本文原文链接:
https://blog.csdn.net/smilehappiness/article/details/105067651
@
前言
这阵子,项目需要写接口文档,写博客也经常使用markdown语法,这次使用markdown编写接口文档,把使用心得做一下总结。人呢不能太懒惰,有时候总是眼高手低,感觉自己很熟悉,真正用起来不一定得心应手。以后还是得多学习,多总结,这样才能充实自己。
markdown文件基础语法
1.markdown介绍
- Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
- Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
用于编写说明文档,并且以“README.md”的文件名保存在软件的目录下面。摘自-百度百科
2.功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
快捷键速览
| 功能 | 快捷键 |
|---|---|
| 撤销 | Ctrl + Z |
| 重做 | Ctrl + Y |
| 加粗 | Ctrl + B |
| 斜体 | Ctrl + I |
| 标题 | Ctrl + H |
| 无序列表 | Ctrl + U |
| 有序列表 | Ctrl + O |
| 检查列表 | Ctrl + C |
| 插入代码 | Ctrl + G |
| 插入链接 | Ctrl + L |
| 插入图片 | Ctrl + G |
| 查找 | Ctrl + F |
| 替换 | Ctrl + G |
| 引用 | Ctrl + Q |
| 提升标题 | Ctrl + H |
| 横线 | Ctrl + R |
3.markdown基础语法
3.1 分级标题
合理的创建标题,有助于目录的生成。直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。以此类推,markdown目前支持6级标题。
大致效果,如下所示:
解析为html如下:
前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6注意,#号后面有空格
推荐两个markdown在线编辑地址,可以用来查看实时效果:
https://www.zybuluo.com/mdeditor
https://tool.oschina.net/markdown/
3.2 改变文本的样式

对应的效果:
正常文本
强调(倾斜)文本
强调(倾斜)文本
加粗文本
加粗文本
倾斜加粗文本
倾斜加粗文本
标记文本
删除文本
<u>下划线</u> 下划线
引用文本
以下两个写法,在csdn编译器可以友好的解析:
H2O is是液体
210 运算结果是 1024
3.3 华丽的分割线
编写文档时,分割线也是不可少的。分割线可以由* - _(星号,减号,底线)这3个符号中,每种类型至少3个符号表示。
注意:每种符号至少要3个以上(包含3个),且不需要连续,有空格也可以,但是行内不可以有其他内容,否则分割线无效。

3.4 插入链接
支持2种链接方式:行内式和参数式,不管是哪一种,链接文字都是用 [方括号] 来标记。
- 行内式链接
链接

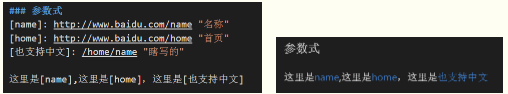
markdown里面有的可以混合使用,如:链接式列表 - 参数式链接
[param]: http://www.baidu.com
这是参数式[param]链接,改写法不常用,主要使用上面那种方式

- 懒汉式链接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来,Markdown 就会自动把它转成链接。当然啦,也可以直接写,也是可以自动显示成链接形式的 。
如:www.baidu.com 或者 <www.baidu.com>,这种写法在csdn上不会生效。

3.5 插入图片
- 插入互联网图片
语法规则:

注意:这个图片描述可以不写。
正常大小的图片
带尺寸的图片:

居中的图片:
居中并且带尺寸的图片:
主要pic_center和后边设置尺寸的“=”之间有空格

- 插入本地图片链接

3.6 引用
在被引用的文本前加上>符号,以及一个空格就可以了,如果只输入了一个>符号会产生一个空白的引用,可以有多个。
注意:是英文的那个右尖括号,注意空格
-
基本使用
使用如下图所示:
 -
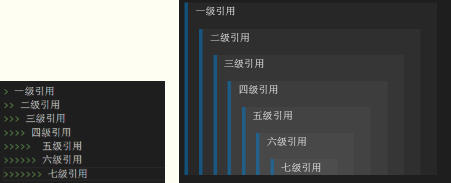
引用的嵌套使用
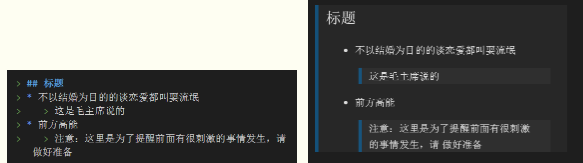
引用因为是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等,使用如下图所示:

将上面的代码稍微改一下,全部加上引用标签,就变成了一个大的引用,还有引用里面还有引用,那引用嵌套引用还没有别的写法呢?

上图可以看出,想要在上一次引用中嵌套一层引用,只需多加一个>,理论上可以无限嵌套,我就不整那么多了,注意:多层嵌套的>是不需要连续在一起的,只要在一行就可以了,中间允许有空格,但是为了好看,还是把排版搞好吧。
3.7 列表
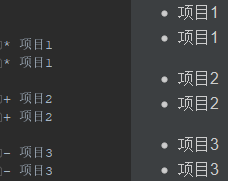
- 无序列表
使用*,+,-表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。

一个tab键,会有不同效果
- 项目3
- 项目3
- 项目3
- 项目3
- 项目3
- 项目3
- 项目3
- 项目3
- 项目3

- 项目3
- 项目3
-
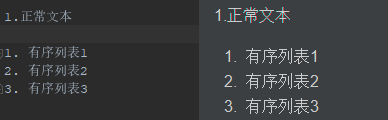
有序列表
使用数字和一个英文句点表示有序列表。
注意:英文句点后面一定要有一个空格,起到缩进的作用。

-
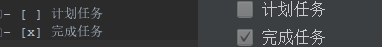
可选列表
- [ ] a
- [X] b
- [ ] c
注意:[与]之间要有一个空格

-
列表和其它要素混合使用
列表不光可以单独使用,也可以和其他的 Markdown语法混合使用,如:标题、引用、代码区块等,感兴趣的可以自己多试试。

3.8 转义
基本上跟js语法转义是一样的

3.9 代码块
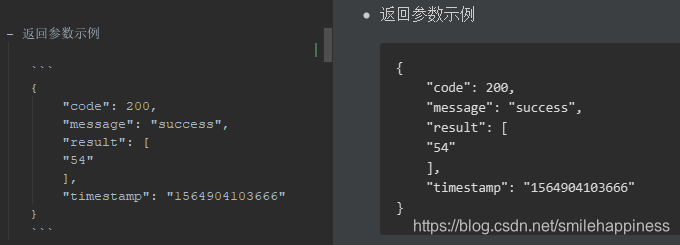
这个就比较重要了,写接口文档时,肯定有请求参数,和返回参数,这时候都需要展示出一些代码。
用三个英文式的反引号(```),如果要写注释,可以在反引号后面写
如下图所示:

- 代码块里面包含html代码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,剩下的 Markdown 都会帮你处理。
注意:简书代码块里不支持html。
示例如下:

3.10 创建一个表格
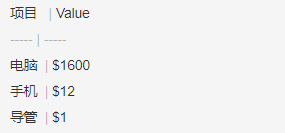
- 一个简单的表格是这么创建的:

| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
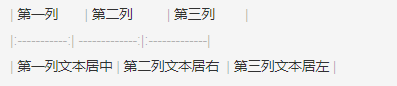
- 设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右

| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
常用的基本语法,基本上就这些了,掌握了以上说的,markdown就差不多够用了。
写博客是为了记住自己容易忘记的东西,另外也是对自己工作的总结,希望尽自己的努力,做到更好,大家一起努力进步!
如果有什么问题,欢迎大家一起探讨,代码如有问题,欢迎各位大神指正!
给自己的梦想添加一双翅膀,让它可以在天空中自由自在的飞翔!