一、什么是Flex布局?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,以下不再重复说明。
.box1{ display: flex; } .box2{ display: inline-flex; } .box3{ display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念

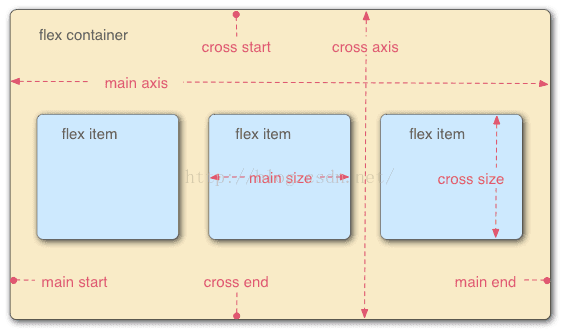
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
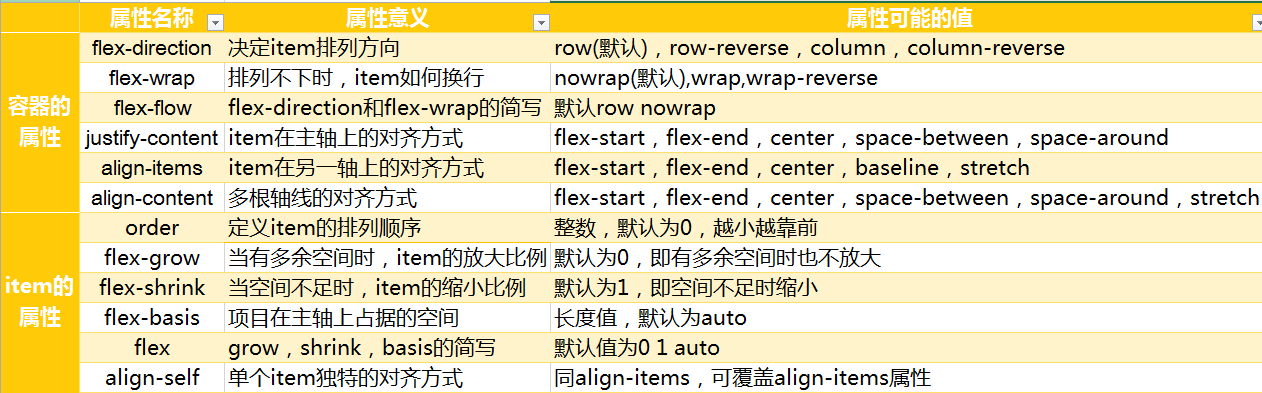
下图是关于flex的属性总结表,后面会详细介绍每个属性的意义和用法

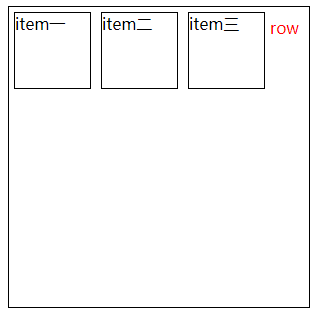
3.1 flex-direction属性
决定主轴的方向(即项目的排列方向)。
- row(默认值):主轴为水平方向,起点在左端。
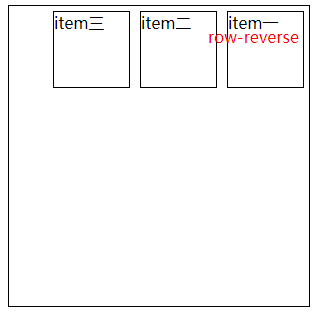
- row-reverse:主轴为水平方向,起点在右端。
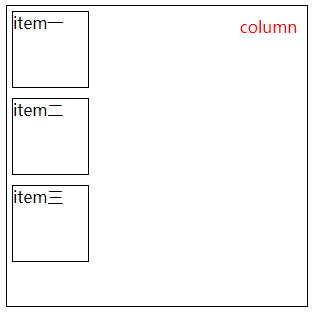
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。




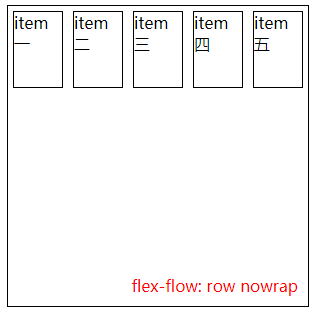
3.2 flex-wrap属性
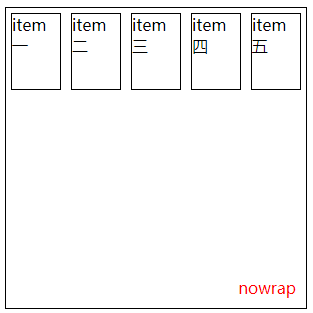
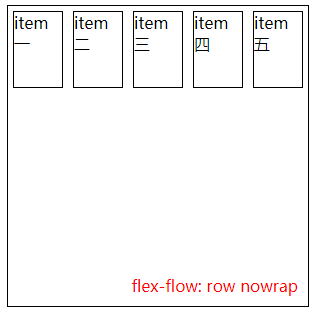
- nowrap:自动缩小项目,不换行
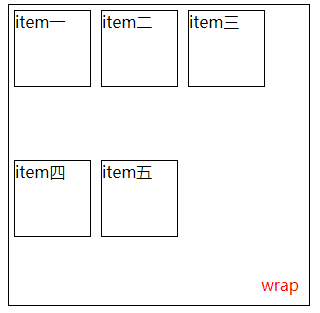
- wrap:换行,且第一行在上方
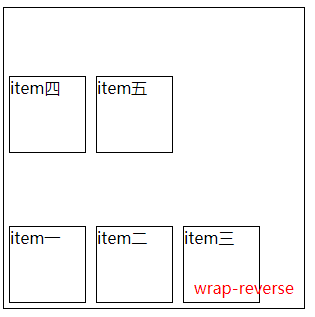
- wrap-reverse:换行,第一行在下面



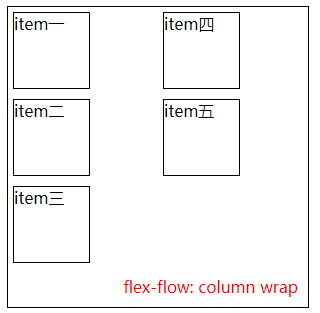
3.3 flex-flow


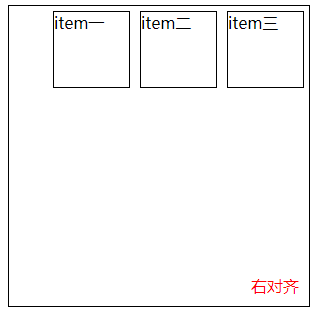
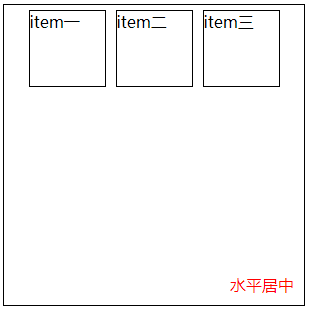
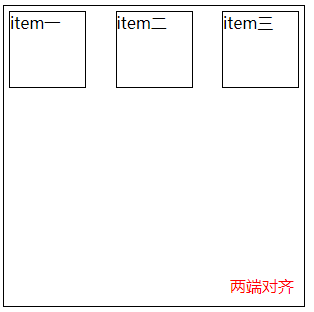
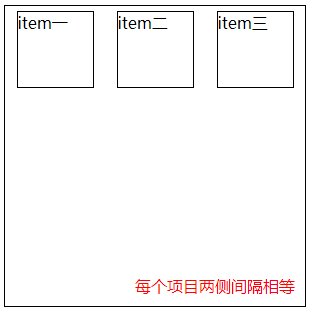
3.4 justify-content属性
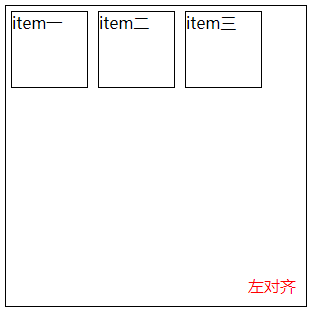
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
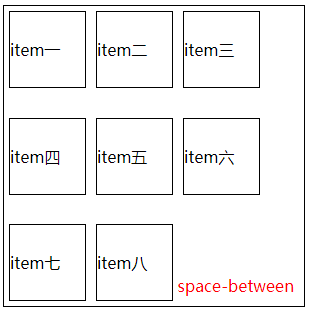
- space-between:两端对齐,项目之间的间隔都相等。
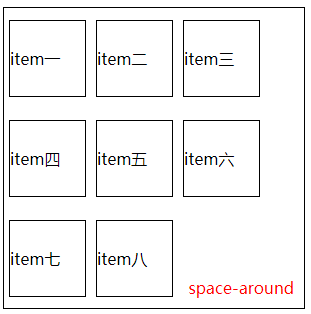
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。





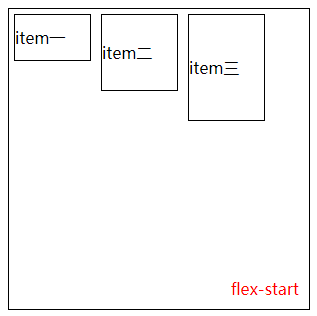
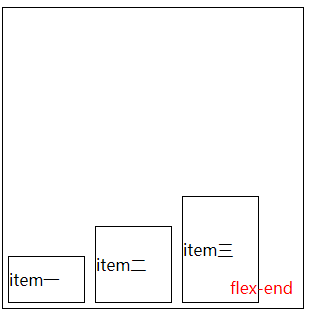
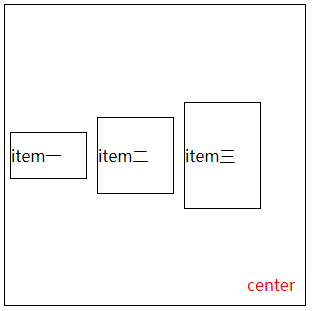
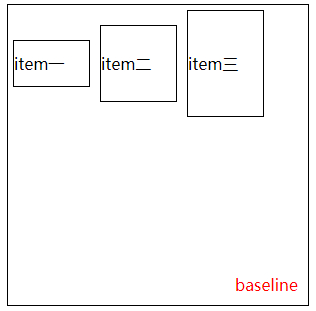
3.5 align-items属性
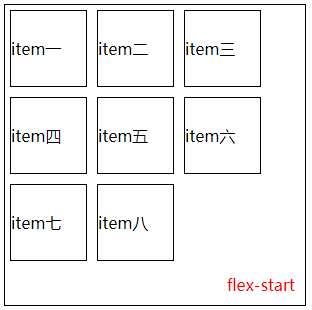
- flex-start:交叉轴的起点对齐。
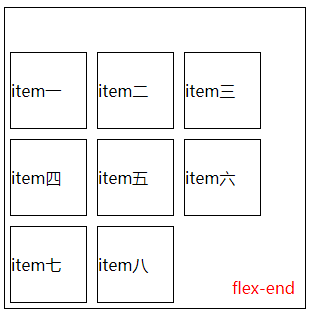
- flex-end:交叉轴的终点对齐。
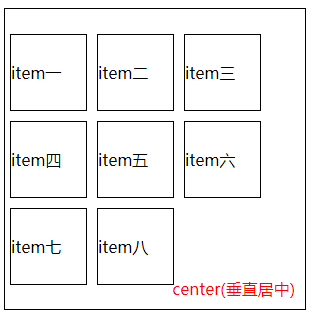
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
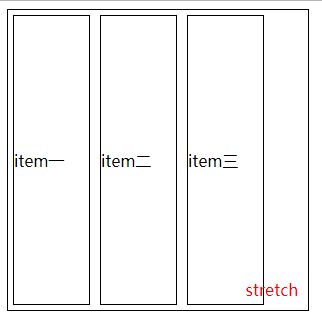
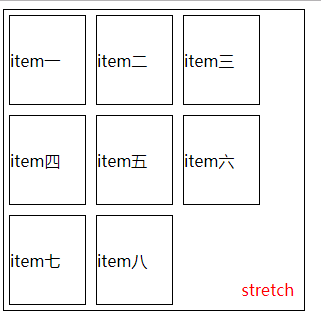
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。





上面stretch有空隙是因为我设置了margin,所以没有完全等高。
3.6 align-content属性
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局</title> <style type="text/css"> .box{ display:flex; /*flex-direction: column;*/ flex-wrap:wrap; /*flex-flow: column wrap;*/ /*justify-content: center;*/ /*align-items:stretch;*/ align-content:space-around; border:1px solid black; height:300px; width:300px; position:relative; } .item{ border:1px solid black; margin:5px; width:25%; height:25%; display:flex; align-items: center; } .box span{ position: absolute; right: 10px; bottom:10px; color: red; } /*.item1{ height:15%; } .item2{ height:25%; } .item3{ height:35%; }*/ </style> </head> <body> <div class="box"> <div class="item item1">item一</div> <div class="item item2">item二</div> <div class="item item3">item三</div> <div class="item">item四</div> <div class="item">item五</div> <div class="item">item六</div> <div class="item">item七</div> <div class="item">item八</div> <span>space-around</span> </div> </body> </html>






四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
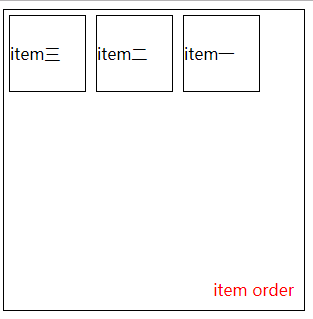
4.1 order属性
<div class="box"> <div class="item item1" style="order:3">item一</div> <div class="item item2" style="order:2">item二</div> <div class="item item3" style="order:1">item三</div> </div>

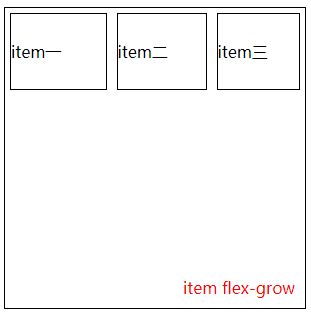
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
<div class="box"> <div class="item item1" style="flex-grow:3">item一</div> <div class="item item2" style="flex-grow:2">item二</div> <div class="item item3" style="flex-grow:1">item三</div> </div>

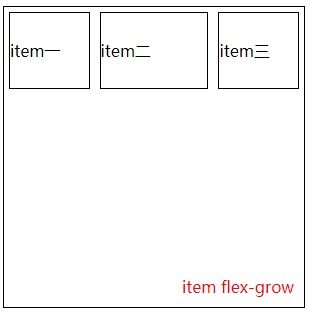
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
<div class="box"> <div class="item item1" style="flex-grow:1">item一</div> <div class="item item2" style="flex-grow:2">item二</div> <div class="item item3" style="flex-grow:1">item三</div> </div>

4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,为0的不缩小。负值对该属性无效。
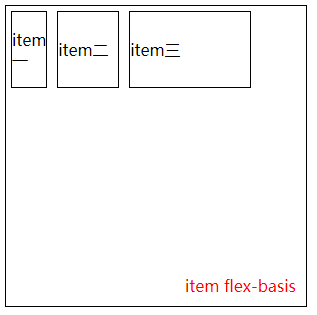
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
<div class="wrap"> <div class="div" style="flex-basis:30px"><h2>item 1</h2></div> <div class="div" style="flex-basis:60px"><h2>item 2</h2></div> <div class="div" style="flex-basis:120px"><h2>item 3</h2></div> </div>

4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
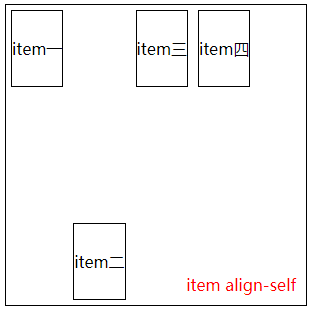
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
它有六个可能的值。默认值为auto
- auto:和父元素align-self的值一致
- flex-start:顶端对齐
- flex-end:底部对齐
- center:竖直方向上居中对齐
- baseline:item第一行文字的底部对齐
- stretch:当item未设置高度时,item将和容器等高对齐
<div class="box"> <div class="item item1">item一</div> <div class="item item2" style="align-self:flex-end;" >item二</div> <div class="item item3" >item三</div> <div class="item">item四</div> <span>item align-self</span> </div>