百度的这个编辑器挺强大的,这里只是用他的文本功能,没有介绍上传图片视频的。
我用是的SSH来写的项目。
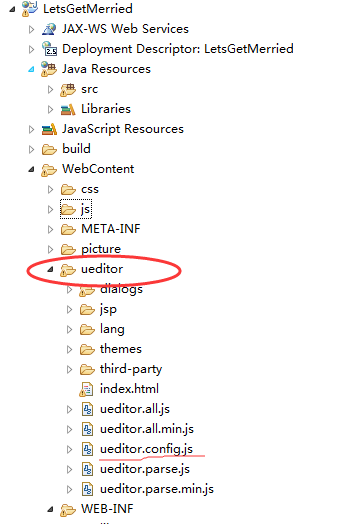
1. 把下载的UEditor(ueditor1_4_3_1-utf8-jsp)解压后全部复制到WebContent目录下,如下图:

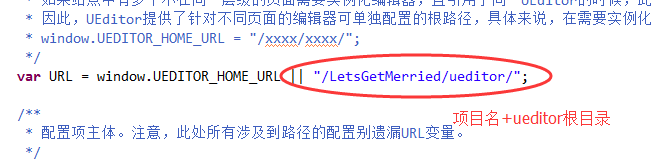
2.修改ueditor/ueditor.config.js里的路径 如下图:

3. 将ueditor/jsp/lib下的所有Jar文件复制到项目的/WEB-INF/lib中;
4.修改ueditor/ueditor.config.js里面的toolbars的内容来减少不想要的图标:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义 , toolbars: [[ 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl', 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'link', 'unlink','|', 'emotion', 'pagebreak', 'background', '|', 'horizontal', 'date', 'time', 'spechars', 'snapscreen', '|', 'inserttable', 'deletetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'charts', '|', 'preview', 'searchreplace', 'help' ]]
4.新建自己的jsp页面,把自带的index.html中需要的复制进去
一定要引入以下三个js,否则没有效果
<script type="text/javascript" charset="utf-8" src="js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="js/ueditor/zh-cn.js"></script>
5. 内容中可以换成 <textarea name="content" id="editor" style="height: 400px;"></textarea>
<form action="article_addArticle" method="post"> //换成自己自己需要的 <input type="text" name="userId" value="<s:property value="#session.user.userId" />"> <textarea name="content" id="editor" style="height: 400px;"></textarea> <script type="text/javascript"> //实例化实例化编辑器 var ue = UE.getEditor('editor'); function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以获得编辑器的内容"); arr.push("内容为:"); arr.push(UE.getEditor('editor').getContent()); alert(arr.join(" ")); } </script> <button type="submit" value="提交">提交</button> </form>
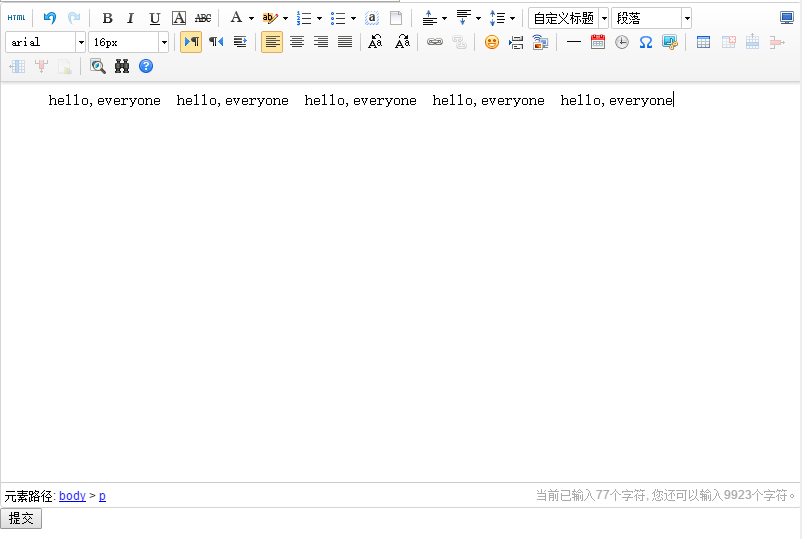
效果:

6. 编辑文本的时候,只需要把内容带回来就行了
<form action="article_updateArticle" method="post" > <input type="text" name = "articleId" value="<s:property value="articleInfo.articleId" />"> <br/> <input type="text" name="title" value="<s:property value="articleInfo.artTitle" />" style="400px;height:30px;"> <!-- <textarea name="content" id="editor" style="height:400px;"></textarea> --> <script type="text/plain" id="editor" name="content" style="height:400px;"> <s:property value="articleInfo.artContent" escape="false"/> </script> <script type="text/javascript"> var ue = UE.getEditor('editor'); function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以获得编辑器的内容"); arr.push("内容为:"); arr.push(UE.getEditor('editor').getContent()); alert(arr.join(" ")); } </script> <button type="submit" value="提交">提交</button> </form>
7.说一下,保存到数据库的时候会把格式都保存进去,所以输出的时候会把html格式都输出来,只需要加上(escape = "false")即解析html代码
<s:property value="articleInfo.artContent" escape="false"/>
就ok了,这样保存到数据库的html就会起作用了。
这是自己学习过程中的记录,方便自己回顾,好记性不如烂笔头。
作者:艺至