参考地址:https://www.jianshu.com/p/42e11515c10f
一、什么是Webpack
前端构建工具 ;目的就是把有依赖关系的各种文件,打包成一系列的静态资源。
主要是为了更好的适配大型单页面应用程序开发(SPA)。
webpack可以使其代码分离,按需加载。以及静态资源模块化无缝结合。
webpack简单点来说就是一个配置文件,所有的黑魔法都是在这一个文件中发生的。 这个配置文件主要可以分为以下几个模块:
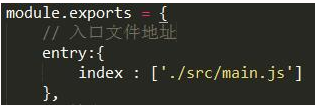
1、entry(入口文件)

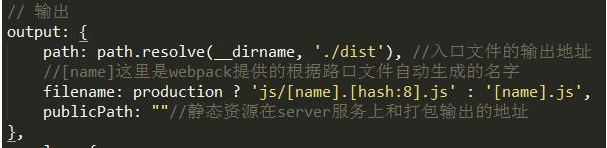
2、output(出口)

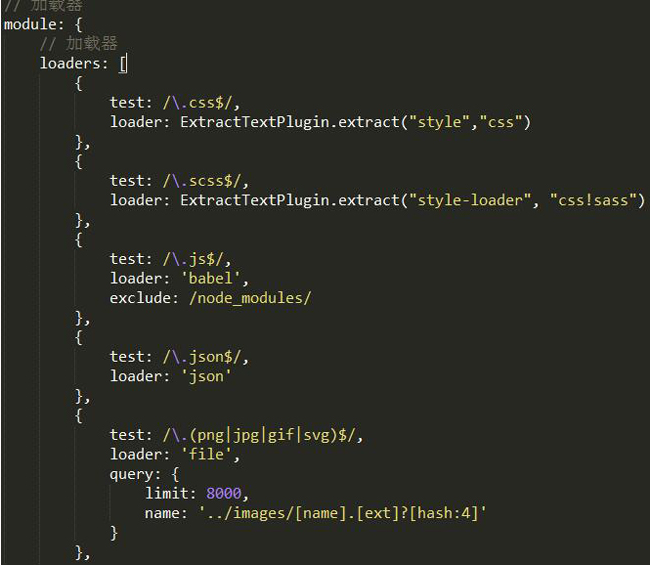
3、module(模块)

在webpack中一切皆Module模块。
比如 :我们在项目中需要引用.json文件,只需配置一个json-loader即可。引用相关的jquery插件,配置一个imports-loader即可...然后在页面中可以通过require方式 或者 ES6语法import直接引入就好。
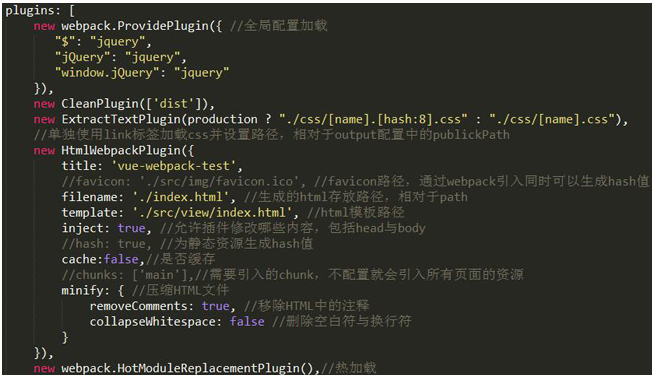
4、plugins 插件

比如:html模板,CSS行内样式提取器,热加载....
二、webpack能帮我们做什么?
1、代码分割,按需加载。
2、图片自动转成base64。
3、自动打包编译压缩混淆,添加md5..
使用Vue.js来搭建一个SPA单页。那么可能你的Webpack配置如下:
var webpack = require("webpack");
var path = require('path');// NodeJS中的Path对象,用于处理目录的对象,提高开发效率。var HtmlWebpackPlugin = require('html-webpack-plugin');//webpack html模板插件var ExtractTextPlugin = require("extract-text-webpack-plugin"); //css提取插件var CopyWebpackPlugin = require('copy-webpack-plugin');//复制文件var CleanPlugin = require('clean-webpack-plugin')//webpack插件,用于清除目录文件var production = process.env.NODE_ENV;module.exports = { // 入口文件地址 entry:{ index : ['./src/main.js'] }, // 输出 output: { path: path.resolve(__dirname, './dist'), //入口文件的输出地址 filename: production ? 'js/[name].[hash:8].js' : '[name].js', //[name]这里是webpack提供的根据路口文件自动生成的名字 publicPath: ""//静态资源在server服务上和打包输出的地址 }, resolve: { //设置require或import的时候可以不需要带后缀 extensions: ['', '.js', '.vue', '.scss', '.less', '.css'] }, // 服务器配置相关,自动刷新! devServer: { historyApiFallback: true, hot: true, inline: true, port: 8010//端口 //contentBase: path.join(__dirname, '/dist/view/')//配置网站根目录 }, // 加载器 module: { // 加载器 loaders: [ { test: /.vue$/, loader: 'vue' }, { test: /.css$/, loader: ExtractTextPlugin.extract("style","css") }, { test: /.scss$/, loader: ExtractTextPlugin.extract("style-loader", "css!sass") }, { test: /.js$/, loader: 'babel', exclude: /node_modules/ }, { test: /.json$/, loader: 'json' }, { test: /.(png|jpg|gif|svg)$/, loader: 'file', query: { limit: 8000, name: '../images/[name].[ext]?[hash:4]' } }, { test: /.(woff|woff2|ttf|eot|svg)(?v=[0-9].[0-9].[0-9])?$/, loader: 'file-loader?name=./fonts/[name].[ext]' } ] }, vue: { loaders: { css: 'style!css!autoprefixer', } }, // 转化成es5的语法 babel: { presets: ['es2015'], plugins: ['transform-runtime'] }, plugins: [ new webpack.ProvidePlugin({ //全局配置加载 "$": "jquery", "jQuery": "jquery", "window.jQuery": "jquery" }), new CleanPlugin(['dist']), new ExtractTextPlugin(production ? "./css/[name].[hash:8].css" : "./css/[name].css"), //单独使用link标签加载css并设置路径,相对于output配置中的publickPath new HtmlWebpackPlugin({ title: 'vue-webpack-test', //favicon: './src/img/favicon.ico', //favicon路径,通过webpack引入同时可以生成hash值 filename: './index.html', //生成的html存放路径,相对于path template: './src/view/index.html', //html模板路径 inject: true, //允许插件修改哪些内容,包括head与body //hash: true, //为静态资源生成hash值 cache:false,//是否缓存 //chunks: ['main'],//需要引入的chunk,不配置就会引入所有页面的资源 minify: { //压缩HTML文件 removeComments: true, //移除HTML中的注释 collapseWhitespace: false //删除空白符与换行符 } }), new webpack.HotModuleReplacementPlugin(),//热加载 new webpack.optimize.OccurenceOrderPlugin(), //复制文件,输出路径相对应path new CopyWebpackPlugin([ {from: 'src/images', to: '/images'}, {from: 'src/css', to: '/css'} ]) ], //添加了此项,则表明从外部引入,内部不会打包合并进去 externals: { jquery: 'window.jQuery' }, // 开启source-map,webpack有多种source-map,在官网文档可以查到 devtool: '#eval-source-map'};//判断为生产模式,压缩jsif (process.env.NODE_ENV === 'production') { module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ compress: { warnings: false } }), new webpack.optimize.OccurenceOrderPlugin() ])}从最开始的编码,到打包、测试、上线等一整套流程。开启自己的项目工程吧!