首先先画出一个表
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>四则运算</title>
</head>
<form name="a1" action="chuti.jsp" onsubmit="return check(a1);">
<h2 align="center">四则运算</h2>
<table align="center"border="2" width="400">
<body>
<tr>
<td>你想要的题目数量</td>
<td><input type="text" name="number" value=""placeholder="题数"
onchange="checkti(a1)"></td>
</tr>
<tr>
<td>你想要的题目的每行个数</td>
<td><input type="text" name="hang" value=""placeholder="行数"
onchange="checkhang(a1)"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"></td>
</tr>
</table>
<script type="text/javascript">
function check(a1)
{
var num = a1.number.value;
var hang= a1.hang.value;
if(num.length==0)
{
alert("题数不能为空");
a1.number.value="";
a1.number.focus();
return false;
}
if(num.length==0)
{
alert("行数不能为空");
a1.number.value="";
a1.number.focus();
return false;
}
}
function checkti(a1)
{
var num = a1.number.value;
if(num=="")
{
alert("题数不能为空");
a1.number.value="";
a1.number.focus();
return false;
}
}
function checkhang(a1)
{
var hang=a1.hang.value;
if(hang.length==0)
{
alert("行数不为空");
a1.hang.value="";
a1.hang.focus();
return false;
}
其中运用了script语句进行脚本判断,来初始判断你输进来的值
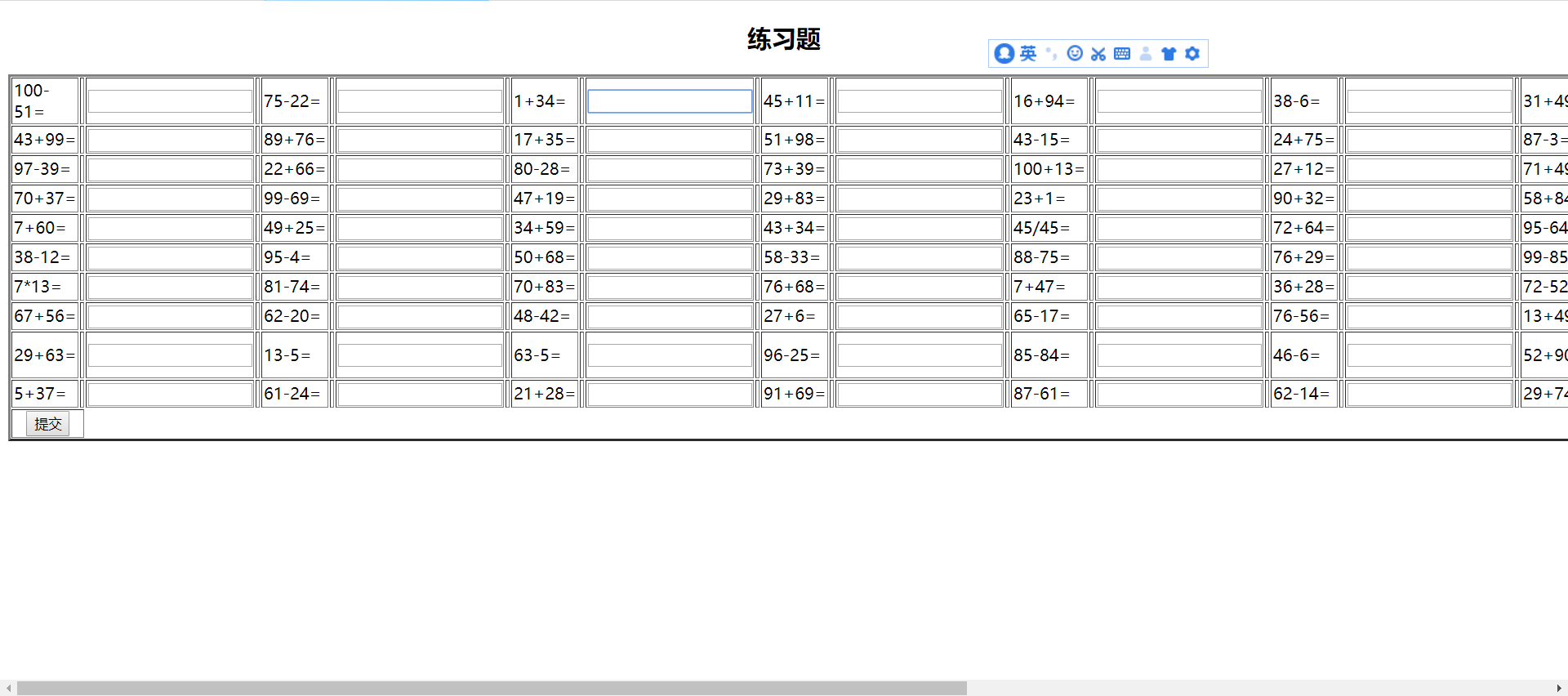
然后我做了一个出题界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>答题界面</title>
</head>
<%
int h=Integer.parseInt(request.getParameter("hang"));
int n=Integer.parseInt(request.getParameter("number"));
String value[]=new String[n];
String answer[]=new String[n];
int i;
for(i=0;i<n;)
{
int num1=(int)(1+(Math.random()*100));
int num2=(int)(1+(Math.random()*100));
int f=(int)(1+(Math.random()*4));
if(f==1)
{
value[i]=num1+"+"+num2+"=";
answer[i]=num1+num2+"";
i++;
}
else if(f==2&&num1>=num2)
{
value[i]=num1+"-"+num2+"=";
answer[i]=num1-num2+"";
i++;
}
else if(f==3&&num1*num2<100)
{
value[i]=num1+"*"+num2+"=";
answer[i]=num1*num2+"";
i++;
}
else if(f==4&&num2!=0&&num1%num2==0)
{
value[i]=num1+"/"+num2+"=";
answer[i]=num1/num2+"";
i++;
}
else
continue;
}
%>
<body>
<h2 align="center">练习题</h2>
<form action="panduan.jsp">
<table align="center"border="2" width="400">
<%
int k;
for(int j=0;j<n;)
{
k=0;
%>
<tr>
<%
while(k<h)
{
%>
<td><%=value[j] %></td>
<td><input type="hidden" name="value" value=<%=value[j] %>></td>
<td><input type="text" name="result" /></td>
<td><input type="hidden" name="answer" value=<%=answer[j] %>></td>
<%
j++;
k++;
if(j>=n)
break;
}
%>
</tr>
<%
}
%>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
然后设计一个后台来对程序进行判断
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>答题界面</title>
</head>
<%
int h=Integer.parseInt(request.getParameter("hang"));
int n=Integer.parseInt(request.getParameter("number"));
String value[]=new String[n];
String answer[]=new String[n];
int i;
for(i=0;i<n;)
{
int num1=(int)(1+(Math.random()*100));
int num2=(int)(1+(Math.random()*100));
int f=(int)(1+(Math.random()*4));
if(f==1)
{
value[i]=num1+"+"+num2+"=";
answer[i]=num1+num2+"";
i++;
}
else if(f==2&&num1>=num2)
{
value[i]=num1+"-"+num2+"=";
answer[i]=num1-num2+"";
i++;
}
else if(f==3&&num1*num2<100)
{
value[i]=num1+"*"+num2+"=";
answer[i]=num1*num2+"";
i++;
}
else if(f==4&&num2!=0&&num1%num2==0)
{
value[i]=num1+"/"+num2+"=";
answer[i]=num1/num2+"";
i++;
}
else
continue;
}
%>
<body>
<h2 align="center">练习题</h2>
<form action="panduan.jsp">
<table align="center"border="2" width="400">
<%
int k;
for(int j=0;j<n;)
{
k=0;
%>
<tr>
<%
while(k<h)
{
%>
<td><%=value[j] %></td>
<td><input type="hidden" name="value" value=<%=value[j] %>></td>
<td><input type="text" name="result" /></td>
<td><input type="hidden" name="answer" value=<%=answer[j] %>></td>
<%
j++;
k++;
if(j>=n)
break;
}
%>
</tr>
<%
}
%>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
最后一个结束界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>结束界面</title>
</head>
<body>
本次答题结束
</body>
</html>