Html.RenderPartial与 Html.RenderAction的区别
Html.RenderPartial与Html.RenderActionp 这个两个方法都是用于把MVC用户控件嵌入到View中。
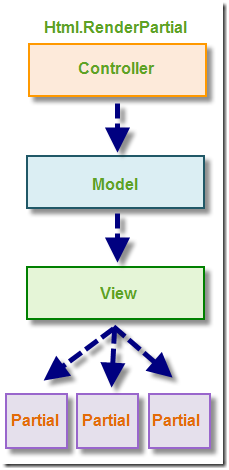
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
在完整视图中的呈现
<%Html.RenderPartial("SupplierList ");%> 注意: MVC用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
<%Html.RenderPartial("~/Views/ Supplier/SupplierList.ascx");%> 指明MVC用户控件所放的具体目录。
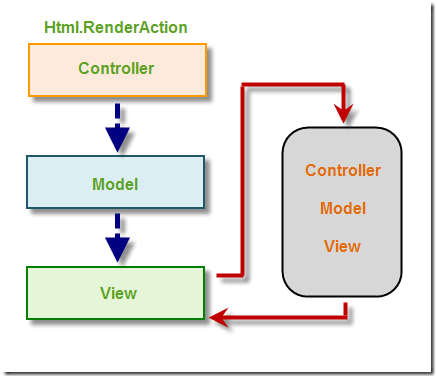
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
publicclassChildActionOnlyTestController : Controller
{
[ChildActionOnly]
publicActionResultGetSupplierList()
{
varcontroller = newSupplierController();
returncontroller.SupplierList();
}
}
以下是执行过程比较图
 转发至微博
转发至微博这3个HtmlHelper的扩展方法
Html.Partial:是将视图内容直接生成一个字符串并返回,
Html.RenderPartial方法是直接输出至当前HttpContext,
而Html.RenderAction还调用一下Action。重新執行一次Controller → Model → View的順序。
因此它们在视图中的使用方式是不同的.
: