from flask import Flask,jsonify
app = Flask(__name__)
#使用jsonify模块来让网页直接显示json数据
@app.route('/json')
def re_json():
#定义数据格式
json_dict={'id':10,'title':'flask的应用','content':'flask的json'}
#使用jsonify来讲定义好的数据转换成json格式,并且返回给前端
return jsonify(json_dict)
if __name__ == "__main__":
app.run()
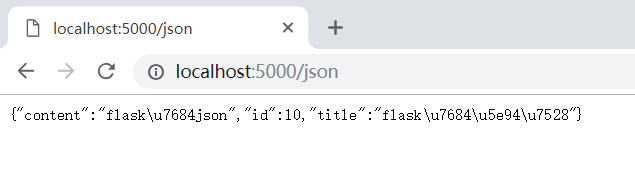
这是源代码不加任何配置

运行应是以上结果
有四种解决的途径:
一:直接加在代码中
from flask import Flask,jsonify
app = Flask(__name__)
#解决中文乱码的问题,将json数据内的中文正常显示
# app.config['JSON_AS_ASCII'] = False
#开启debug模式
# app.config['DEBUG'] = True
#使用jsonify模块来让网页直接显示json数据
@app.route('/json')
def re_json():
#定义数据格式
json_dict={'id':10,'title':'flask的应用','content':'flask的json'}
#使用jsonify来讲定义好的数据转换成json格式,并且返回给前端
return jsonify(json_dict)
if __name__ == "__main__":
app.run()
二:从配置文件里来加载配置
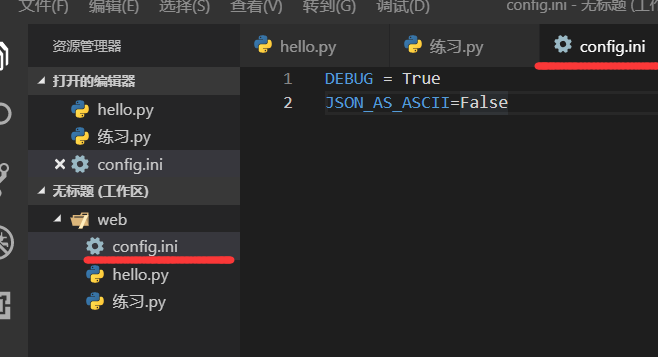
首先要添加文件

引入加载文件
from flask import Flask,jsonify app = Flask(__name__) #从配置文件里来加载配置 app.config.from_pyfile('config.ini') #使用jsonify模块来让网页直接显示json数据 @app.route('/json') def re_json(): #定义数据格式 json_dict={'id':10,'title':'flask的应用','content':'flask的json'} #使用jsonify来讲定义好的数据转换成json格式,并且返回给前端 return jsonify(json_dict) if __name__ == "__main__": app.run()
三:从环境变量来加载配置
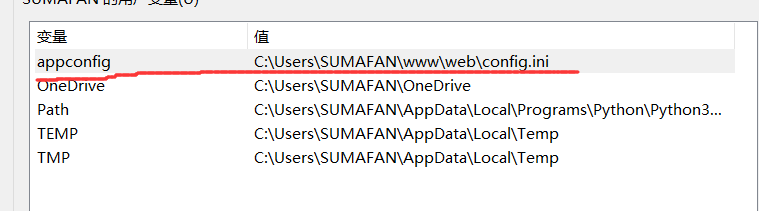
首先要设置环境变量,找到文件路径配置

from flask import Flask,jsonify
app = Flask(__name__)
#从环境变量中来加载配置
app.config.from_envvar('appconfig')
#使用jsonify模块来让网页直接显示json数据
@app.route('/json')
def re_json():
#定义数据格式
json_dict={'id':10,'title':'flask的应用','content':'flask的json'}
#使用jsonify来讲定义好的数据转换成json格式,并且返回给前端
return jsonify(json_dict)
if __name__ == "__main__":
app.run()
四:从配置对象来加载配置
from flask import Flask,jsonify class Config(object): DEBUG=True JSON_AS_ASCII=False app = Flask(__name__) #从配置对象来加载配置 app.config.from_object(Config) #使用jsonify模块来让网页直接显示json数据 @app.route('/json') def re_json(): #定义数据格式 json_dict={'id':10,'title':'flask的应用','content':'flask的json'} #使用jsonify来讲定义好的数据转换成json格式,并且返回给前端 return jsonify(json_dict) if __name__ == "__main__": app.run()
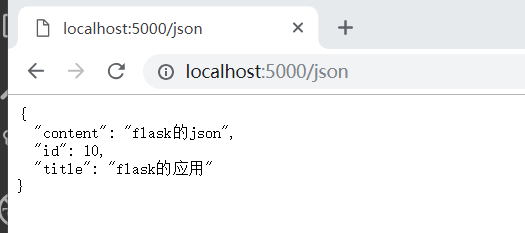
以上四种效果如下