简单语法
influxdb与传统数据库的比较
|
influxdb
|
MySQL
|
|
database
|
数据库
|
|
measurement
|
数据库中的表table
|
|
points
|
表里面的一行数据line
|
linux操作环境下输入:influx 进入操作数据库
简单操作
influx进入命令行模式:
|
#创建数据库
create database "db_name"
#显示所有的数据库
show databases
#删除数据库
drop database "db_name"
#使用数据库
use db_name
#显示该数据库中所有的表
show measurements
#创建表,直接在插入数据的时候指定表名
insert test,host=127.0.0.1,monitor_name=test count=1
#删除表
drop measurement "measurement_name"
|
用户管理:
|
可以通过Chronograf页面做操作,也可以命令行。
#显示用户
show users
#创建用户
create user "username" with password 'password'
#创建管理员权限用户
create user "username" with password 'password' with all privileges
#删除用户
drop user "username"
|
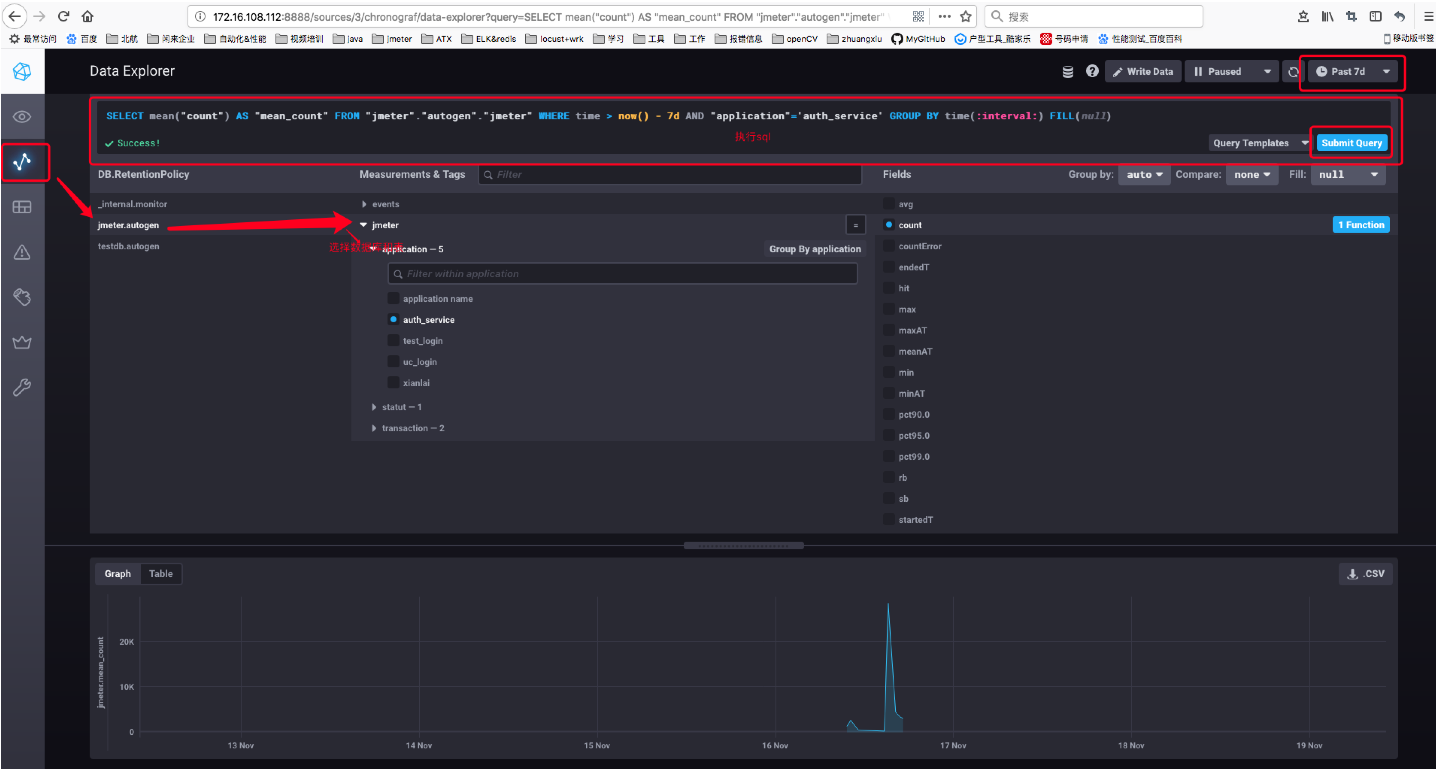
Chronograf(influxdbUI显示):
配置:
influxdb环境搭建在login4上
简单语法
influxdb与传统数据库的比较
|
influxdb
|
MySQL
|
|
database
|
数据库
|
|
measurement
|
数据库中的表table
|
|
points
|
表里面的一行数据line
|
linux操作环境下输入:influx 进入操作数据库
简单操作
influx进入命令行模式:
|
#创建数据库
create database "db_name"
#显示所有的数据库
show databases
#删除数据库
drop database "db_name"
#使用数据库
use db_name
#显示该数据库中所有的表
show measurements
#创建表,直接在插入数据的时候指定表名
insert test,host=127.0.0.1,monitor_name=test count=1
#删除表
drop measurement "measurement_name"
|
用户管理:
|
可以通过Chronograf页面做操作,也可以命令行。
#显示用户
show users
#创建用户
create user "username" with password 'password'
#创建管理员权限用户
create user "username" with password 'password' with all privileges
#删除用户
drop user "username"
|
Chronograf(influxdbUI显示):
配置:
页面展示:
grafana
日志记录地址:/var/log/grafana/grafana.log
配置地址vi /etc/grafana/grafana.ini
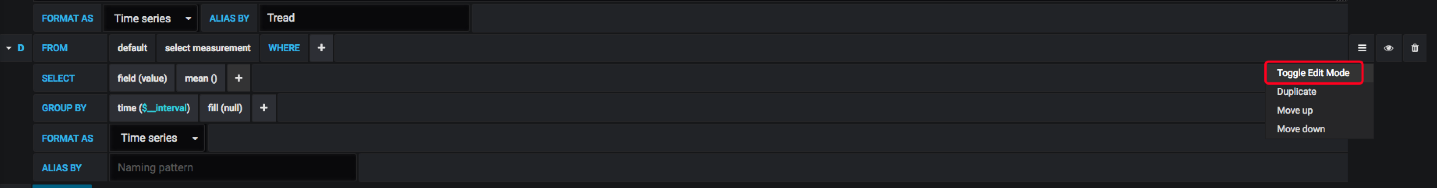
页面编辑:
1. 点击edit编辑展示信息
2. Metrics(指标)
3. 点击 toggle edit mode(切换编辑模式) 直接填写sql 或者直接选择。
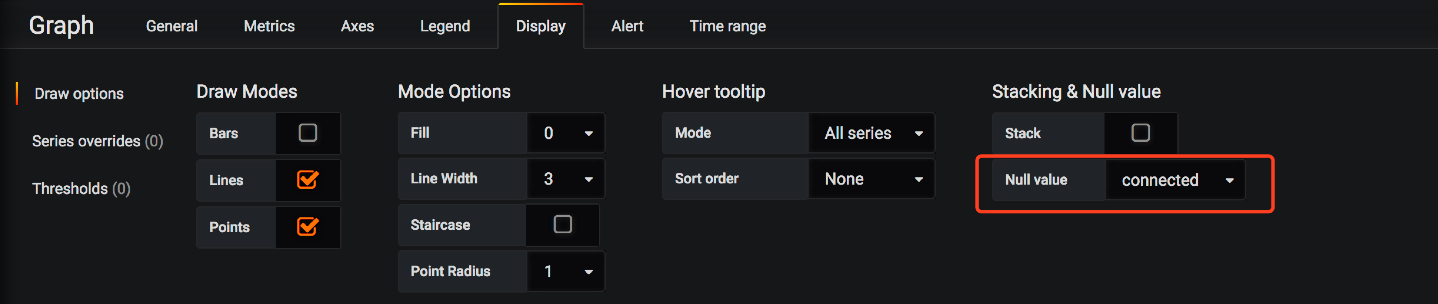
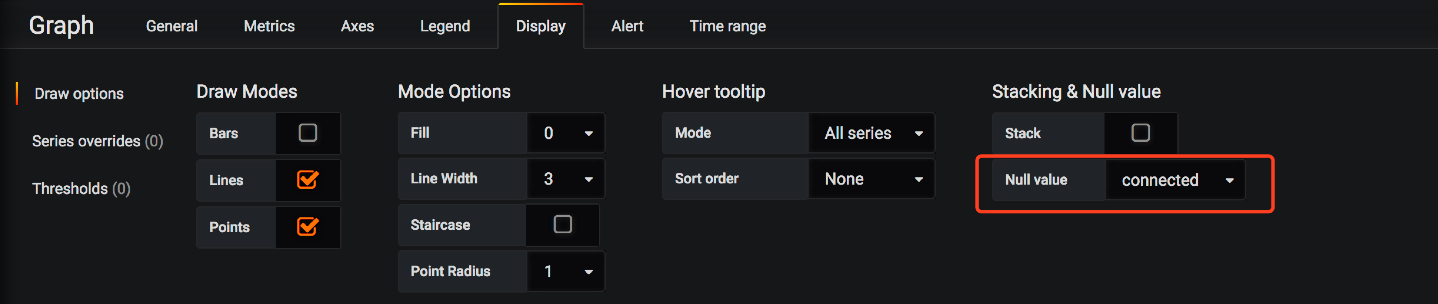
4. 连线显示:

报警
目前系统展示插件中支持报警的只有Graph,可以针对不同的指标设置不同的报警规则和通知方式。根据常用报警方式,完全支持了钉钉报警,邮件报警,webhook报警,短信报警因为签名问题暂时不对外开放。
alert设置: