在使用web用户控件时,经常遇到一种情况:控件需要与包含它的父页面进行交互。交互的种类很多,也分不同的层次。可以使用viewstate,session乃至静态变量。但有些时候,当控件本身会触发回传,那么,就必须使用事件来进行处理了。说起事件,并不是说web用户控件内部的这些button或者linkbutton等触发的回传事件,而是把一个web用户控件看作是一个整体对象,它有自己的属性、方法、事件。当用户控件嵌入到页面文件时, 它的内部是隐藏的,但是,它开放自己的属性、方法、事件,当内部触发了一个回传,根据回传的情况不同,它来决定是否将这个回传通知父页面。同时,父页面能够知道该子控件能提供给它什么信息。
使用事件,就可以将用户控件所知道的信息通过EventArgs来传递给父页面,然后父页面根据这些信息进行处理。那么,首先我们就来定一个EventArgs类。 假设这个用户控件包含了三个子控件,两个文本框,一个button,这个button触发了控件的回传事件。这个控件在回传后,应该告诉父页面它能提供这两个文本框的内容,比如时userName,password吧。我们在业务逻辑层新建一个类文件,创建UserControlEventTest类。
使用事件,就可以将用户控件所知道的信息通过EventArgs来传递给父页面,然后父页面根据这些信息进行处理。那么,首先我们就来定一个EventArgs类。 假设这个用户控件包含了三个子控件,两个文本框,一个button,这个button触发了控件的回传事件。这个控件在回传后,应该告诉父页面它能提供这两个文本框的内容,比如时userName,password吧。我们在业务逻辑层新建一个类文件,创建UserControlEventTest类。
 namespace sysu.xk
namespace sysu.xk {
{ publicclass UserControlEventTest : EventArgs
publicclass UserControlEventTest : EventArgs {
{ publicstring UserName;
publicstring UserName; publicstring Password;
publicstring Password;
 public UserControlEventTest(string userName, string password)
public UserControlEventTest(string userName, string password) {
{ this.UserName = userName;
this.UserName = userName; this.Password = password;
this.Password = password; }
} }
} }
}然后,需在用户控件的代码文件中定义一个委托并加入事件,并在button被点击后激发这个事件:

 using sysu.xk;
using sysu.xk;
 public partial class WebUserControlEvent : System.Web.UI.UserControl
public partial class WebUserControlEvent : System.Web.UI.UserControl {
{ publicdelegatevoid SubmitUserHandler(object sender, UserControlEventTest e);
publicdelegatevoid SubmitUserHandler(object sender, UserControlEventTest e); publicevent SubmitUserHandler SubmitUserEvent;
publicevent SubmitUserHandler SubmitUserEvent;
 protectedvoid Page_Load(object sender, EventArgs e)
protectedvoid Page_Load(object sender, EventArgs e) {
{
 }
} protectedvoid Button1_Click(object sender, EventArgs e)
protectedvoid Button1_Click(object sender, EventArgs e) {
{ UserControlEventTest userControlEventTest =new UserControlEventTest(TextBox1.Text, TextBox2.Text);
UserControlEventTest userControlEventTest =new UserControlEventTest(TextBox1.Text, TextBox2.Text); SubmitUserEvent(this, userControlEventTest);
SubmitUserEvent(this, userControlEventTest); }
} }
}这样在父页面中给这个用户控件加一个submit事件并处理:
 <%@ Register TagPrefix="UserControl" TagName="Event" Src="~/WebUserControlEvent.ascx"%>
<%@ Register TagPrefix="UserControl" TagName="Event" Src="~/WebUserControlEvent.ascx"%>



 <UserControl:Event ID="event1" runat="server" OnSubmitUserEvent="event1_Submit"></UserControl:Event>
<UserControl:Event ID="event1" runat="server" OnSubmitUserEvent="event1_Submit"></UserControl:Event>

 protectedvoid event1_Submit(object sender, UserControlEventTest e)
protectedvoid event1_Submit(object sender, UserControlEventTest e) {
{ string userName = e.UserName;
string userName = e.UserName; string password = e.Password;
string password = e.Password;
 Label1.Text = userName;
Label1.Text = userName; Label2.Text = password;
Label2.Text = password; }
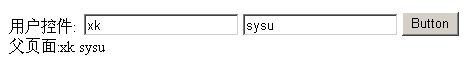
}效果如下:

参考文章:http://www.cnblogs.com/Freedream/archive/2006/06/26/435786.html
代码下载:http://202.116.83.77/hope/sites/xk/share/UCTest.rar





