1.搭建环境,安装以下工具
JDK:jdk1.7.0_79
Ant:apache-ant-1.9.7
Jmeter: apache-jmeter-3.0
Jenkins: jenkins-1.651.1
2.本地调试使用ant构建运行Jmeter,并且生成jtl、Html报告;
将apache-jmeter-3.0extrasant-jmeter-1.1.1.jar拷贝到apache-ant-1.9.7lib目录下;
jmeter默认保存的是.csv格式的文件,所以我们先要设置一下bin/jmeter.properties文件内容,修改jmeter.properties文件 jmeter.save.saveservice.output_format=xml;
在apache-jmeter-3.0extras目录下打开CMD,运行"ant.bat -file build.xml -Dtest=Test" . 查看apache-jmeter-3.0extras目录下是否出现Test.jtl、Test.html文件,若有,则构建成功。注:Test.jmx是默认存在的Sample脚本文件
3.build.xml
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="E:workXXXapache-jmeter-3.0" /> <!-- jmeter生成jtl、html格式的结果报告的路径--> <property name="jmeter.result.dir" value="${env.WORKSPACE}/results/${env.BUILD_ID}" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="E:workXXXapache-jmeter-3.0demo eportjtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="E:workXXXapache-jmeter-3.0demo eporthtml" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <target name="run"> <echo message="start..."/> <antcall target="clean" /> <antcall target="test" /> <antcall target="report" /> </target> <target name="clean"> <mkdir dir="${env.WORKSPACE}/results/${env.BUILD_ID}" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="E:workXXXapache-jmeter-3.0demo" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="report"> <tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_30.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>

4.脚本断言

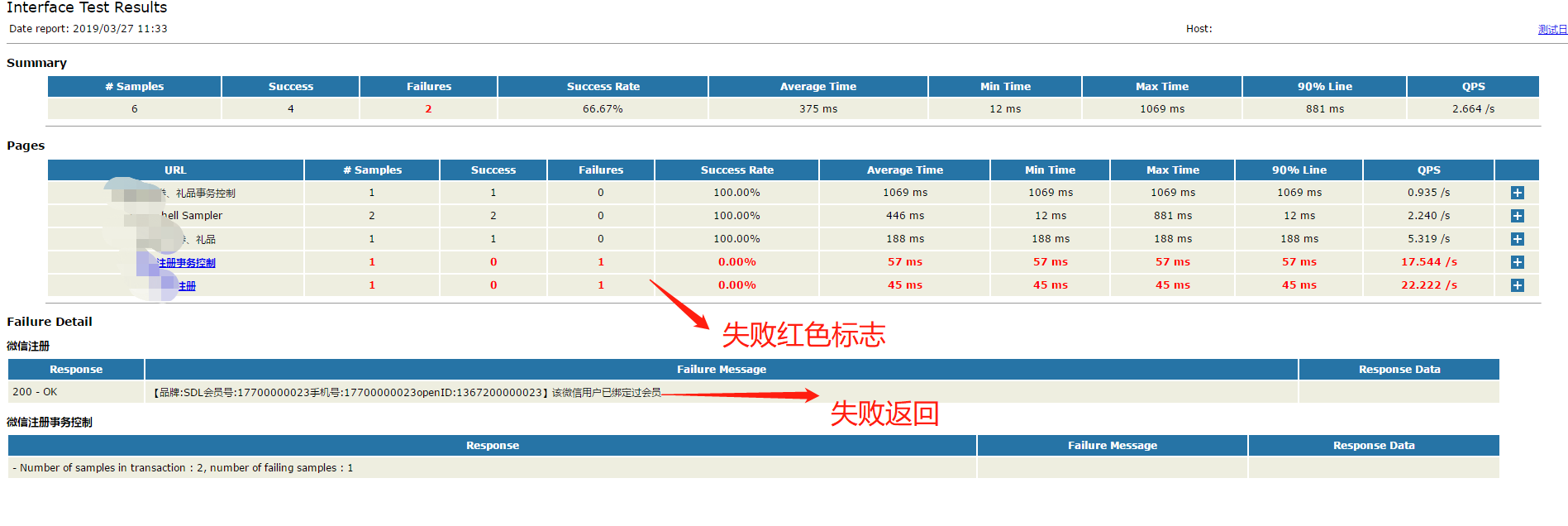
5.cmd到demo目录下执行ant,成功标志BUILD SUCCESSFUL,再到对应的目录下看xml报告

6.Jenkins配置ant