1.原声js事件委托;
2.用原生的js写个完整的get请求;
3.local storage,session storage,cookies的区别;
4.window.onload和$(document).ready(function(){})的区别;
5.跨域处理;
6.从一个http请求后到页面加载完成后这期间的经历了哪些过程;
7.前后端分离的好处;
8.post和get的区别;
9.js的性能优化;
10.css的回流和重绘;
11.关于闭包的理解;
12.对象的继承;
13.typeof和instanceof的区别;
14.对盒子模型的理解,ie与普通盒模型的区别;
15.w3c标准与es规范,熟悉web语义化;
16.浏览器与移动设备的兼容性;
17.计算一个for循环的用时;
18.判断一个页面中是否有多个相同的id名;
19.call,apply,bind的区别;
20.null、undefined的区别;
21.insertAbjacentHTML(position,content);
22.new操作符具体干了什么
23.获取document的所有属性
24.var a = 2 ;console.log(a++);
1.原生js事件委托;
1 <ul id="dox"> 2 <li class="item">1</li> 3 <li class="item">2</li> 4 <li class="item">3</li> 5 <li class="item">4</li> 6 <li class="item">5</li> 7 </ul> 8 //判断点击时那一条li 9 10 <script> 11 var ul = document.getElementById("dox"); 12 var lis = ul.getElementsByTagName("li"); 13 ul.addEventListener("click",function(e){ 14 e = e||window.event; 15 var target = e.target||e.srcElement; 16 alert([].indexOf.call(lis,target)); 17 }) 18 </script>
3.local storage,session storage,cookies的区别;
1 3.1.1local storage 能在浏览器端存储键值对数据,页面关闭后数据还存着 2 3 3.1.2只能存储字符串 4 5 3.1.3也可以存储字符串化的json数据 6 7 8 9 3.2.1session storage只能存储当前会话的数据,一旦关闭浏览器或者当前页数据就会被自动清理掉 10 11 12 13 3.3.1cookies的存储大小受到限制 14 15 3.3.2只能存储字符串 16 17 3.3.3增加了文档的传输的负载 18 19 3.3.4能跟服务器端进行通信
4.window.onload和$(document).ready(function(){})的区别;
1 1.加载时间的不同 1.1window.onload是所有的文件(包括图片等)加载完后再加载,1.2$(document).ready(function(){})是在dom文件加载完后就加载 2 3 2.执行的个数的不同 2.1window.onload 是只会执行一个,2.2是所有的$(document).ready(function(){})代码块都会执行 4 3.是否可以缩写 3.1window.onload没有 3.2$(document).ready(function(){})可以写成$(function(){})
6.从一个http请求后到页面加载完成后这期间的经历了哪些过程;
1 1.域名解析 查看chrome的dns缓存 2 3 1.1浏览器搜索自身的dns缓存 4 5 1.2搜索操作系统自身的dns缓存(浏览器没有找到缓存或缓存已失效) 6 7 1.3读取本地的host文件(系统安装文件下的---一般在"windows-system32-drivers-etc-host)") 8 9 1.4浏览器发起一个dns的系统调用 10 11 1.4.1宽带运营商服务器查看本身的缓存 12 13 1.4.2运营商服务发起一个迭代dns解析的请求 14 15 1.4.2.1先去找根域的dns的ip地址,根域解析imooc.com的com是顶级域,然后又去顶级域中找,然后又去imooc.com的域的dns(域名注册商提供) 16 17 2.运营商服务器把结果返回给操作系统,操作系统内核同时缓存起来 18 19 3.操作系统内核把结果返回给浏览器 20 21 4.最终浏览器拿到www.imooc.com对应的ip地址 22 23 5.浏览器获得域名对应的ip地址后发起http"三次握手" 24 25 5.1.客户端向服务器发送发送一个syn(同步序列号)(syn=j)包,并进入syn_sent状态,等待服务器确认, 26 27 5.2服务器接受客户端的syn包,必须确认客户的syn(ack=j+1),同时自己也发送一个syn包(syn=k),即syn+ack,此时服务器进入syn_recv状态 28 29 5.3客户端收到服务器的syn+ack包,向服务器发送确认ack包,此包发送完毕,客户端和服务器进入established(tcp连接成功)状态,完成三次握手。 30 31 6.tcp/ip连接建立起来后,浏览器就可以向服务器发送http请求了 eg:用http的get方法请求 32 33 7.服务器接受到了这个请求根据路径参数,经过后端的一些处理之后,把处理后的一个结果的数据返回给浏览器, 34 35 8.浏览器拿到了整个html页面的代码,在解析和渲染时如果里面有js,css也会经过一个个的http请求,第一需要经过上面的7个步骤) 36 37 9.浏览器根据拿到的资源对页面进行渲染,最终把一个完整的页面呈现个用户
9.js的性能优化;
1 9.1如果需要遍历数组,应该先缓存数组长度,放入局部变量中,避免多次查询数组长度 2 3 9.2局部变量的访问数度比全局变量的数度要快,局部变量是放在函数的栈里,全局变量是window对象的成员 4 5 9.3尽量避免对象的嵌套查询,如obj1.obj2.obj3.obj4,需要至少3次的遍历,尽量用局部变量保存再继续 6 7 9.4在运算时尽量使用 "+="、"-="、"*="、"="替换直接赋值运算 8 9 9.5将数字转换为字符的优先级---》(""+) > String() > toString() > new String(); 10 11 String()属于内部函数,toString()需要查询原型中的函数,new String()需要创建一个字符串对象 12 13 9.6将浮点数转换为整数时,用Math比用parseInt快(Math时内部对象) 14 15 Math.round(x)(把x四舍五入为最接近的整数); 16 17 Math.floor(x)(返回小于等于x的最大整数--向下取整); 18 19 Math.ceil(x)(返回大于等于x的最小数--向上取整); 20 21 9.7尽量用json格式来创建对象,而不是var obj = new Object(),前者是直接赋值,后者要调用构造器 22 23 ,还有数组用var arr = []替换var arr = new Array();前者是引擎直接解析,后者需要调用Array构造器 24 25 9.8对字符串的查找用 "正则表达式"代替"循环查找" 正则是用c写成的API性能好 26 27 9.9对js对象,因为创建时间和空间的开销都比较大,因此因尽量考虑用缓存 28 29 9.10js循环 for(;;),while(),for(in) 30 31 这三种中for(in)的效率最差,因为他会查询hash键,for(;;),while()差不多,推荐for(;;)他可以处理递增递减
17.计算一个for循环的用时;
1 console.time("Time"); 2 3 for(var i = 0;i<5;i++){console.log(i)} 4 5 console.timeEnd("Time");//只能在控制台得到一个计数时间,但不能输出返回结果,也不能赋值给变量保存
1 //如果需要计时作为数据保存,可以使用window.performance.now(); 2 3 var start = window.performance.now(); 4 5 for(var i = 0;i<5;i++){console.log(i)} 6 var end = window.performance.now(); 7 8 var useTime = end - start; 9 10 //如果想知道页面是何时被加载的,可以获取 var a = window.performance.timing.navigationStart 值,得到的是一个时间戳,new Date(a).ToString("yyyy-MM-dd hh:mm:ss");可以转换为字符串
1 //也可以使用 Date.now() 函数来计时,该函数返回一个整数毫秒值 2 3 var start = Date.now(); 4 for(var i = 0;i<5;i++){console.log(i)} 5 var end = Date.now(); 6 7 var useTime = end - start ;
18.判断一个页面中是否有多个相同的id名;
1 <ul class="ul"> 2 <li id="itme1">1</li> 3 <li class="cls">a1</li> 4 <li id="itme1">2</li> 5 <li id="itme1">3</li> 6 <li class="cle">b1</li> 7 </ul> 8 <script> 9 var ul = document.getElementsByClassName('ul'); 10 var lis = ul[0].getElementsByTagName('li'); 11 var item1 = document.getElementById('itme1').id; 12 var j = 0; 13 for (var i = 0; i < lis.length; i++) { 14 if(item1 = lis[i].id)j++; 15 } 16 if(j>1)console.log(item1+"这个id一共有"+j+"个") 17 </script>
19.call,apply,bind的区别;
1 1.apply 、 call 、bind 三者都是用来改变函数的this对象的指向的; 2 3 2.apply 、 call 、bind 三者第一个参数都是this要指向的对象,也就是想指定的上下文; 4 5 3.apply 、 call 、bind 三者都可以利用后续参数传参; 6 7 4.bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
20.null、undefined的区别;
1 1.undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。典型用法是: 2 (1)变量被声明了,但没有赋值时,就等于undefined。 3 (2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。 4 (3)对象没有赋值的属性,该属性的值为undefined。 5 (4)函数没有返回值时,默认返回undefined。 6 7 2.null表示"没有对象",即该处不应该有值。典型用法是 8 (1) 作为函数的参数,表示该函数的参数不是对象。 9 (2) 作为对象原型链的终点。
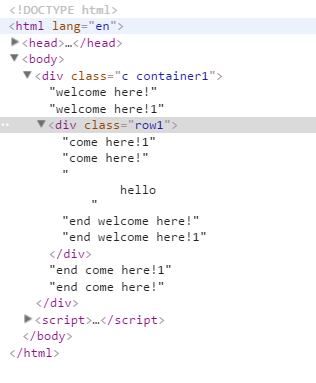
21.insertAbjacentHTML(position,content);可以向指定的元素的指定位置插入节点元素,他不会重新解析它正在使用的元素,因为它不会破坏元素内的现有元素,这避免了额外的序列换步骤,使其比直接innerHTML操作更快
1 <div class="c container1" > 2 <div class="row1"> 3 hello 4 </div> 5 </div> 6 7 <script> 8 //使用insertAdjacentHTML 9 var cl = document.getElementsByClassName('row1')[0]; 10 cl.insertAdjacentHTML("beforeBegin","welcome here!");//元素自身的前面 11 cl.insertAdjacentHTML("beforeBegin","welcome here!1"); 12 cl.insertAdjacentHTML("beforeEnd","end welcome here!");//插入元素的最后一个子节点之后 13 cl.insertAdjacentHTML("beforeEnd","end welcome here!1"); 14 cl.insertAdjacentHTML("afterBegin","come here!");//插入元素内部的第一个子节点之前 15 cl.insertAdjacentHTML("afterBegin","come here!1"); 16 cl.insertAdjacentHTML("afterEnd","end come here!");//元素自身的后面 17 cl.insertAdjacentHTML("afterEnd","end come here!1"); 18 </script>

22.new操作符具体干了什么
new运算符创建并初始化一个新对象,关键字new后跟随一个函数调用,这个函数称为构造函数(constructor),构造函数用以初始化一个新创建的对象,
js语言核心的原始类型都包含内置构造函数,
eg: var o = new Object(); //创建一个空对象,和{}一样
var arr = new Array(); //创建一个空数组,和[]一样
var d = new Data();//创建一个表示当前时间的Date()对象
var reg = new RegExp("js");//创建一个可以进行模式匹配的RegExp对象
22.1创建一个空对象,并且this变量引用该对象,同时还继承了该对象的原型(prototype) 22.2属性和方法加入到this引入的对象中 22.3新创建的对象由this所引用,并且最后隐式的返回this
23.获取document的所有属性
for(var k in document){
console.log(k);
}
24.var a = 2 ;console.log(a++);
1 a++ 先参与运算,再自增 2 ++a先自增,再参与运算