vue中列表循环需加:key="唯一标识" 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM;
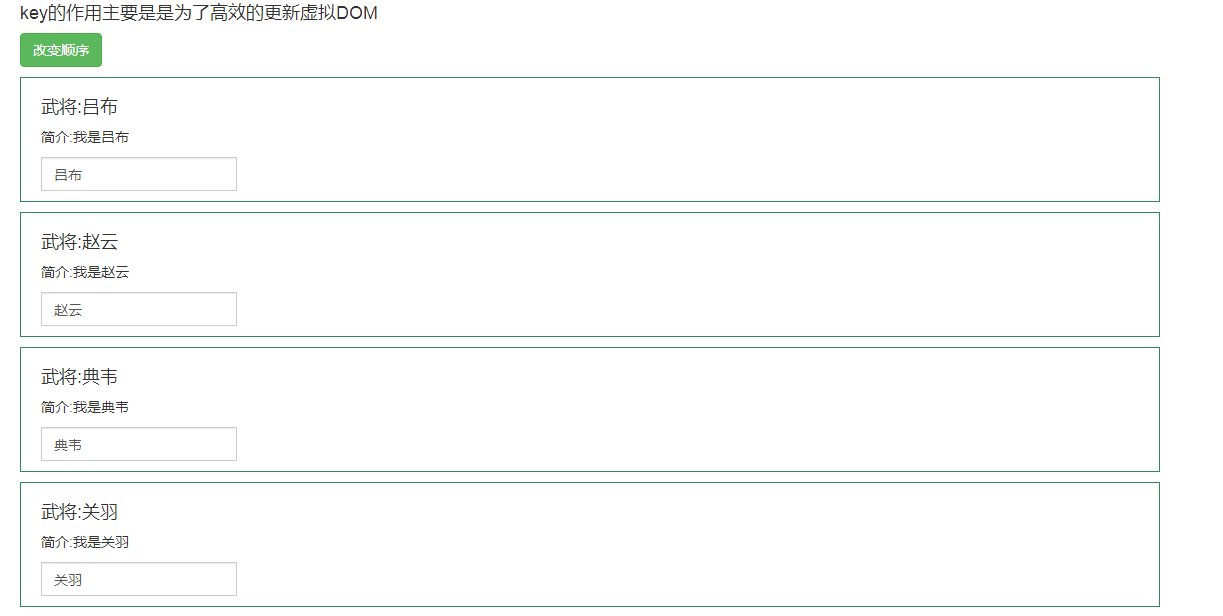
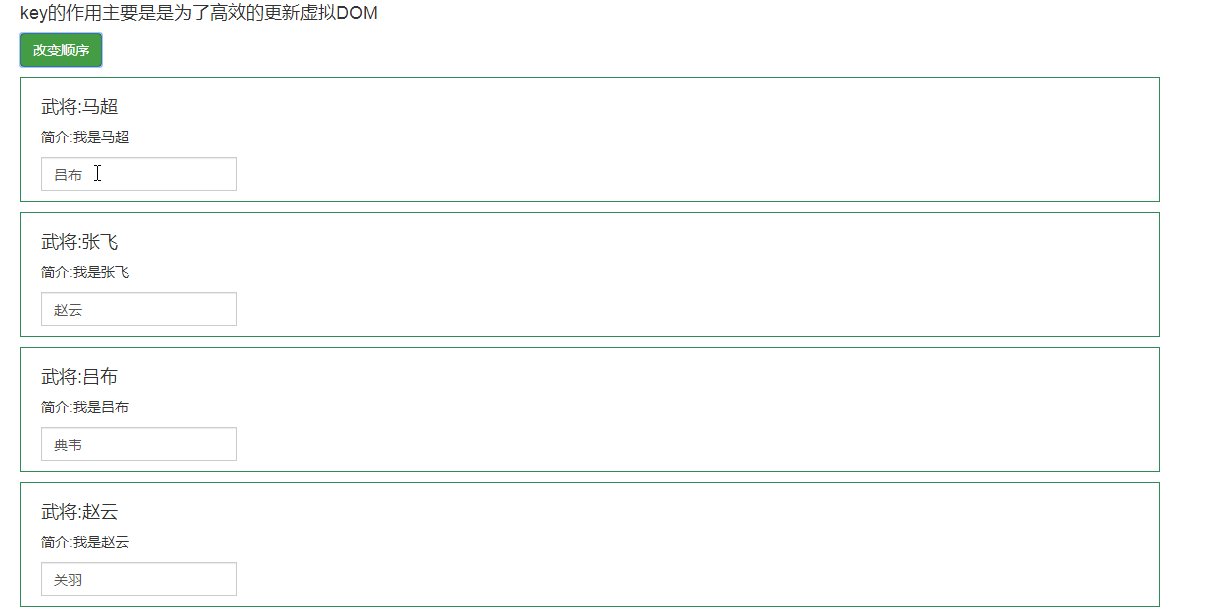
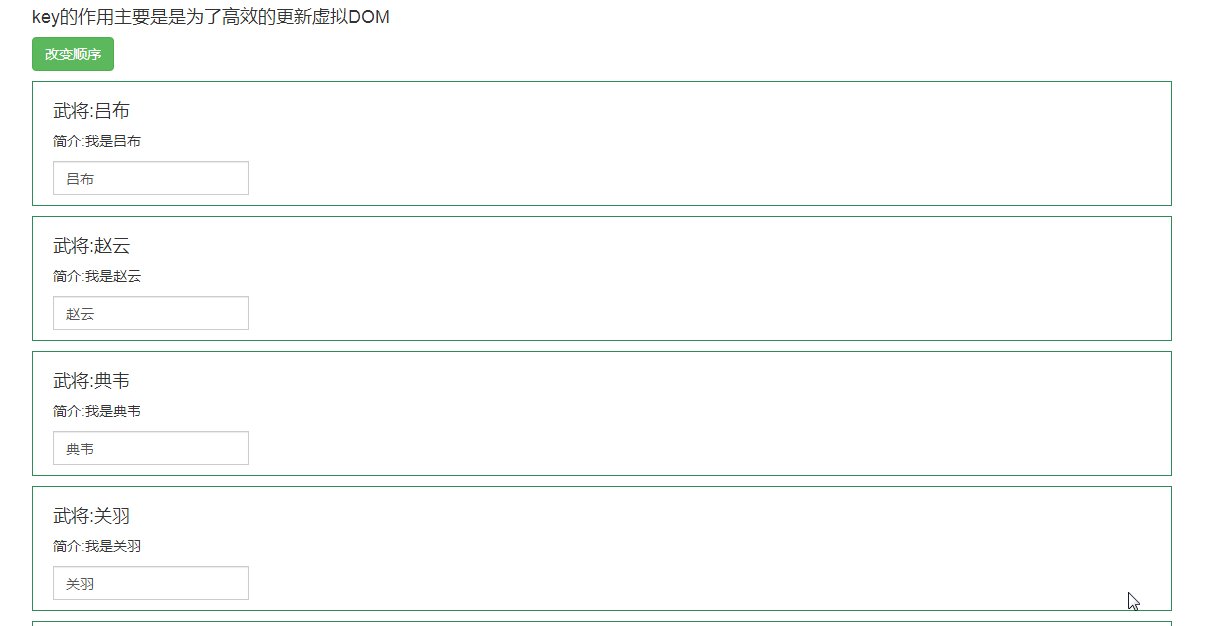
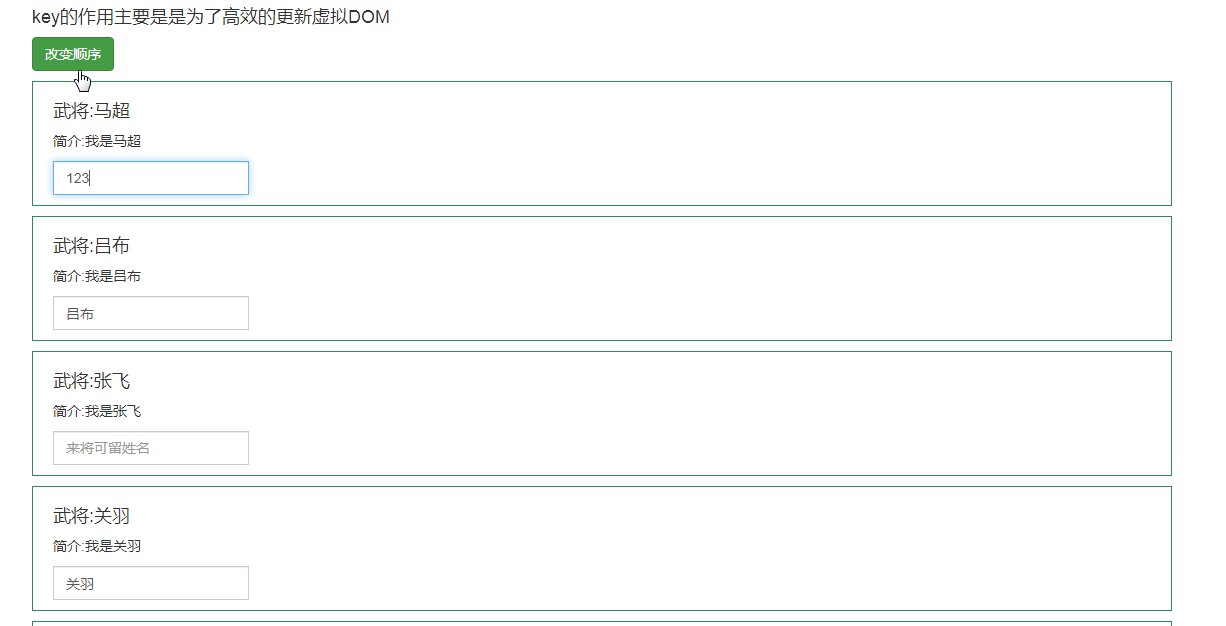
没有绑定key是这样的:

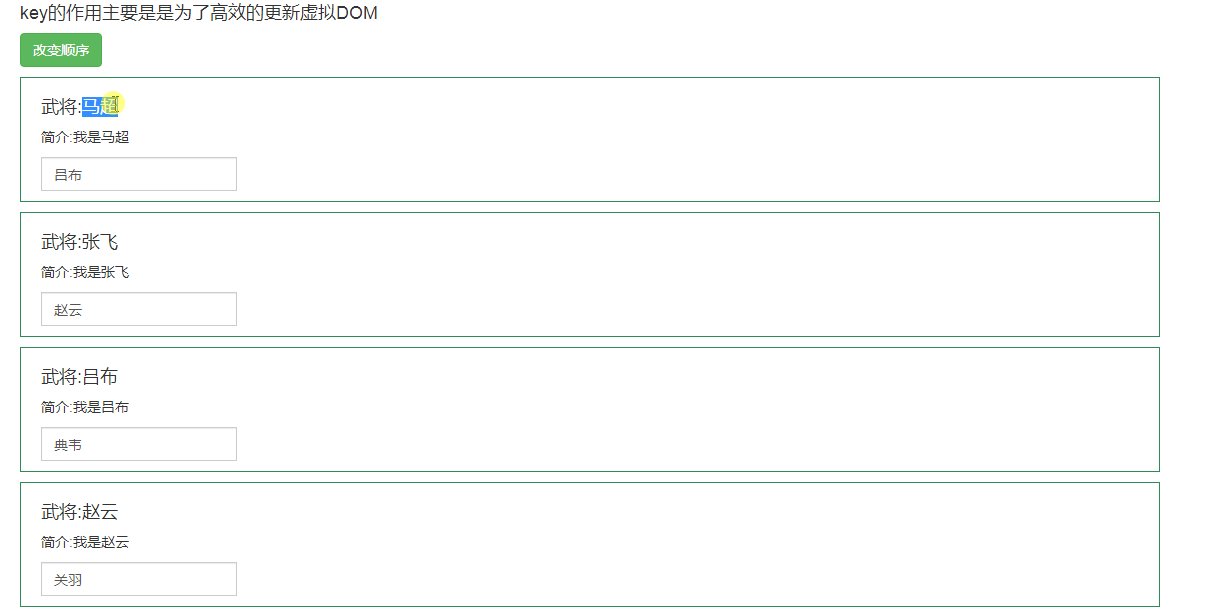
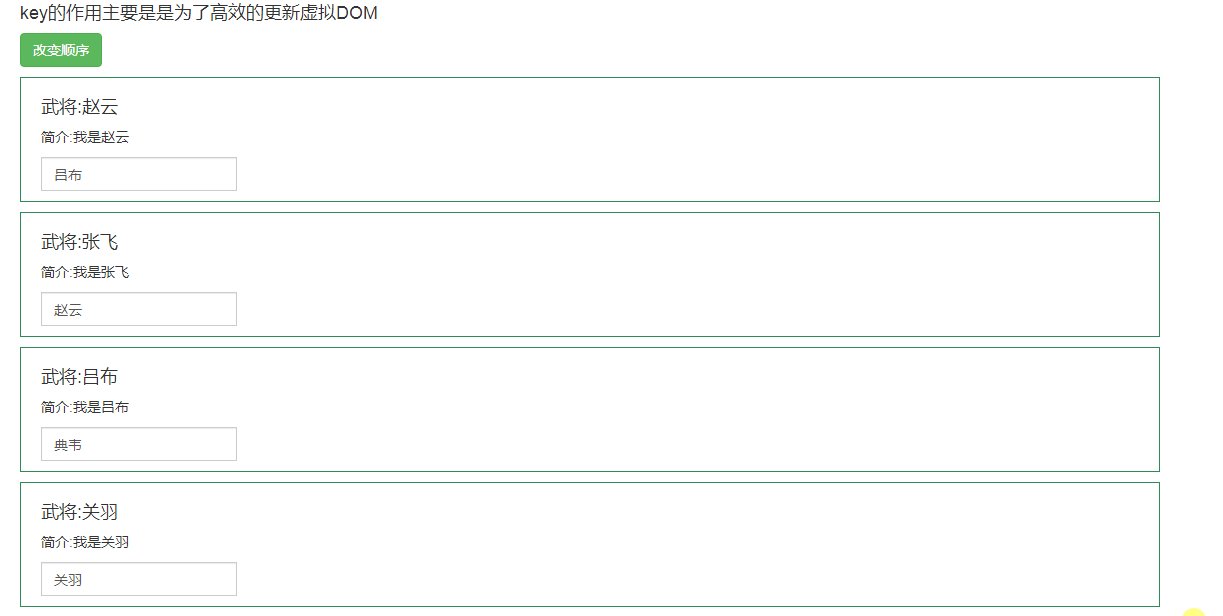
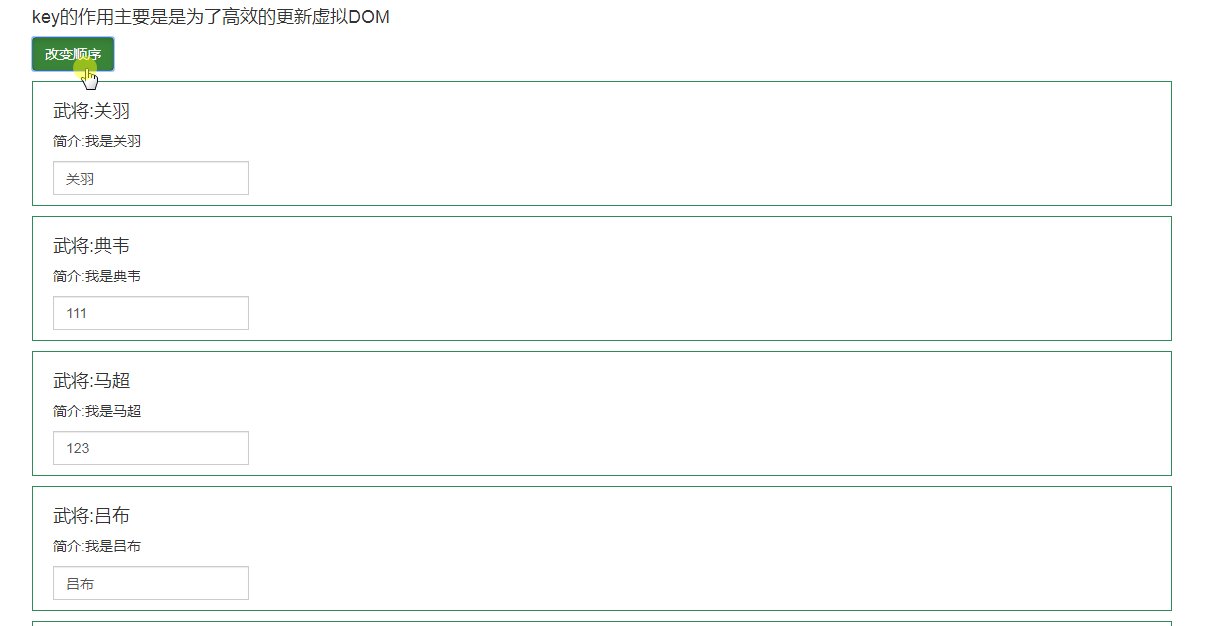
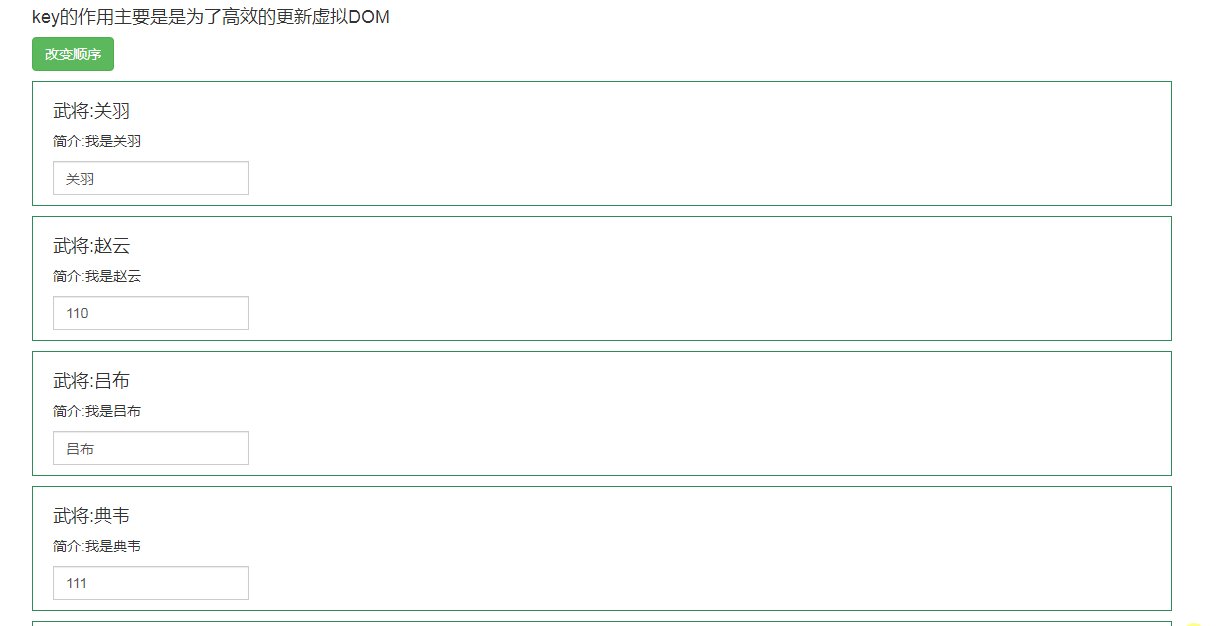
绑定了key的效果:

源码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> 9 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"> 10 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 11 <script src="lodash.min.js"></script> 12 <style> 13 .userList{ 14 border: 1px solid seagreen; 15 padding: 10px 20px; 16 margin: 10px 0; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="app"> 22 23 </div> 24 <template id="my-com"> 25 <div class="userList" :id="obj.id" > 26 <h4>武将:{{obj.name}}</h4> 27 <p>简介:{{obj.content}}</p> 28 <div class="input-group"> 29 <input type="text" class="form-control" placeholder="来将可留姓名" > 30 </div> 31 </div> 32 </template> 33 <script type="text/javascript"> 34 Vue.component('my-com',{ 35 template:'#my-com', 36 props:{//传值 37 obj:Object 38 } 39 }) 40 var App = { 41 data(){ 42 return { 43 datas:[ 44 {id:1,name:'吕布',content:'我是吕布'}, 45 {id:2,name:'赵云',content:'我是赵云'}, 46 {id:3,name:'典韦',content:'我是典韦'}, 47 {id:4,name:'关羽',content:'我是关羽'}, 48 {id:5,name:'马超',content:'我是马超'}, 49 {id:6,name:'张飞',content:'我是张飞'}, 50 ] 51 } 52 }, 53 template:'<div class="container"><h4>key的作用主要是是为了高效的更新虚拟DOM</h4><button @click="change" class="btn btn-success">改变顺序</button><my-com v-for="(item,index) in datas" :obj="item" :key="item.id"></my-com></div>', 54 methods: { 55 change(){ 56 this.datas = _.shuffle(this.datas); 57 } 58 }, 59 } 60 new Vue({ 61 el:'#app', 62 components:{ 63 App 64 }, 65 template:'<App></App>' 66 }) 67 </script> 68 </body> 69 </html> 70 <!-- 71 72 如果for循环时不给 不给每个元素 添加key,点击打乱顺序时,会出现 元素与内容对应不上的 73 添加key,就不会出现打乱节点的情况 74 75 -->