圣杯布局与双飞翼布局针对的都是三列左右栏固定中间栏边框自适应的网页布局(想象一下圣杯是主体是加上两个耳朵;鸟儿是身体加上一对翅膀),圣杯布局是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师(传说是玉伯)改进并传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
-
三列布局,中间宽度自适应,两边定宽;
-
中间栏要在浏览器中优先展示渲染;
-
允许任意列的高度最高;
圣杯布局
1.dom代码中 ,中间部分(main)首先要放在parent的最前面。然后是left,right
<div id="parent"> <div id="main">我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。</div> <div id="left">我是左边的内容</div> <div id="right">我是右边的内容啦</div> </div>
2.设置基本样式
1.圣杯布局是一种相对布局,首先设置父元素parent的位置: padding:0 200px;实现效果是左右分别空出200px的区域
2.将主体部分的三个子元素都设置左浮动,position设置为relative;
3..设置main宽度为100%,让其单独占满一行;
4.设置left和right 负的外边距:
我们的目标是让left、main、right依次并排,但是上面left和right都是位于下一行,这里的技巧就是使用负的margin-left:
负的margin-left会让元素沿文档流向左移动,如果负的数值比较大就会一直移动到上一行。
设置left部分的margin-left为-100%,就会使left向左移动一整个行的宽度,由于left左边是父元素的边框,所以left继续跳到上一行左移,一直移动到上一行的开头,并覆盖了main部分,left上移过后,right就会处于上一行的开头位置,这时再设置right部分margin-left为负的宽度,right就会左移到上一行的末尾。
5.接下来只要把left和right分别移动到两个留白就可以了。可以使用相对定位移动 left和right部分;
6.到这里大概就自适应好了。如果想高度保持一致可以给left main right都加上height:200px;
完整代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <style type="text/css"> #parent{ padding:0 200px; /*position:relative;*/ } #main,#left,#right{ height:200px; float:left; position:relative; } #main{ background:yellow; width:100%; } #left{ background:red; width:200px; margin-left:-100%; left:-200px; } #right{ background:pink; width:200px; margin-left:-200px; right:-200px; } </style> </head> <body> <div id="parent"> <div id="main">我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。</div> <div id="left">我是左边的内容</div> <div id="right">我是右边的内容啦</div> </div> </body> </html>
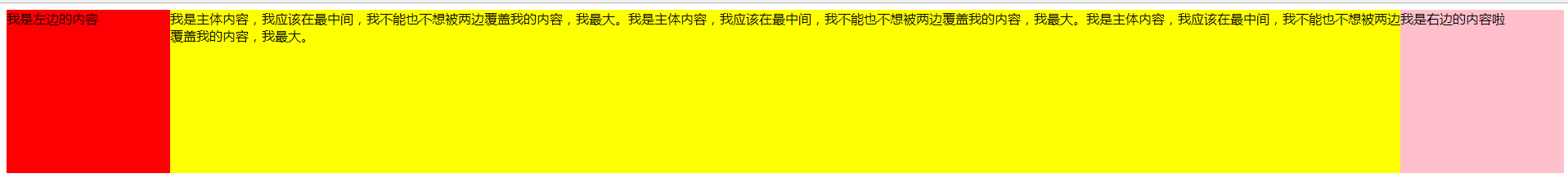
效果图:
双飞翼布局
这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方.
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。不同在于解决 “中间栏div内容不被遮挡”问题的思路不一样(也就是上面的第5步)。
他的dom结构发生了变化:
<div id="parent"> <div id="main"> <div id="inside"> 我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。</div> </div> <div id="left">我是左边的内容</div> <div id="right">我是右边的内容啦</div> </div>
双飞翼布局是在main的div里又插入一个div,通过调整内部div的margin值,实现中间栏自适应,内容写到内部div中。
去掉左右两边的相对定位,去掉父元素的padding,加上main内部插入的inside的margin(padding也可以);
#inside{ margin:0 200px; }
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <style type="text/css"> /* #parent{ padding:0 200px; }*/ #main,#left,#right{ height:200px; float:left; /* position:relative;*/ } #main{ background:yellow; width:100%; } #left{ background:red; width:200px; margin-left:-100%; /*left:-200px;*/ } #right{ background:pink; width:200px; margin-left:-200px; /*right:-200px;*/ } #inside{ margin:0 200px; } </style> </head> <body> <div id="parent"> <div id="main"> <div id="inside"> 我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。我是主体内容,我应该在最中间,我不能也不想被两边覆盖我的内容,我最大。</div> </div> <div id="left">我是左边的内容</div> <div id="right">我是右边的内容啦</div> </div> </body> </html>
效果图: