预备知识JSON
什么是JSON
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言
JSON 具有自我描述性,更易理解
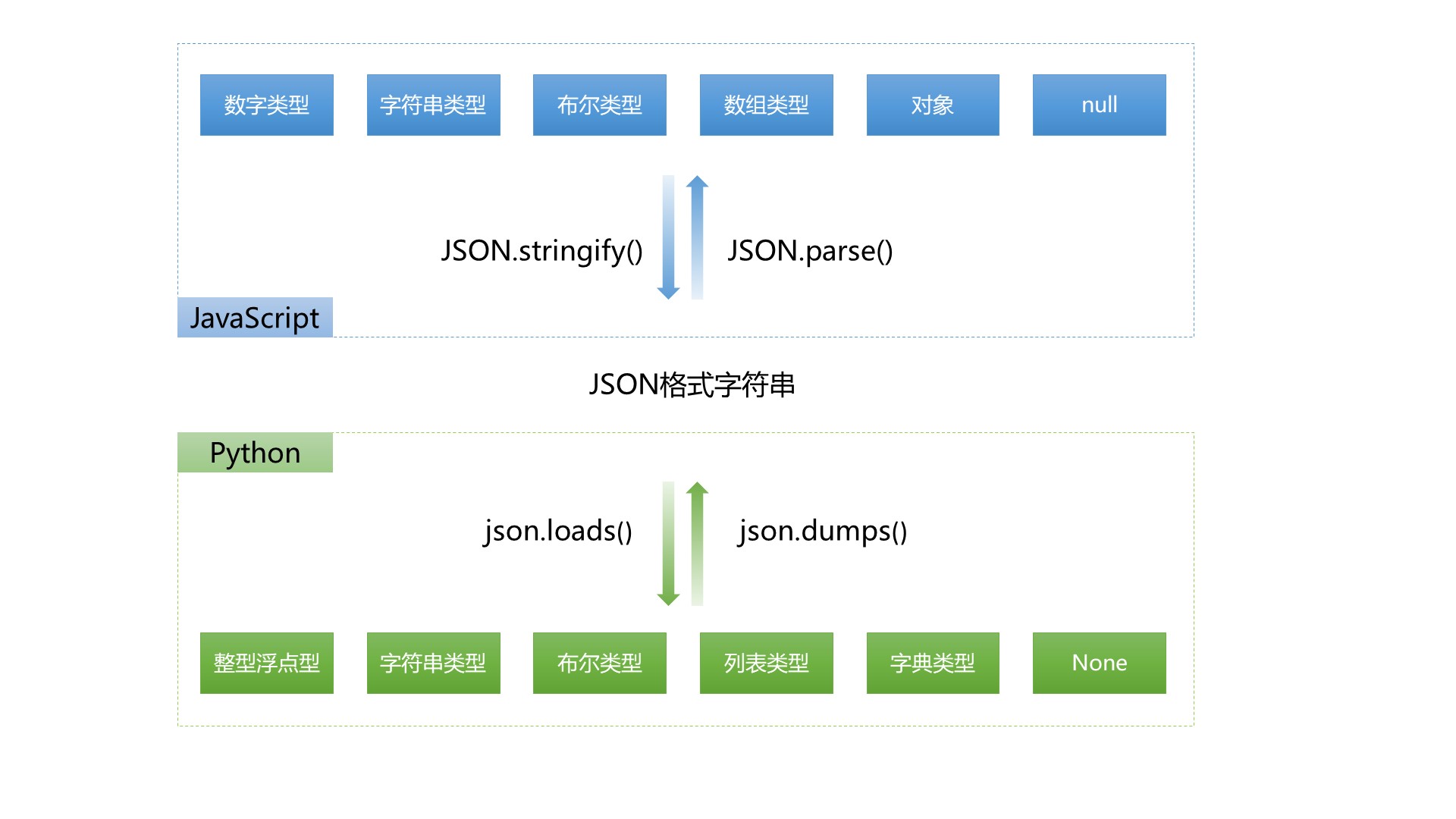
JavaScript和python的区别

Django内置的序列化
from django.shortcuts import HttpResponse from django.core import serializers from app01 import models def person(request): ret = models.Person.objects.all() ret1 = models.Person.objects.all().values() print(ret) print(ret1) s = serializers.serialize('json', ret) print(s) return HttpResponse(s)
发请求的方式
1. 直接在地址栏输入URL回车 GET请求
2. a标签 GET请求
3. form表单 GET/POST请求
4. AJAX GET/POST请求
AJAX特点
特点
1. 异步
2. 局部刷新浏览器(偷偷发请求)
缺点
请求零碎,滥用对服务端压力大
语法
$.ajax({ url: '/check/', // 往哪里发 type: 'post', // 以什么方式发 data: {username: $username}, // 发送的数据 success: function (arg) { // 请求得到相应的时候要执行的 console.log(arg); $(".e1").text(arg).css('color','red') }
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

from django.shortcuts import render from django.http import JsonResponse def ajax_demo1(request): return render(request, "ajax_demo1.html") def ajax_add(request): i1 = int(request.GET.get("i1")) i2 = int(request.GET.get("i2")) ret = i1 + i2 return JsonResponse(ret, safe=False)

urlpatterns = [ ... url(r'^ajax_add/', views.ajax_add), url(r'^ajax_demo1/', views.ajax_demo1), ... ]
如何设置csrf_token
方式一
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
方式二
自己写一个js文件获取返回的cookie中的字符串 放置在请求头中发送。
放在/static/

function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
用到AJAX的请求方式为post时候,提前导入一下文件即可
<script src="/static/setupajax.js"></script>
