



登陆页
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="../public/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<title>Document</title>
</head>
<body>
账号:<input type="text" id="uid"/><br>
密码:<input type="text" id="pwd"/><br>
<button onclick="denglu()">登陆</button>
</body>
</html>
<script type="text/javascript">
function denglu(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
$.ajax({
type:"post",
url:"chuli.php",
async:true,
data:{
type:"denglu",
uid:uid,
pwd:pwd
},
dataType:"text",
success:function(data){
if(data.trim()=="ok"){
alert("登陆成功");
window.location.href="index.php";
}
}
});
}
</script>
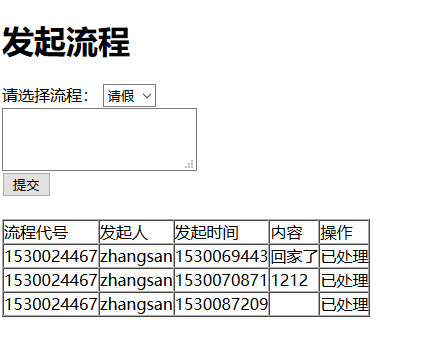
主页
<?php session_start(); if(empty($_SESSION['uid1'])){ header("location:login.php");//不判断session是否为空,不输入账号密码和输入网址也能登陆 } ?> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="../public/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <title>Document</title> </head> <body> <h1>发起流程</h1> 请选择流程: <select id="sel_lc"> </select><br> <textarea id="lc_nr" name="" rows="" cols=""> </textarea><br> <button onclick="tijiao()">提交</button><br><br> <div id="lc_detail"> <table border="1" cellspacing="0" cellpadding="0"> </table> </div> </body> </html> <script type="text/javascript"> $(function(){ sel_lc(); lc_detail(); }) //选择流程 function sel_lc(){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"sel_lc" }, dataType:"json", success:function(data){ var str=""; for(var i=0;i<data.length;i++){ str +="<option value='"+data[i][0]+"'>"+data[i][1]+"</option>"; } $("#sel_lc").html(str); } }); } //提交流程 function tijiao(){ var code = $("#sel_lc").val(); var lc_nr = $("#lc_nr").val(); $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"tj_lc", code:code, lc_nr:lc_nr }, dataType:"text", success:function(data){ alert(data); } }); } //流程打印处理 function lc_detail(){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"lc_detail" }, dataType:"json", success:function(data){ var str =""; str += "<tr><td>流程代号</td><td>发起人</td><td>发起时间</td><td>内容</td><td>操作</td></tr>"; for(var i=0;i<data.length;i++){ //data[i][3]是流程节点中每个处理人的序号 //data[i][10]该哪个人处理 if(data[i][3]<data[i][10]){//此时说明已经处理 str +="<tr><td>"+data[i][1]+"</td><td>"+data[i][2]+"</td><td>"+data[i][9]+"</td><td>"+data[i][7]+"</td><td>已处理</td></tr>"; }else if(data[i][3]==data[i][10]){//此时说明还未处理 str +="<tr><td>"+data[i][1]+"</td><td>"+data[i][2]+"</td><td>"+data[i][9]+"</td><td>"+data[i][7]+"</td><td><button onclick='shenhe("+data[i][4]+")'>审核</button></td></tr>"; } } $("#lc_detail table").html(str); } }); } //审核流程 function shenhe(ids){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"shenhe", ids:ids }, dataType:"text", success:function(data){ if(data=="ok"){ lc_detail(); } } }); } </script>
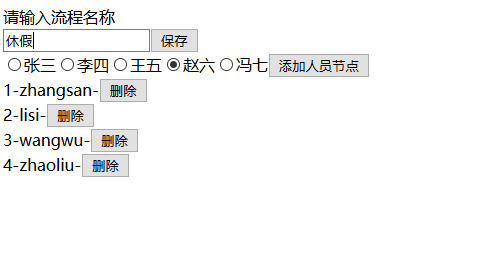
流程添加
<?php session_start(); ?> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <script src="../public/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <title>Document</title> </head> <body> 请输入流程名称<br> <input type="text" name="lc_name" id="lc_name" value="" /><button onclick="jd_baocun()">保存</button><br> <div id="sel_person"> </div> <div id="show_jd"> </div> </body> </html> <script type="text/javascript"> $(function(){ sel_person(); }) //选择人员 function sel_person(){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"sel_person" }, dataType:"json", success:function(data){ var str = ""; for(var i=0;i<data.length;i++){ str +="<input type='radio' name='rd' value='"+data[i][1]+"' />"+data[i][3]; } str +="<button onclick='addJd()'>添加人员节点</button>"; $("#sel_person").html(str); addJd(); } }); } //添加节点 function addJd(){ var uid=""; $("input[type='radio']").each(function(){ if($(this).prop("checked")){ uid = $(this).val(); } }) $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"addJd", uid:uid }, dataType:"json", success:function(data){ var str =""; for(var i=0;i<data.length;i++){ //i是索引 str +="<div>"+(i+1)+"-"+data[i]+"-<button onclick='sc_jd("+i+")'>删除</button></div>"; } $("#show_jd").html(str); } }); } //删除节点 function sc_jd(i){ $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"scJd", bs:i }, dataType:"json", success:function(data){console.log(data) var str =""; for(var i=0;i<data.length;i++){ str +="<div>"+(i+1)+"-"+data[i]+"-<button onclick='sc_jd("+i+")'>删除</button></div>"; } $("#show_jd").html(str); } }); } //保存节点 function jd_baocun(){ var lc_name = $("#lc_name").val(); $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:"jd_baocun", lc_name:lc_name }, dataType:"text", success:function(data){ alert(data); } }); } </script>