

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="../public/bootstrap.min.css"/>
<script src="../public/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../public/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<title>Document</title>
<style type="text/css">
#title{
100%;
height: 50px;
line-height: 50px;
font-size: 19px;
font-weight: 800;
background:rgba(0,0,0,0.7);
color:floralwhite;
}
#left{
20%;
height: 550px;
background-color: #E0A800;
float: left;
}
#right{
80%;
height: 550px;
float: left;
}
.cd{
width:150px;
height: 30px;
background-color: #E9C384;
text-align: center;
line-height: 30px;
margin-left: 19%;
color: white;
border-radius: 5px;
}
.nr{
width:150px;
height: 30px;
background-color:#000000;
text-align: center;
line-height: 30px;
color: white;
margin-left: 19%;
border-radius: 5px;
}
</style>
</head>
<body>
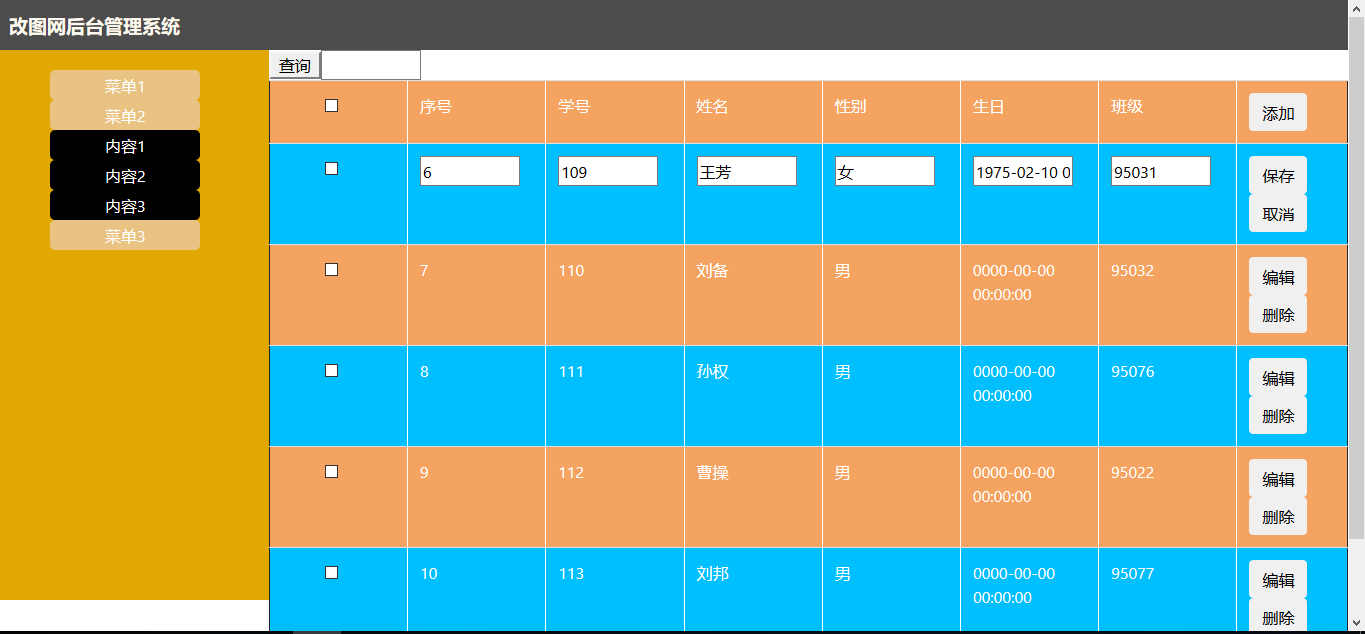
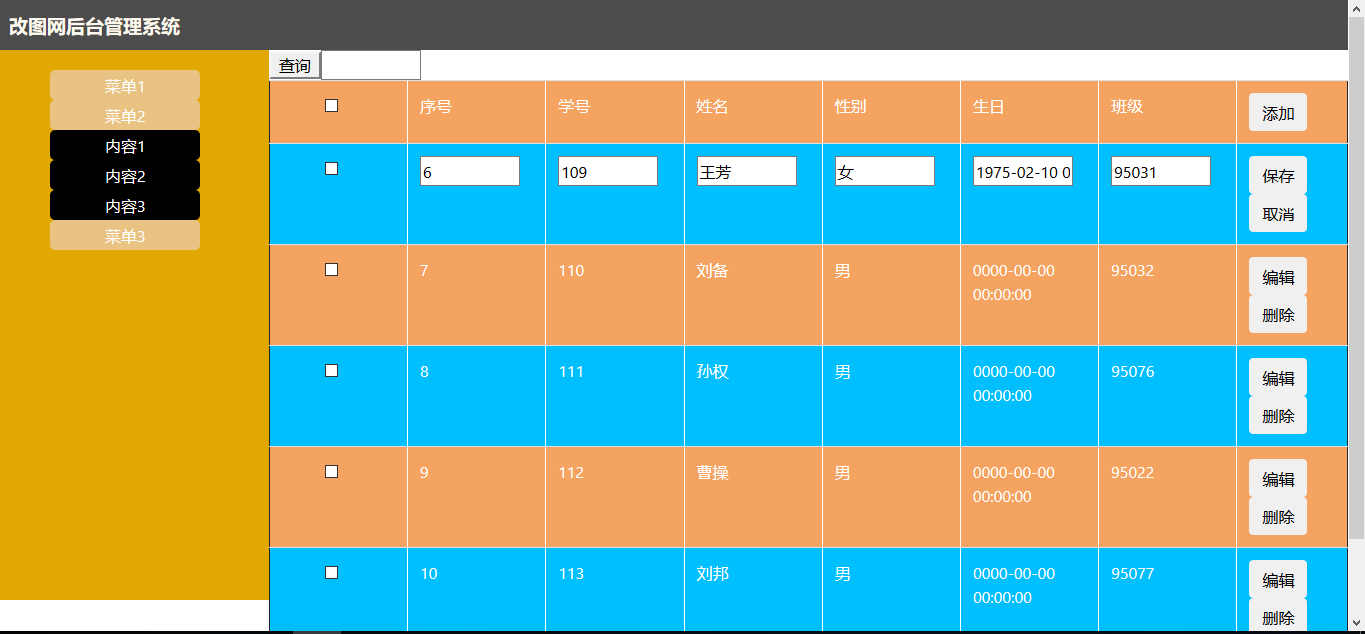
<div id="title">
<a style="margin-left: 10px;">改图网后台管理系统</a>
</div>
<div id="left">
<div class="cd"style="margin-top: 20px;">菜单1</div>
<div class="menu">
<div class="nr">内容1</div>
<div class="nr">内容2</div>
<div class="nr">内容3</div>
</div>
<div class="cd">菜单2</div>
<div class="menu">
<div class="nr">内容1</div>
<div class="nr">内容2</div>
<div class="nr">内容3</div>
</div>
<div class="cd">菜单3</div>
<div class="menu">
<div class="nr">内容1</div>
<div class="nr">内容2</div>
<div class="nr">内容3</div>
</div>
</div>
<div id="right">
<button onclick="cha()">查询</button><input type="text" id="cha"/>
<table border="1" cellspacing="0" cellpadding="0" class="table">
</table>
<ul class="pagination pagination-sm">
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var page = 1;
var tj = "";//全局变量可以在函数里面直接拿来用
$(document).ready(function(){
jiazai();
})
$(".menu").hide();
$(".cd").click(function(){
$(this).next().slideToggle();
})
//全选反选
/* function qu(t){
var inpp = document.getElementsByClassName("inpp");
for(var i=0;i<inpp.length;i++){
if(t.checked){
inpp[i].checked=true;
}else{
inpp[i].checked=false;
}
}
}*/
function cha(){
tj = $("#cha").val();
jiazai();
loadfenye();
}
function jiazai(){
var str="";
$.ajax({
type:"post",
url:"wbkcl.php",
async:true,
data:{
type:"chaxun",
page:page,
tj:tj
},
dataType:"json",
success:function(data){
str +="<tr><td><input id='inp1' type='checkbox'/></td><td>序号</td><td>学号</td><td>姓名</td><td>性别</td><td>生日</td>"
+"<td>班级</td><td><button type='button' class='btn' onclick='tianjia()'>添加</button></td></tr>";
for(var i=0;i<data.length;i++){
str +="<tr>";
str +="<td><input class='inpp' type='checkbox'/></td>";
for(var j=0;j<data[i].length;j++){
str +="<td>"+data[i][j]+"</td>"
}
str +="<td><button type='button' class='btn' onclick='bianji(this)'>编辑</button>"
+"<button type='button' class='btn' onclick='deleteData("+data[i][0]+")'>删除</button></td>"
str +="</tr>";
}
$("table").html(str);
changecolor();
loadfenye();
quanxuan();
}
});
}
function changecolor(){
$("tr:even").css("background","sandybrown");
$("tr:odd").css("background","deepskyblue");
$("td").css({"color":"white","width":"100px"});
$("input").css("width","100px");
}
function tianjia(){
var str ="<tr><td><input type='checkbox'/></td><td><input type='text'/></td><td><input type='text'/></td><td><input type='text'/></td><td><input type='text'/></td><td><input type='text'/></td><td>"
+"<input type='text'/></td><td><button type='button' class='btn baocun'>保存</button><button type='button' class='btn quxiao'>取消</button></td></tr>";
$("table").append(str);
changecolor();
$(".quxiao").click(function(){
$(this).parent().parent().remove();
})
$(".baocun").click(function(){
var hang = $(this).parent().parent();
var inputlist = hang.find("input");//找到所有的input
var input0 = inputlist.eq(0).val();
var input1 = inputlist.eq(1).val();
var input2 = inputlist.eq(2).val();
var input3 = inputlist.eq(3).val();
var input4 = inputlist.eq(4).val();
var input5 = inputlist.eq(5).val();
$.ajax({
type:"post",
url:"wbkcl.php",
async:true,
data:{
type:"tianjia",
input0:input0,
input1:input1,
input2:input2,
input3:input3,
input4:input4,
input5:input5
},
dataType:"text",
success:function(data){
if(data.trim() =="ok"){
alert("添加成功");
jiazai();
}
}
});
})
}
function deleteData(xh){
$.ajax({
type:"post",
url:"wbkcl.php",
async:true,
data:{
type:"delete",
xh:xh
},
dataType:"text",
success:function(data){
if(data.trim() =="ok"){
alert("删除成功");
jiazai();
}
}
});
}
function bianji(t){
var hang = $(t).parent().parent();
var tdlist = hang.find("td");//找到所有的td
var tdlist0 = tdlist.eq(0).text();
var tdlist1 = tdlist.eq(1).text();
var tdlist2 = tdlist.eq(2).text();
var tdlist3 = tdlist.eq(3).text();
var tdlist4 = tdlist.eq(4).text();
var tdlist5 = tdlist.eq(5).text();
var tdlist6 = tdlist.eq(6).text();
var str ="<tr><td><input type='checkbox' /></td><td><input type='text' value='"+tdlist1+"'/></td><td><input type='text' value='"+tdlist2+"'/></td>"
+"<td><input type='text' value='"+tdlist3+"'/></td><td><input type='text' value='"+tdlist4+"'/></td>"
+"<td><input type='text' value='"+tdlist5+"'/></td><td><input type='text' value='"+tdlist6+"'/></td>"
+"<td><button type='button' class='btn baocun'>保存</button><button type='button' class='btn quxiao'>取消</button></td></tr>";
hang.replaceWith(str);//替换
changecolor();
$(".quxiao").click(function(){
jiazai();
})
$(".baocun").click(function(){
//var bs = $(this).attr("bs");
var hang = $(this).parent().parent();
var inputlist = hang.find("input");//找到所有的input
var input1 = inputlist.eq(1).val();
var input2 = inputlist.eq(2).val();
var input3 = inputlist.eq(3).val();
var input4 = inputlist.eq(4).val();
var input5 = inputlist.eq(5).val();
var input6 = inputlist.eq(6).val();
$.ajax({
type:"post",
url:"wbkcl.php",
async:true,
data:{
type:"xiugai",
input1:input1,
input2:input2,
input3:input3,
input4:input4,
input5:input5,
input6:input6
//bs : bs
},
dataType:"text",
success:function(data){
if(data.trim() =="ok"){
alert("修改成功");
jiazai();
}
}
});
})
}
function loadfenye(){
var str = "";
var minys = 1;
var maxys = 1;
//总页数
$.ajax({
type:"post",
url:"wbkcl.php",
async:false,//同步执行 会等待后台结果返回,方法才会继续执行下一句
data:{
type:"chatotal",
tj:tj
},
dataType:"text",
success:function(data){
maxys = data;
}
});
str += "<li><a>总共:"+maxys+"页</a></li>";
str += "<li class='page-item prev'><a class='page-link'>Previous</a></li>";
for(var i=0;i<=maxys;i++){//控制点击后显示的两边的页数var i =page-2;i<=page+2
if(i>=minys && i<=maxys){
if(i==page){
str += "<li class='page-item dangqian' style='color:red;' bs='"+i+"'><a class='page-link'>"+i+"</a></li>";
}else{
str += "<li class='page-item list' bs='"+i+"'><a class='page-link'>"+i+"</a></li>";
}
}
}
str += "<li class='page-item next'><a class='page-link'>Next</a></li>";
$(".pagination").html(str);
//给上一页加点击
$(".prev").click(function(){
page = page-1;
if(page<1){
page=1;
}
jiazai();//加载数据
loadfenye();//加载分页信息
})
//给下一页加点击
$(".next").click(function(){
page = page+1;
if(page>maxys){
page=maxys;
}
jiazai();//加载数据
loadfenye();//加载分页信息
})
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));//返回整数
jiazai();//加载数据
loadfenye();//加载分页信息
})
}
function quanxuan(){
$("#inp1").click(function(){
//console.log($(this).is(":checked"));//jq判断多选框的选中
if($(this).is("input:checked")){
$(".inpp").each(function(){
$(this).attr("checked", true);
});
}else{
$(".inpp").each(function() {
$(this).attr("checked", false);
});
}
});
}
</script>
<?php
$conn = new mysqli("localhost","root","","ceshi");
$conn->connect_error?die():"";
$type = $_POST['type'];
switch($type){
case "chatotal":
$tj = $_POST['tj'];
$sql = "select count(*) from student where sname like '%{$tj}%'";
$result = $conn->query($sql);
$attr = $result->fetch_row();
echo ceil($attr[0]/5);//向上舍入为最接近的整数。4.5取5
break;
case "chaxun":
$page = $_POST['page'];
$tj = $_POST['tj'];
$page = ($page-1)*5;//跳过几条显示几条
$sql = "select * from student where sname like '%{$tj}%' limit $page,5";
$result = $conn->query($sql);
$attr = $result->fetch_all();
echo json_encode($attr);
break;
case "tianjia":
$input0 = $_POST['input0'];
$input1 = $_POST['input1'];
$input2 = $_POST['input2'];
$input3 = $_POST['input3'];
$input4 = $_POST['input4'];
$input5 = $_POST['input5'];
$sql = "insert into student values('{$input0}','{$input1}','{$input2}','{$input3}','{$input4}','{$input5}')";
if($result=$conn->query($sql)){
echo "ok";
}else{
echo "no";
};
break;
case "delete":
$xh = $_POST['xh'];
$sql = "delete from student where id='{$xh}'";
if($result=$conn->query($sql)){
echo "ok";
}else{
echo "no";
};
break;
case "xiugai":
$input1 = $_POST['input1'];
$input2 = $_POST['input2'];
$input3 = $_POST['input3'];
$input4 = $_POST['input4'];
$input5 = $_POST['input5'];
$input6 = $_POST['input6'];
//$bs = $_POST['bs'];
$sql = "update student set sname ='{$input3}',ssex ='{$input4}',sbirthday ='{$input5}',class ='{$input6}' where id ='{$input1}'";
if($result=$conn->query($sql)){
echo "ok";
}else{
echo "no";
};
break;
}
?>