变量名就是标签
我们说变量名就是标签.建立类的实例后我们总要去访问它,既然要去访问我们就得知道实例的地址,就像是你去拜访某位朋友一样,你总得知道他家在哪里吧.但是你朋友家的地址和这里实例的地址不太一样,这实例在电脑里的地址是用十六进制写的,然而如果用十六进制地址去访问对象我们肯定会觉得生涩,就像假如你朋友告诉你他家的经纬度然后让你自个去找一样.但你朋友告诉你的肯定不是经纬度,而是告诉你地名,这样一来你就能很方便找到你朋友家了.同样的在电脑里我们给对象地址绑定了一个变量名,通过变量名,我们就能轻易到达那个地址,然后轻易的访问到相应的对象.要注意的是变量名可以随意绑定到对象地址上,但一个变量名只能绑定一个对象(在一定的函数块中),但是一个对象可以被多个对象绑定.

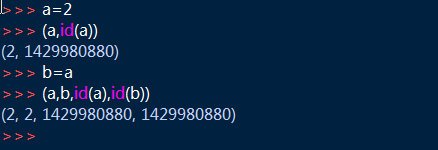
如图所示,我先将变量名a与对象2绑定,通过a我成功的访问到了对象2,通过id(a)我还得到了a绑定的地址.然后我又通过a将对象2与变量名b绑定,然后(a,b,id(a),id(b)),可以看到通过a,b都可以访问到对象2,而且a,b绑定的地址还是一样的.