BOM(浏览器相关)
◇navigator对象(了解即可)
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
◇screen对象(了解即可)
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
◇history对象(了解即可)
history.forward() // 前进一页
history.back() // 后退一页
◇location对象
location.href 获取当前URL // 属性 location.href 指定URL,并跳转 // 属性 location.reload() 重新加载当前页面 // 方法
◇弹出框
alert() 警告框
confirm() 确定框
prompt() 提示框
◇计时相关
延迟执行(一次)
设置: var t = setTimeout("JS语句",时间间隔) // 时间间隔以 毫秒 为单位
清除: clearTimeout(t)
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
定时执行(重复)
设置: var t = setIntervar("JS语句",时间间隔) // 时间间隔以 毫秒 为单位
清除: clearIntervar()
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000);
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
定时器示例
DOM(文档相关)
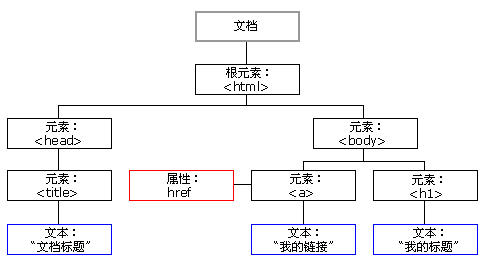
◇dom树

DOM标准规定:
- 文档节点(document对象): 代表整个文档
- 元素节点(element 对象): 代表一个元素(标签)
- 文本节点(text对象): 代表元素(标签)中的文本
- 属性节点(attribute对象): 代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JS通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
◇查找标签
直接查找
直接查找是直接在文档节点上查找
document.getElementById("id名") 根据ID获取一个标签
document.getElementsByClassName("类名") 根据class样式获取
document.getElementsByTagName("标签名") 根据标签名获取标签合集
间接查找
简介查找是在元素节点上查找
objEle = document.getElementById("id1"); // 先找到一个元素节点
objEle.parentElement 父节点标签元素
objEle.children 所有子标签
objEle.firstElementChild 第一个子标签元素
objEle.lastElementChild 最后一个子标签元素
objEle.nextElementSibling 下一个兄弟标签元素
objEle.previousElementSibling 上一个兄弟标签元素
◇元素节点操作
创建元素节点
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
添加元素节点
语法:
1 追加一个子节点(作为内部最后的子节点)
somenode.appendChild(newnode);
示例
var d2Ele = document.getElementById("id2"); // 父标签 var imgEle = document.createElement("img"); // 新创建的img标签 d2Ele.appendChild(imgEle) // 在d2Ele内部的追后添加imgEle
2 把增加的节点放到内部某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例
var d2Ele = document.getElementById("id2"); // 父标签 var imgEle = document.createElement("img"); // 新创建的img标签 var d1Ele = document.getElementById("id1"); // 父标签里的子标签 d2Ele.insertBefore(imgEle,d1Ele); // 在d2Ele内部的d1Ele前面插入imgEle
删除元素节点
语法:
获得要删除的元素,通过父元素调用删除。
removeChild(要删除的节点)
示例
d2Ele = document.getElementById("id2");
d1Ele = document.getElementById("id1");
d2Ele.removeChild(d1Ele); // 从d2Ele内部把d1Ele删掉
替换元素节点
语法:
somenode.replaceChild(newnode, oldnode);
示例
var d2Ele = document.getElementById("id2"); // 父标签 var imgEle = document.createElement("img"); // 新创建的img标签 var d1Ele = document.getElementById("id1"); // 父标签里的子标签 d2Ele.replaceChild(imgEle,d1Ele); // 在d2Ele内部用imgEle替换d1Ele
◇属性节点操作
获取文本节点的值
var divEle = document.getElementById("d1") divEle.innerText // 只获取文本 divEle.innerHTML // 获取标签元素和文本
设置文本节点的值
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
属性的attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") // 设置 divEle.getAttribute("age") // 获取 divEle.removeAttribute("age") // 删除 // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
◇获取form表单的值(value)
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
示例
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
◇CSS样式操作
objEle = document.getElementById("i1"); // 首先要有一个HTML(DOM)对象
objEle.className 获取所有样式类名(字符串)
objEle.classList.remove(cls) 删除指定类
objEle.classList.add(cls) 添加类
objEle.classList.contains(cls) 存在返回true,否则返回false // 包含不包含
objEle.classList.toggle(cls) 存在就删除,否则添加
◇CSS属性操作
objEle = document.getElementById("i1"); // 首先要有一个HTML(DOM)对象
objEle.style.backgroundColor="red" 指定CSS属性
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
objEle.style.margin
objEle.style.width
objEle.style.left
objEle.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
objEle.style.marginTop
objEle.style.borderLeftWidth
objEle.style.zIndex
objEle.style.fontFamily
◇事件
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
1 在标签里绑定事件
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
2 在JS里绑定事件
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
