1、运用创造元素的方法进行编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<select size="1" id="a1" style=" 60px;"></select>
<select size="1" id="a2" style=" 50px;"></select>
<select size="1" id="a3" style=" 50px;"></select>
<body>
</html>
<script>
a1=document.getElementById('a1')
a2=document.getElementById('a2')
a3=document.getElementById("a3")
for(i=1990;i<2018;i++){
o=document.createElement('option')
o.innerText=i
a1.appendChild(o)
}
for(j=1;j<13;j++){
p=document.createElement('option')
p.innerText=j
a2.appendChild(p)
}
for(k=1;k<32;k++){
q=document.createElement('option')
q.innerText=k
a3.appendChild(q)
}
a1.onchange=function(){
a3.options[28].style.display="inline"
a3.options[29].style.display="inline"
a3.options[30].style.display="inline"
n=a1.selectedOptions[0].value
m=a2.selectedOptions[0].value
if(n%4==0&&n%100!=0||n%400==0){
if(m==2){
a3.options[30].style.display="none"
a3.options[29].style.display="none"
}else{
if(m==4||m==6||m==9||m==11){
a3.options[30].style.display="none"
}
}
}else{
if(m==2){
a3.options[28].style.display="none"
a3.options[30].style.display="none"
a3.options[29].style.display="none"
}else{
if(m==4||m==6||m==9||m==11){
a3.options[30].style.display="none"
}
}
}
}
a2.onchange=function(){
a3.options[28].style.display="inline"
a3.options[29].style.display="inline"
a3.options[30].style.display="inline"
n=a1.selectedOptions[0].value
m=a2.selectedOptions[0].value
if(n%4==0&&n%100!=0||n%400==0){
if(m==2){
a3.options[30].style.display="none"
a3.options[29].style.display="none"
}else{
if(m==4||m==6||m==9||m==11){
a3.options[30].style.display="none"
}
}
}else{
//当满足月份是2月且不是闰年的时候让天数变成28天
if(m==2){
a3.options[28].style.display="none"
a3.options[30].style.display="none"
a3.options[29].style.display="none"
}else{
if(m==4||m==6||m==9||m==11){
a3.options[30].style.display="none"
}
}1
}
}
</script>
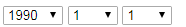
得到的结果为:

2、调用时间函数的方法来书写
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<select id="nian" onclick="Bian()"></select>年
<select id="yue" onclick="Bian()"></select>月
<select id="ri"></select>日
<!--<div id="wai">
<div class="list" onclick="Xuan(this)" onmouseover="Huan(this)" onmouseout="Hui()">山东</div>
<div class="list" onclick="Xuan(this)" onmouseover="Huan(this)" onmouseout="Hui()">淄博</div>
<div class="list" onclick="Xuan(this)" onmouseover="Huan(this)" onmouseout="Hui()">张店</div>
</div>
</body>-->
<script type="text/javascript">
FillYear();
FillYue();
FillTian();
function FillYear()
{
var b = new Date();
var nian = parseInt(b.getFullYear());
var str;
for(var i=nian-5;i<nian+6;i++)
{
if(i==nian)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("nian").innerHTML = str;
}
function FillYue()
{
var b = new Date();
var y = parseInt(b.getMonth()+1);
var str;
for(var i=1;i<13;i++)
{
if(i==y)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("yue").innerHTML = str;
}
function FillTian()
{
//alert("ssss");
var b = new Date();
var r = parseInt(b.getDate());
var nian = document.getElementById("nian").value;
var yue = document.getElementById("yue").value;
ts=31;
if(yue==4 || yue==6 || yue==9 || yue==11)
{
ts=30;
}
if(yue==2)
{
if((nian%4==0 && nian%100!=0) || nian%400==0)
{
ts=29;
}
else
{
ts=28;
}
}
var str;
for(var i=1;i<ts+1;i++)
{
if(i==r)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("ri").innerHTML = str;
}
function Bian()
{
FillTian();
}
</script>
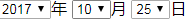
得到的结果为:
虽然两种方法不太一样,但在对于月份中的天数的判断条件上来说大体都是相同的!首先进行闰年的判断!然后在将有30天的月份列出来最后将满足闰年的年出现时将2月份天数变成29天!