之前的博客nodejs安装和配置好路径之后就可以安装express了;
随便打开个文件夹右键选择,git bash here
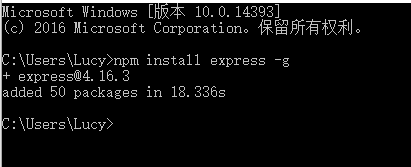
命令行里输入【npm install express -g】 -g是全局安装的意思

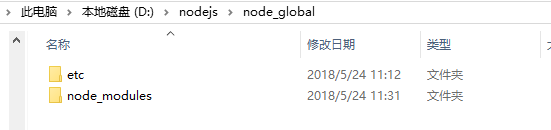
进入D:nodejs
ode_global(之前配置的node 路径)文件夹,看到刚才安装的东西


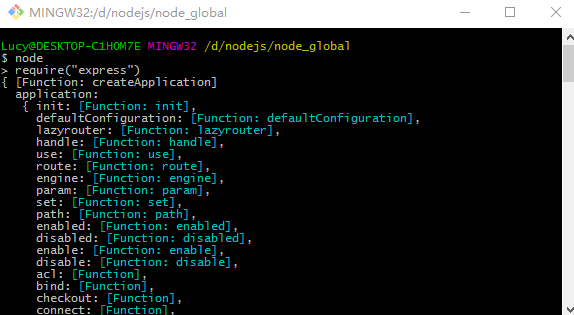
查看是否安装成功。进入到全局的d/nodejs/node_global目录下,输入node 回车,输入require("express");出现以下信息即安装成功。

ps:退出nodejs终端命令行,ctrl+D一次 或 ctrl+C两次 或输入“ .exit” 即可
之前以为安装到这一步以为结束了,然后输入【express -v】,提示【bash: express: command not found】
百度之后,
解决方法:在安装一个包【npm install -g express-generator】
原因:express3+已经把创建一个APP的功能分离出来为express-generator,没它你创建不了应用程序;
结果输入【express -v】,还是提示【bash: express: command not found】!!!百度找不到原因!!最终才知道是还没有配置环境变量!!!要换种百度思路啊。
使用express命令前,还需要配置下环境变量。
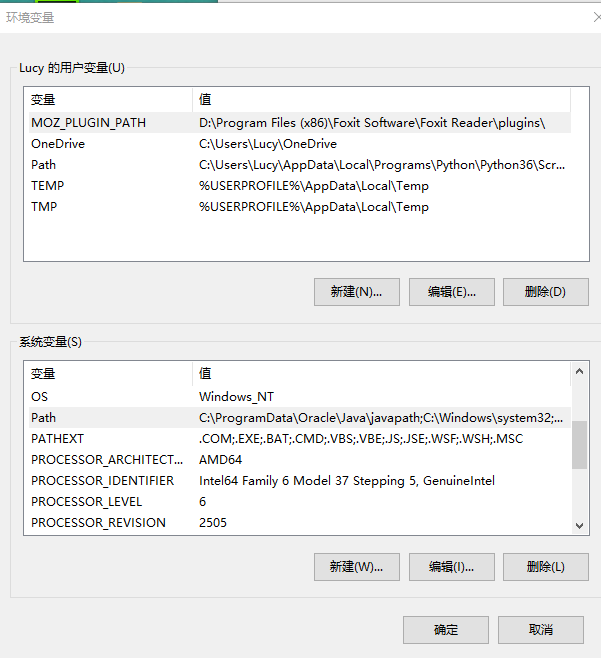
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,在系统变量下,将【%NODE_PATH%】添加到Path变量的nodejs值后面即可。

测试express命令。命令行下输入express --version
显示版本信息,即安装成功。
