的提供者,而将另一个定义为使用者。 |
|
EditorPart |
用作专用编辑器控件的基类。 |
|
EditorPart控件 (AppearanceEditorPart、LayoutEditorPart、BehaviorEditorPart和PropertyGridEditorPart) |
|
六、小结
在本篇中,我们概括介绍了构成WebParts控件集的基本概念,基本组件及其相互关系。在下篇中,我们将详细探讨一个基于WebParts控件集搭建终端用户可灵活定制的页面的具体案例。
