config >>> index.js 配置
1 proxyTable: { 2 '/api': { 3 target:'https://api.jisuapi.com', // 你请求的第三方接口 4 changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 5 pathRewrite:{ // 路径重写, 6 '^/api': '' // 替换target中的请求地址,也就是说以后你在请求http://api.douban.com/v2/XXXXX这个地址的时候直接写成/api即可。 7 } 8 }, 9 },
vue组件 发送请求
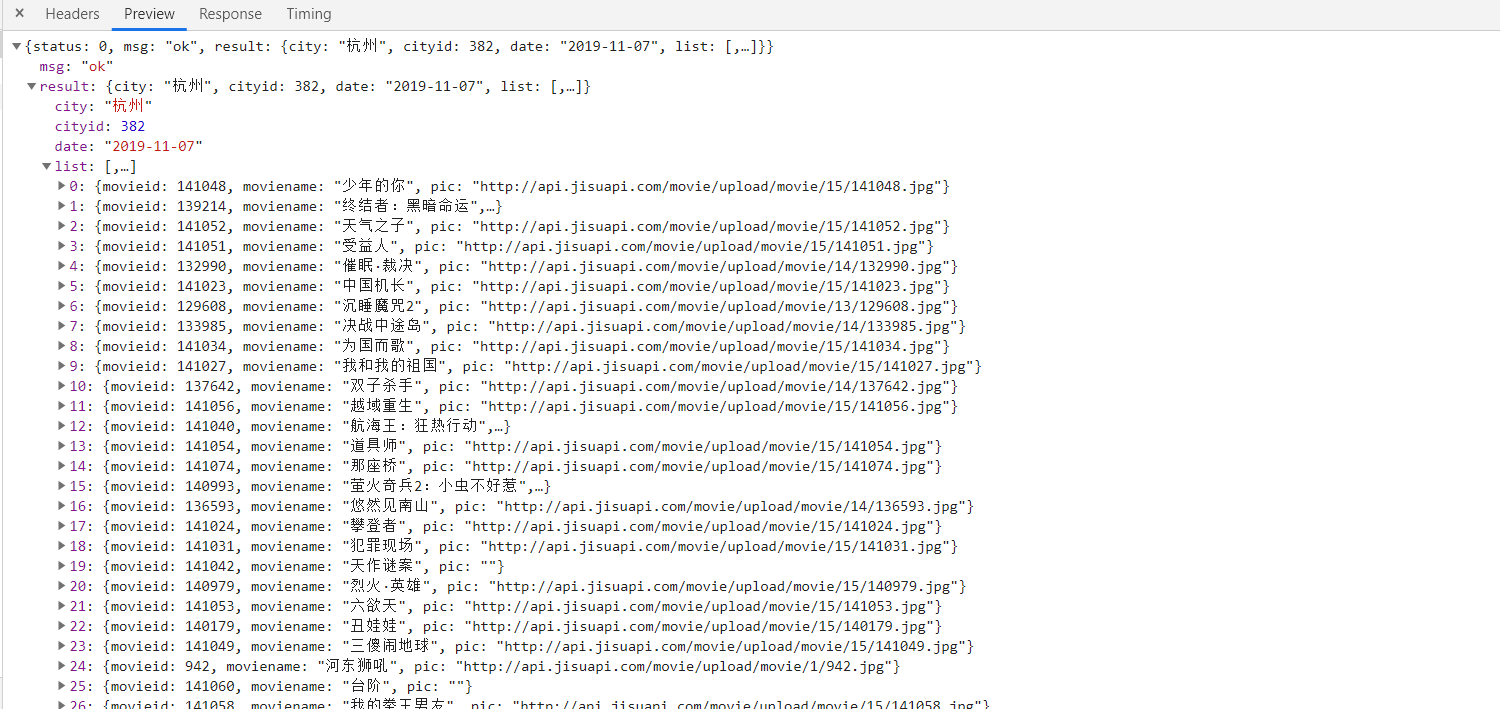
1 export default { 2 name: 'HelloWorld', 3 data () { 4 return { 5 msg: 'Welcome to Your Vue.js App' 6 } 7 }, 8 created() { 9 this.$axios.get('/api/movie/on',{params:{cityid:'',city:'杭州',date:'',appkey:''}}).then((res)=>{ 10 console.log(res) 11 })15 } 16 }
appkey 自己申请 https://www.jisuapi.com/