UE.registerUI('beijing', function (editor, uiName) {
// 注册按钮执行时的command命令
editor.registerCommand(uiName, {
execCommand: function () {
//获得选中文本内容
//当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容
var range = UE.getEditor('editor').selection.getRange();
range.select();
var txt = UE.getEditor('editor').selection.getText();
//txt有【】时,去掉
var _value1 = '【'; var _value2 = '】';
txt = txt.replace(new RegExp(_value1), "");
txt = txt.replace(new RegExp(_value2), "");
//去除空格
// txt = txt.replace(/(^[s]+|[s]+$)/g, "");
txt = txt.replace(/s/g, "");
//获得整个文本框内容 getPlainTxt()带格式的
// var txtquanbu = UE.getEditor('editor').getContentTxt();
var txtquanbu = UE.getEditor('editor').getPlainTxt();
txtquanbu = txtquanbu.replace(new RegExp(_value1), "");
txtquanbu = txtquanbu.replace(new RegExp(_value2), "");
var _value = "【】";
var _valueSplit1 = _value.slice(0, 1);
var _valueSplit2 = _value.slice(1, 2);
var result = "";
if (txt.indexOf("【") != -1) {
return;
} else {
result = _valueSplit1 + txt + _valueSplit2;
}
//返回选中的位置
var tt = txtquanbu.search(txt);
//在选中的位置上进行替换
var value = txtquanbu.replace(txt, result);
var str = value.replace(/
/g, "<br/>");
//写入必须是没有选中的内容和加上【】的内容
editor.setContent(str);
}
});
// 创建一个button
var btn = new UE.ui.Button({
name: uiName,
title:'加特殊符号',
onclick: function () {
editor.execCommand(uiName);
}
});
// 当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function () {
if (editor.queryCommandState('bold')) {
btn.setChecked(true);
} else {
btn.setChecked(false);
}
});
return btn;
});
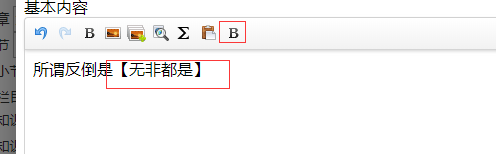
效果: