



<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="../public/offten/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<title>Document</title>
<style type="text/css">
ul{
list-style: none;
}
.mulu{
width:300px;
height:30px;
background-color:cornflowerblue;
border: 1px solid black;
}
.file{
width:300px;
height:30px;
border: 1px solid black;
}
</style>
</head>
<body>
<?php
//遍历目标文件夹
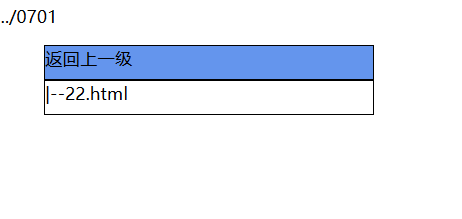
if(empty($_GET['lj'])){
$path = "../0701";
}else{
$path = $_GET['lj'];
};
getFile($path);
function getFile($path){
$p = opendir($path);//echo $p;
$fuji = dirname($path);//dirname() 函数返回路径中的目录部分。
echo ($fuji);
if($fuji=="."){
$fuji = "..";//当$fuji ="."时不再向上级跳;
}
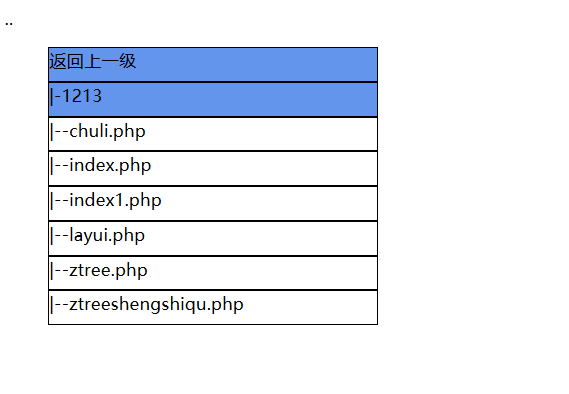
echo "<ul>";
echo "<li class='mulu' lj='{$fuji}'>返回上一级</li>";
while($r = readdir($p)){//读取打开的文件夹
if($r == "."|| $r =="..")continue;//把读出来的前两项.和..去掉
if(is_dir("{$path}/{$r}")){
echo "<li class='mulu' lj='{$path}/{$r}'>|-".$r."</li>";
}else{
echo "<li class='file'>|--".$r."</li>";
}
}
echo "</ul>";
}
closedir();
?>
</body>
</html>
<script type="text/javascript">
$(".mulu").dblclick(function(){
var lj = $(this).attr("lj");
window.location.href ="wenjianclick.php?lj="+lj;
//?后面传参
})
</script>