<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.9.3/typeahead.min.js"></script>
<script crossorigin="anonymous" integrity="sha384-i+fXrQ+G3+h2478EWpSpIXivtKbbze+0SNOXJGizkAp6DVG/m2fE6hiWeDwskVvp"
src="https://lib.baomitu.com/echarts/4.7.0/echarts.js"></script>
<style>
.search{
cursor: pointer;
}
</style>
<script>
window.onload = function () {
var gqjgIs = false;
$("body").click(function () {
$("#showInfoDiv").css("display","none");
});
$(".search").click(function () {
var keyWord = $("#Search").val();
window.location.href = "${pageContext.request.contextPath}/search?name=" + keyWord;
});
//股权结构
$("#gqjg").click(function () {
if (gqjgIs){
return;
}
gqjgIs = true;
var companyId = '${tcorp.ID}';
$.ajax({
url:"${pageContext.request.contextPath}/gqjg",
data:{"id":companyId},
dataType:'json',
type:'POST',
success:function (data) {
var maxIndex = 0;
var maxMoney = 0;
var allMoney = 0;
var content = "";
for (var i = 0; i < data.length; i++) {
if (data[i]['STOCK_CAPI'] > maxMoney){
maxMoney = data[i]['STOCK_CAPI'];
maxIndex = i;
}
allMoney += data[i]['STOCK_CAPI'];
}
for (var i = 0; i < data.length; i++) {
content += "<div class="panel panel-info">
" +
" <div class="panel-heading">
" +
" <h3 class="panel-title">
" +
" 股东
" +
" </h3>
" +
" </div>
" +
" <div class="panel-body">
" +
" "+ data[i]['STOCK_NAME'] +"
<br>" +
" 股权比例:"+ data[i]['STOCK_CAPI']/allMoney*100 +"%
<br>" +
" 认缴金额:"+ data[i]['STOCK_CAPI'] +"
<br>" +
" </div></div>";
}
$("#realMan").html(data[maxIndex]['STOCK_NAME']
+ "(" + data[maxIndex]['STOCK_CAPI']/allMoney*100 + "%)");
$("#divGqjg").append(content);
},
error:function (e) {
alert("出错了" + e.message)
}
});
});
//投资族谱
$("#tztp").click(function () {
var companyId = '${tcorp.ID}';
var companyName = '${tcorp.CORP_NAME}';
$.ajax({
url:"${pageContext.request.contextPath}/tztp",
data:{"id":companyId,"companyName":companyName},
dataType:'json',
type:'POST',
success:function (data) {
chartdata = [];
link = [];
for (var i = 0; i < data.length; i++) {
if (data[i]['symbolSize'] != undefined){
chartdata.push(data[i]);
}else {
link.push(data[i])
}
}
var categories = [];
categories[0] = { name: '代理人' };
categories[1] = { name: '航空公司' };
categories[2] = { name: '关系人' };
var myChart = echarts.init(document.getElementById('chart1'));
option = {
// 图的标题
title: {
text: ''
},
// 工具箱
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
series: [{
type: 'graph', // 类型:关系图
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: false
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
// 数据
data: chartdata,
links: link,
categories:categories
}]
};
myChart.setOption(option);
},
error:function (e) {
alert("出错了" + e.message)
}
});
});
//企业图谱
$("#qytp").click(function () {
var companyId = '${tcorp.ID}';
var companyName = '${tcorp.CORP_NAME}';
$.ajax({
url:"${pageContext.request.contextPath}/qytp",
data:{"id":companyId,"companyName":companyName},
dataType:'json',
type:'POST',
success:function (data) {
chartdata = [];
link = [];
for (var i = 0; i < data.length; i++) {
if (data[i]['symbolSize'] != undefined){
chartdata.push(data[i]);
}else {
link.push(data[i])
}
}
var categories = [];
categories[0] = { name: '代理人' };
categories[1] = { name: '航空公司' };
categories[2] = { name: '关系人' };
var myChart = echarts.init(document.getElementById('chart2'));
option = {
// 图的标题
title: {
text: ''
},
// 工具箱
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
series: [{
type: 'graph', // 类型:关系图
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: false
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
// 数据
data: chartdata,
links: link,
categories:categories
}]
};
myChart.setOption(option);
},
error:function (e) {
alert("出错了" + e.message)
}
});
});
//疑似关系
$("#ysgx").click(function () {
var companyId = '${tcorp.ID}';
var companyName = '${tcorp.CORP_NAME}';
$.ajax({
url:"${pageContext.request.contextPath}/ysgx",
data:{"id":companyId,"companyName":companyName},
dataType:'json',
type:'POST',
success:function (data) {
chartdata = [];
link = [];
for (var i = 0; i < data.length; i++) {
if (data[i]['symbolSize'] != undefined){
chartdata.push(data[i]);
}else {
link.push(data[i])
}
}
var categories = [];
categories[0] = { name: '代理人' };
categories[1] = { name: '航空公司' };
categories[2] = { name: '关系人' };
var myChart = echarts.init(document.getElementById('chart3'));
option = {
// 图的标题
title: {
text: ''
},
// 工具箱
toolbox: {
// 显示工具箱
show: true,
feature: {
mark: {
show: true
},
// 还原
restore: {
show: true
},
// 保存为图片
saveAsImage: {
show: true
}
}
},
series: [{
type: 'graph', // 类型:关系图
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 2500,
edgeLength: [10, 50]
},
draggable: true,
lineStyle: {
normal: {
2,
color: '#4b565b',
}
},
edgeLabel: {
normal: {
show: false
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
// 数据
data: chartdata,
links: link,
categories:categories
}]
};
myChart.setOption(option);
},
error:function (e) {
alert("出错了" + e.message)
}
});
});
}
</script>
</head>
<body>
<div class="container">
<form style="padding-left: 300px;">
<div class="form-group" style=" 500px;">
<div class="input-group">
<input type="text" class="form-control" id="Search" placeholder="企业名称"
onkeyup="searchKeyWord(this)">
<div class="input-group-addon search">
<span class="glyphicon glyphicon-zoom-in" aria-hidden="true"></span>
</div>
</div>
<div id="showInfoDiv" style=" 500px;border: 1px solid gray;
position: absolute;z-index: 1000;background:white;display: none;">
</div>
<script>
function overfn(obj) {
$(obj).css("background","#DBEAF9");
}
function outfn(obj) {
$(obj).css("background","white");
}
function clickFn(obj) {
$("#Search").val($(obj).html());
$("#showInfoDiv").css("display","none");
}
function searchKeyWord(Input) {
//1获取关键字
var keyWord = Input.value;
if (keyWord == ""){
$("#showInfoDiv").css("display","none");
return;
}
var content="";
//2异步查询
$.post(
"${pageContext.request.contextPath}/searchNameByKeyWord",
{"keyWord":keyWord},
function(data) {
//将返回的数据写入到showInfoDiv内部
if(data.length>0){
for(var i=0;i<data.length;i++){
if (i == 10){
break;
}
content += "<div style='padding: 5px ;cursor:pointer' onmouseover='overfn(this)' onmouseout='outfn(this)' onclick='clickFn(this)'>"+data[i]+"</div>";
}
$("#showInfoDiv").html(content);
$("#showInfoDiv").css("display","block");
}
},
"json"
);
}
</script>
</div>
</form>
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="tabs-973227">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-761218" data-toggle="tab">基本信息</a>
</li>
<li>
<a href="#panel-83784" id="gqjg" data-toggle="tab">股权结构</a>
</li>
<li>
<a href="#tztpBody" id="tztp" data-toggle="tab">投资族谱</a>
</li>
<li>
<a href="#qytpBody" id="qytp" data-toggle="tab">企业图谱</a>
</li>
<li>
<a href="#ysgxBody" id="ysgx" data-toggle="tab">疑似关系</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-761218">
<div>
<div style="display: inline;" >
<h3>
${tcorp.CORP_NAME}
<c:if test="${tcorp.CORP_STATUS == '01'}">
<span style="color: mediumspringgreen;size: 10px;">在业</span>
</c:if>
<c:if test="${tcorp.CORP_STATUS == '02'}">
<span style="color: red;size: 10px;">注销</span>
</c:if>
<c:if test="${tcorp.CORP_STATUS == '03'}">
<span style="color: red;size: 10px;">吊销</span>
</c:if>
<c:if test="${tcorp.CORP_STATUS == '04'}">
<span style="color: red;size: 10px;">迁出</span>
</c:if>
</h3>
<br>
电话:${tcorp.TEL} <br><br>
官网:${tcorp.WEB_URL} 邮箱:${tcorp.EMAIL} <br><br>
地址:${tcorp.ADDR}
</div>
</div>
<table class="table table-bordered">
<tr>
<td style="background-color: #F5FBFF">注册资本:</td>
<td>${tcorp.REG_CAPI}万元人民币</td>
<td style="background-color: #F5FBFF">成立日期:</td>
<td>${tcorp.CREATE_DATE}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">经营状态:</td>
<td>
<c:if test="${tcorp.CORP_STATUS == '01'}">
在业
</c:if>
<c:if test="${tcorp.CORP_STATUS == '02'}">
注销
</c:if>
<c:if test="${tcorp.CORP_STATUS == '04'}">
吊销
</c:if>
<c:if test="${tcorp.CORP_STATUS == '05'}">
迁出
</c:if>
</td>
<td style="background-color: #F5FBFF">统一社会信用代码:</td>
<td>${tcorp.REG_NO}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">纳税人识别号:</td>
<td>${tcorp.TAXPAY_NUM}</td>
<td style="background-color: #F5FBFF">注册号:</td>
<td>${tcorp.UNI_SCID}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">组织机构代码:</td>
<td>${tcorp.ORG_INST_CODE}</td>
<td style="background-color: #F5FBFF">公司类型:</td>
<td>${tcorp.ECON_KIND}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">人员规模:</td>
<td>${tcorp.STAFF_SIZE}</td>
<td style="background-color: #F5FBFF">营业期限:</td>
<td>${tcorp.FARE_TERM_START} 至 ${tcorp.FARE_TERM_END}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">登记机关:</td>
<td>${tcorp.BELONG_ORG}</td>
<td style="background-color: #F5FBFF">核准日期:</td>
<td>${tcorp.CHECK_DATE}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">英文名:</td>
<td>${tcorp.ENGLISH_NAME}</td>
<td style="background-color: #F5FBFF">曾用名:</td>
<td>${tcorp.FORMER_NAME}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">所属区域:</td>
<td>${tcorp.BELONG_DIST_ORG}</td>
<td style="background-color: #F5FBFF">所属行业:</td>
<td>${tcorp.BELONG_TRADE}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">企业地址:</td>
<td colspan="3">${tcorp.ADDR}</td>
</tr>
<tr>
<td style="background-color: #F5FBFF">经营范围:</td>
<td colspan="3">${tcorp.FARE_SCOPE}</td>
</tr>
</table>
</div>
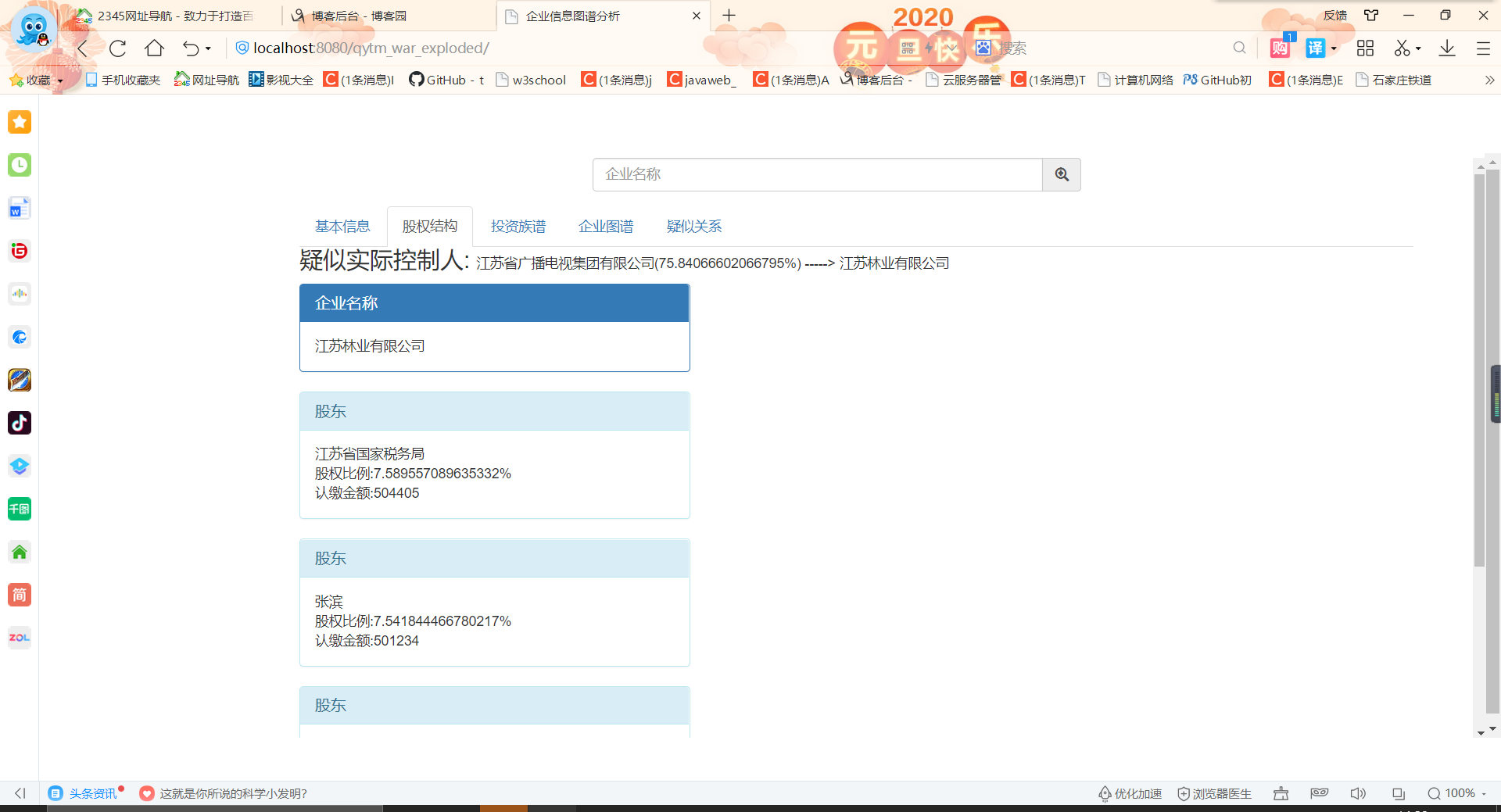
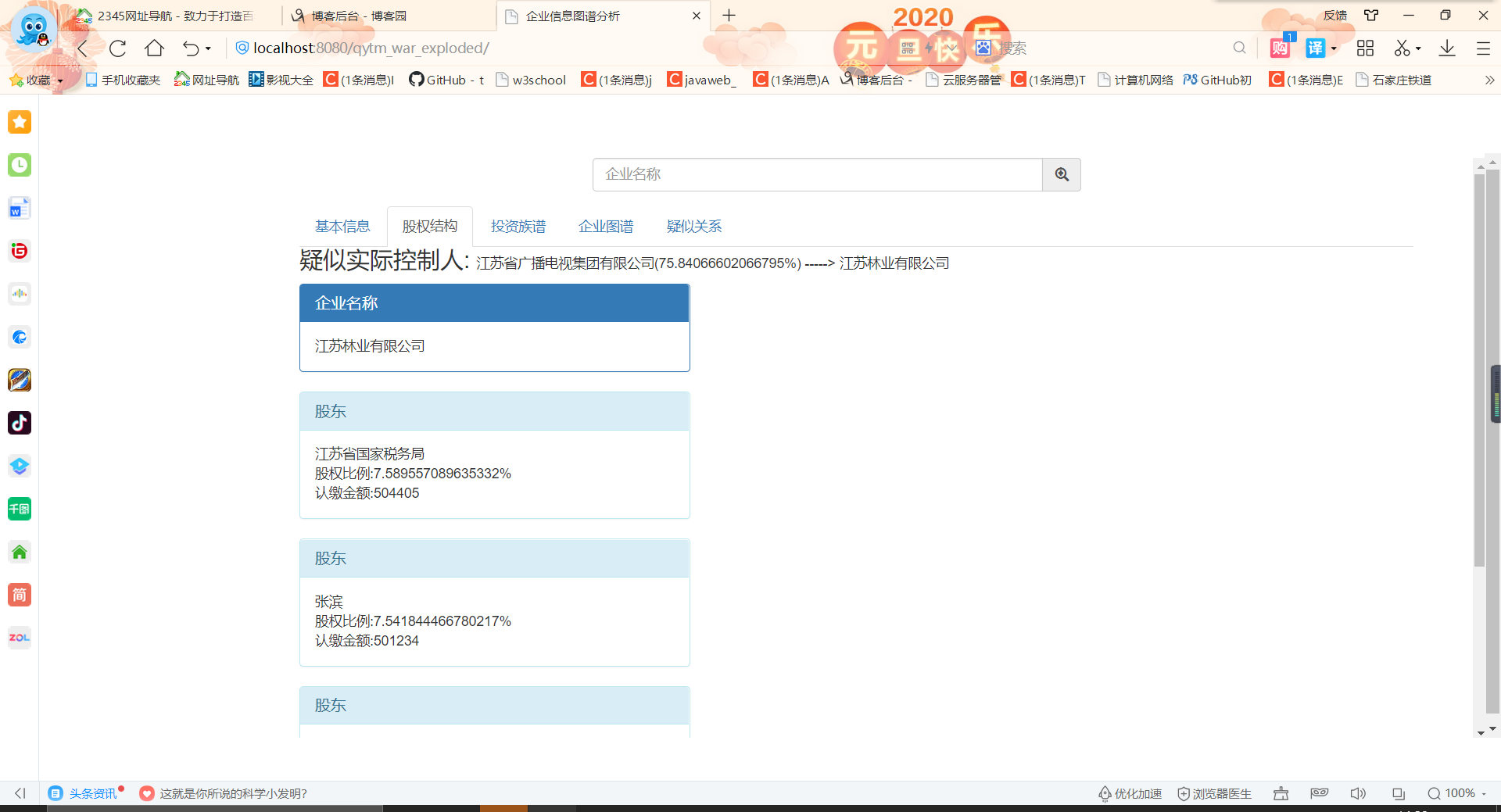
<div class="tab-pane" id="panel-83784">
<h3 style="display: inline;margin-top: 5px;">
疑似实际控制人:
<h5 style="display: inline;">
<span id="realMan"></span>
----->
${tcorp.CORP_NAME}
</h5>
</h3>
<div style=" 400px;margin-top:10px;" id="divGqjg">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
企业名称
</h3>
</div>
<div class="panel-body">
${tcorp.CORP_NAME}
</div>
</div>
</div>
</div>
<%-- 投资族谱--%>
<div id="tztpBody" class="tab-pane">
<div id="chart1" style="800px;height: 600px;margin-left: 10px;"></div>
</div>
<%-- 企业图谱--%>
<div id="qytpBody" class="tab-pane">
<div id="chart2" style="800px;height: 600px;margin-left: 10px;"></div>
</div>
<%-- 疑似关系--%>
<div id="ysgxBody" class="tab-pane">
<div id="chart3" style="800px;height: 600px;margin-left: 10px;"></div>
</div>
</div>
</div>
</div>
</div>

</div>
</body>
</html>