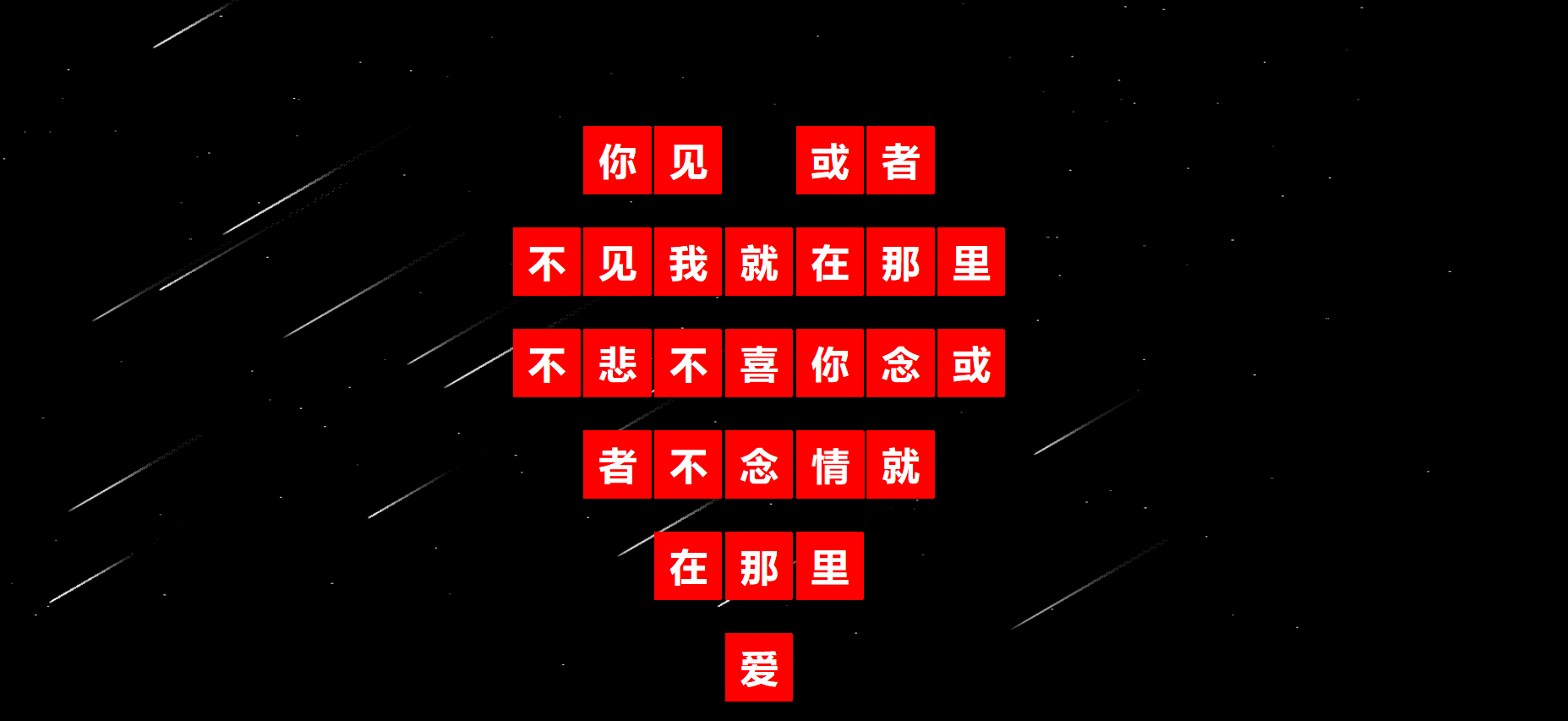
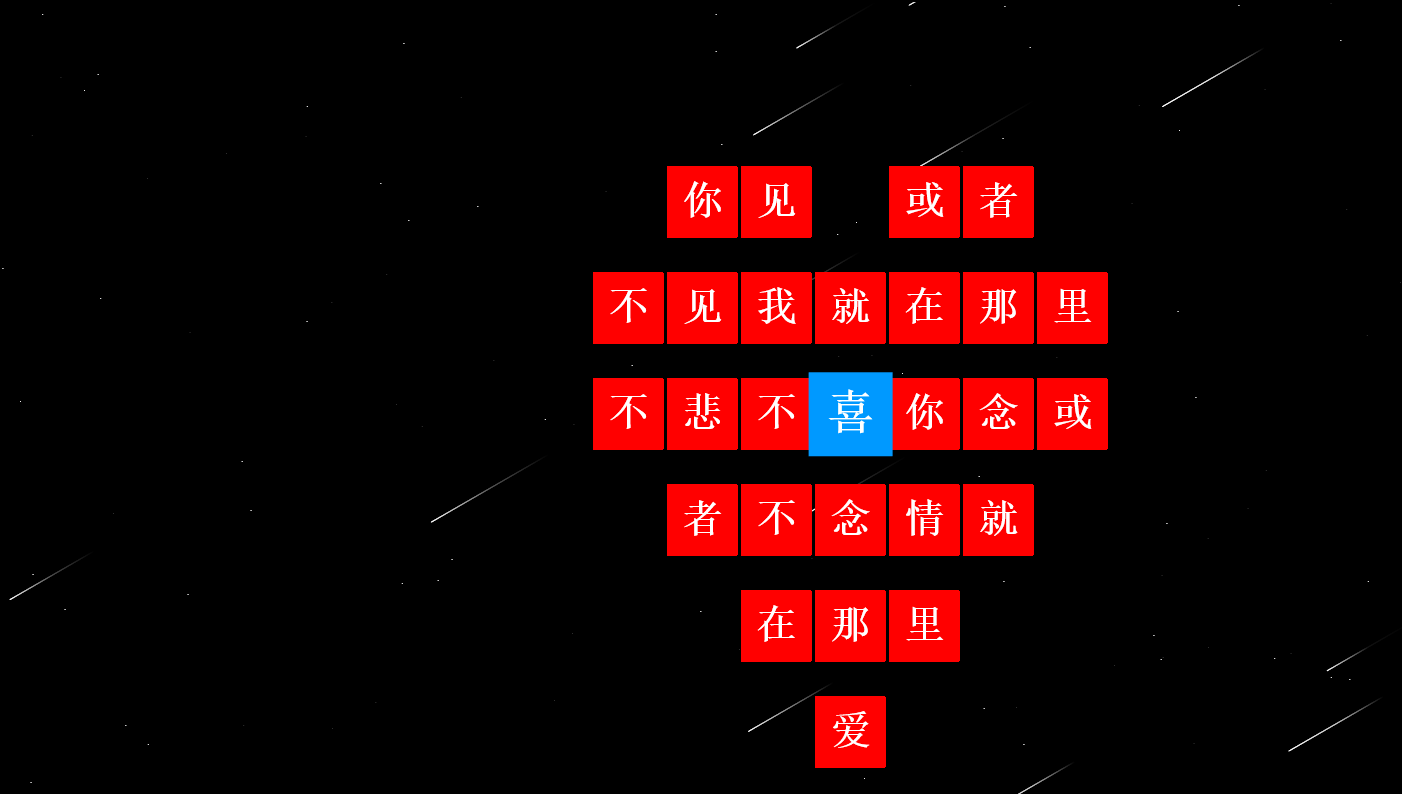
由jquery和HTML5技术共同实现的文字墙效果,并且背景是夜空中的流星雨O(∩_∩)O~,鼠标悬停文字上面可以进行旋转放大的效果,且文字会变色,带动画效果。在支持HTML5的Chrome或火狐浏览器中,运行效果极佳。


注意:文字可以自己进行书写,中英文都可以
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>canvas流星雨星星动画</title> 6 7 <script> 8 9 var context; 10 11 var arr = new Array(); 12 var starCount = 900; 13 14 var rains = new Array(); 15 var rainCount =20; 16 17 //初始化画布及context 18 function init(){ 19 //获取canvas 20 var stars = document.getElementById("stars"); 21 windowWidth = window.innerWidth; //当前的窗口的高度 22 stars.width=windowWidth; 23 stars.height=window.innerHeight; 24 //获取context 25 context = stars.getContext("2d"); 26 } 27 28 //创建一个星星对象 29 var Star = function (){ 30 this.x = windowWidth * Math.random();//横坐标 31 this.y = 5000 * Math.random();//纵坐标 32 this.text=".";//文本 33 this.color = "white";//颜色 34 35 //产生随机颜色 36 this.getColor=function(){ 37 38 var _r = Math.random(); 39 40 if(_r<0.5){ 41 this.color = "#333"; 42 }else{ 43 this.color = "white"; 44 } 45 46 } 47 48 //初始化 49 this.init=function(){ 50 this.getColor(); 51 } 52 //绘制 53 this.draw=function(){ 54 context.fillStyle=this.color; 55 context.fillText(this.text,this.x,this.y); 56 } 57 58 } 59 60 //画月亮 61 function drawMoon(){ 62 var moon = new Image(); 63 moon.src = "images/moon.jpg" 64 context.drawImage(moon,-5,-10); 65 } 66 67 68 69 //页面加载的时候 70 window.onload = function() { 71 72 init(); 73 //画星星 74 for (var i=0;i<starCount;i++) { 75 var star = new Star(); 76 star.init(); 77 star.draw(); 78 arr.push(star); 79 } 80 81 //画流星 82 for (var i=0;i<rainCount;i++) { 83 var rain = new MeteorRain(); 84 rain.init(); 85 rain.draw(); 86 rains.push(rain); 87 } 88 89 drawMoon();//绘制月亮 90 playStars();//绘制闪动的星星 91 playRains();//绘制流星 92 93 } 94 95 //星星闪起来 96 function playStars(){ 97 for (var n = 0; n < starCount; n++){ 98 arr[n].getColor(); 99 arr[n].draw(); 100 } 101 102 setTimeout("playStars()",100); 103 } 104 105 106 /*流星雨开始*/ 107 108 var MeteorRain = function(){ 109 this.x = -1; 110 this.y = -1; 111 this.length = -1;//长度 112 this.angle = 30; //倾斜角度 113 this.width = -1;//宽度 114 this.height = -1;//高度 115 this.speed = 1;//速度 116 this.offset_x = -1;//横轴移动偏移量 117 this.offset_y = -1;//纵轴移动偏移量 118 this.alpha = 1; //透明度 119 this.color1 = "";//流星的色彩 120 this.color2 = ""; //流星的色彩 121 /****************初始化函数********************/ 122 this.init = function () //初始化 123 { 124 this.getPos(); 125 this.alpha = 1;//透明度 126 this.getRandomColor(); 127 //最小长度,最大长度 128 var x = Math.random() * 80 + 150; 129 this.length = Math.ceil(x); 130 // x = Math.random()*10+30; 131 this.angle = 30; //流星倾斜角 132 x = Math.random()+0.5; 133 this.speed = Math.ceil(x); //流星的速度 134 var cos = Math.cos(this.angle*3.14/180); 135 var sin = Math.sin(this.angle*3.14/180) ; 136 this.width = this.length*cos ; //流星所占宽度 137 this.height = this.length*sin ;//流星所占高度 138 this.offset_x = this.speed*cos ; 139 this.offset_y = this.speed*sin; 140 } 141 142 /**************获取随机颜色函数*****************/ 143 this.getRandomColor = function (){ 144 var a = Math.ceil(255-240* Math.random()); 145 //中段颜色 146 this.color1 = "rgba("+a+","+a+","+a+",1)"; 147 //结束颜色 148 this.color2 = "black"; 149 } 150 151 152 /***************重新计算流星坐标的函数******************/ 153 this.countPos = function ()// 154 { 155 //往左下移动,x减少,y增加 156 this.x = this.x - this.offset_x; 157 this.y = this.y + this.offset_y; 158 } 159 160 /*****************获取随机坐标的函数*****************/ 161 this.getPos = function () // 162 { 163 //横坐标200--1200 164 165 this.x = Math.random() * window.innerWidth; //窗口高度 166 //纵坐标小于600 167 this.y = Math.random() * window.innerHeight; //窗口宽度 168 } 169 /****绘制流星***************************/ 170 this.draw = function () //绘制一个流星的函数 171 { 172 context.save(); 173 context.beginPath(); 174 context.lineWidth = 1; //宽度 175 context.globalAlpha = this.alpha; //设置透明度 176 //创建横向渐变颜色,起点坐标至终点坐标 177 var line = context.createLinearGradient(this.x, this.y, 178 this.x + this.width, 179 this.y - this.height); 180 181 182 183 //分段设置颜色 184 line.addColorStop(0, "white"); 185 line.addColorStop(0.3, this.color1); 186 line.addColorStop(0.6, this.color2); 187 context.strokeStyle = line; 188 //起点 189 context.moveTo(this.x, this.y); 190 //终点 191 context.lineTo(this.x + this.width, this.y - this.height); 192 context.closePath(); 193 context.stroke(); 194 context.restore(); 195 } 196 this.move = function(){ 197 //清空流星像素 198 var x = this.x+this.width-this.offset_x; 199 var y = this.y-this.height; 200 context.clearRect(x-3,y-3,this.offset_x+5,this.offset_y+5); 201 // context.strokeStyle="red"; 202 // context.strokeRect(x,y-1,this.offset_x+1,this.offset_y+1); 203 //重新计算位置,往左下移动 204 this.countPos(); 205 //透明度增加 206 this.alpha -= 0.002; 207 //重绘 208 this.draw(); 209 } 210 211 } 212 213 //绘制流星 214 function playRains(){ 215 216 for (var n = 0; n < rainCount; n++){ 217 var rain = rains[n]; 218 rain.move();//移动 219 if(rain.y>window.innerHeight){//超出界限后重来 220 context.clearRect(rain.x,rain.y-rain.height,rain.width,rain.height); 221 rains[n] = new MeteorRain(); 222 rains[n].init(); 223 } 224 } 225 setTimeout("playRains()",2); 226 } 227 228 229 /*流星雨结束*/ 230 </script> 231 232 <style type="text/css"> 233 body{ 234 background-color: black; 235 } 236 body,html{ 237 width:100%; 238 height:100%; 239 /*overflow:hidden;*/ 240 } 241 242 #box { 243 width: 300px; 244 height: 300px; 245 padding: 10px; 246 /*border: 2px solid red;*/ 247 /*left: 370px;*/ 248 left: 30%; 249 top: 10%; 250 position: absolute; 251 } 252 253 a { 254 width: 70px; 255 height: 70px; 256 background: red; 257 display: block; 258 text-decoration: none; 259 text-align: center; 260 line-height: 70px; 261 color: #FFFFFF; 262 } 263 a span{ 264 font-size:40px ; 265 font-weight: bolder; 266 } 267 a:hover { 268 background: #0099ff; 269 transform: rotate(360deg) scale(1.2); 270 transition: all 1s ease-in-out 0.1s; 271 /*animation: speed 4s linear infinite ;*/ 272 } 273 274 /* @keyframes speed{ 275 0%{ 276 20px; 277 transform: translate(100px,0); 278 } 279 25%{ 280 20px; 281 transform: translate(200px,0); 282 } 283 50%{ 284 20px; 285 transform: translate(300px,0); 286 } 287 75%{ 288 20px; 289 transform: translate(400px,0); 290 } 291 100%{ 292 20px; 293 transform: translate(500px,0); 294 } 295 } 296 */ 297 ul,li{ 298 list-style:none; 299 } 300 body{ 301 font:18px/20px "Microsoft 302 Yahei","SimSun",Arial,sans-serif; /*background:#CCC;*/ 303 } 304 .heartPic{ 305 width:749px; 306 height:630px; 307 margin:60px 308 auto 0 auto; 309 } 310 .heartPic ul{ 311 float:left; 312 width:749px; 313 } 314 .heartPic ul li{ 315 float:left; 316 width:70px; 317 height:70px; 318 padding:2px; 319 cursor:pointer; 320 } 321 .heartPic ul li.on{ 322 z-index:99; 323 } 324 .heartPic ul li.on .in{ 325 position:relative; 326 left:-50px; 327 top:-50px; 328 padding:5px 5px 20px 5px; 329 background:#666; 330 } 331 .heartPic ul li .pTxt{ display:none; 332 width:100px; 333 height:15px; 334 text-align:center; 335 color:#fff; 336 overflow:hidden; 337 } 338 .heartPic .showDiv{display:block;} 339 .in{ 340 border: 1px solid red; 341 height: 70px; 342 } 343 344 </style> 345 </head> 346 <body> 347 <div> 348 <canvas id="stars"></canvas> 349 350 <div class="heartPic" id="box"> 351 <ul> 352 <li></li> 353 <li> 354 <div class="in" > 355 <a class="a1" href="#"><span>你</span></a> 356 </div> 357 </li> 358 <li> 359 <div class="in"> 360 <a class="a1" href="#"><span>见</span></a> 361 </div> 362 </li> 363 <li> 364 </li> 365 <li> 366 <div class="in"> 367 <a class="a1" href="#"><span>或</span></a> 368 </div> 369 </li> 370 <li> 371 <div class="in"> 372 <a class="a1" href="#"><span>者</span></a> 373 </div> 374 </li> 375 <li> 376 </li> 377 </ul> 378 <ul> 379 <li> 380 <div class="in"> 381 <a class="a1" href="#"><span>不</span></a> 382 </div> 383 </li> 384 <li> 385 <div class="in"> 386 <a class="a1" href="#"><span>见</span></a> 387 </div> 388 </li> 389 <li> 390 <div class="in"> 391 <a class="a1" href="#"><span>我</span></a> 392 </div> 393 </li> 394 <li> 395 <div class="in"> 396 <a class="a1" href="#"><span>就</span></a> 397 </div> 398 </li> 399 <li> 400 <div class="in"> 401 <a class="a1" href="#"><span>在</span></a> 402 </div> 403 </li> 404 <li> 405 <div class="in"> 406 <a class="a1" href="#"><span>那</span></a> 407 </div> 408 </li> 409 <li> 410 <div class="in"> 411 <a class="a1" href="#"><span>里</span></a> 412 </div> 413 </li> 414 </ul> 415 <ul> 416 <li> 417 <div class="in"> 418 <a class="a1" href="#"><span>不</span></a> 419 </div> 420 </li> 421 <li> 422 <div class="in"> 423 <a class="a1" href="#"><span>悲</span></a> 424 </div> 425 </li> 426 <li> 427 <div class="in"> 428 <a class="a1" href="#"><span>不</span></a> 429 </div> 430 </li> 431 <li> 432 <div class="in"> 433 <a class="a1" href="#"><span>喜</span></a> 434 </div> 435 </li> 436 <li> 437 <div class="in"> 438 <a class="a1" href="#"><span>你</span></a> 439 </div> 440 </li> 441 <li> 442 <div class="in"> 443 <a class="a1" href="#"><span>念</span></a> 444 </div> 445 </li> 446 <li> 447 <div class="in"> 448 <a class="a1" href="#"><span>或</span></a> 449 </div> 450 </li> 451 </ul> 452 <ul> 453 <li> 454 </li> 455 <li> 456 <div class="in"> 457 <a class="a1" href="#"><span>者</span></a> 458 </div> 459 </li> 460 <li> 461 <div class="in"> 462 <a class="a1" href="#"><span>不</span></a> 463 </div> 464 </li> 465 <li> 466 <div class="in"> 467 <a class="a1" href="#"><span>念</span></a> 468 </div> 469 </li> 470 <li> 471 <div class="in"> 472 <a class="a1" href="#"><span>情</span></a> 473 </div> 474 </li> 475 <li> 476 <div class="in"> 477 <a class="a1" href="#"><span>就</span></a> 478 </div> 479 </li> 480 <li> 481 </li> 482 </ul> 483 <ul> 484 <li> 485 </li> 486 <li> 487 </li> 488 <li> 489 <div class="in"> 490 <a class="a1" href="#"><span>在</span></a> 491 </div> 492 </li> 493 <li> 494 <div class="in"> 495 <a class="a1" href="#"><span>那</span></a> 496 </div> 497 </li> 498 <li> 499 <div class="in"> 500 <a class="a1" href="#"><span>里</span></a> 501 </div> 502 </li> 503 <li> 504 </li> 505 <li> 506 </li> 507 </ul> 508 <ul> 509 <li> 510 </li> 511 <li> 512 </li> 513 <li> 514 </li> 515 <li> 516 <div class="in"> 517 <a class="a1" href="#"><span>爱</span></a> 518 </div> 519 </li> 520 <li> 521 </li> 522 <li> 523 </li> 524 <li> 525 </li> 526 </ul> 527 528 </div> 529 530 </div> 531 </body> 532 </html>
喜欢前端、后端java开发的可以加+qun:609565759,有详细视频、资料、教程,文档,值得拥有!!!希望可以一起努力,加油ヾ(◍°∇°◍)ノ゙!!!