继续之前的
3.组合框(JComboBox)
例题:利用JComboBox设计一个选择城市的程序。
import java.awt.*; import javax.swing.*; public class JComboBoxExample extends JFrame{ //定义两个组合框 JComboBox comboBox1,comboBox2; //设置一个字符数组 String cityNames[]={"北京","天津","上海","南京","重庆","武汉","杭州"}; //创建构造方法 public JComboBoxExample(){ //引用父类 super("组合框"); Container container=getContentPane(); container.setLayout(new FlowLayout()); //创建一个具有数组定义列表内容的组合框 comboBox1=new JComboBox(cityNames); //设置默认选项为第4个选项,因为在数组中第一个字符为cityNames[0] comboBox1.setSelectedIndex(3); //设置选项不可用,这里的不可用是不能编辑的意思,不是禁用 comboBox1.setEditable(false); comboBox2=new JComboBox(cityNames); comboBox2.setSelectedItem(cityNames[1]); comboBox2.addItem(new String("长沙"));//在组合框中添加选择长沙 comboBox2.setEditable(true); container.add(comboBox1); container.add(comboBox2); //调整窗口大小 pack(); setVisible(true); } public static void main(String[] args) { // TODO Auto-generated method stub JComboBoxExample jcbe=new JComboBoxExample(); jcbe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } }
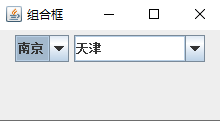
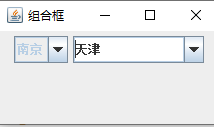
运行结果:

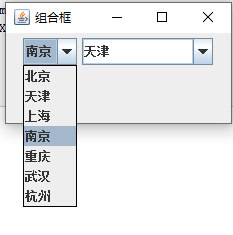
打开下拉框:

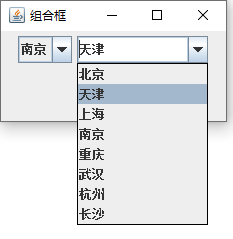
打开另一个下拉框:

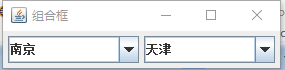
然后讨论一下comboBox1.setEditable(false);这个的用法,有人觉得写true或者false没有区别,其实还是有的,当这个地方是false时:

我们可以看出它的底部颜色为白色,之前是蓝色的。还有如何让他禁用不能做任何操作呢,经过我的研究,使用comboBox1.enable(false)就可以实现了,记住括号里必须是false,如果不是的话,那么执行结果就和comboBox1.setEditable(false)没什么区别了。
这是运行的结果:

南京这个下拉框完全动不了。
好了,今天就到这了,很开心能和大家一起分享学习经验。