前言
移动端测试过程中为了查看接口的详细信息,经常需要用到抓包,目前Fiddler和Charles是使用比较广的抓包工具。今天笔者就以Fiddler4为例,介绍下抓包工具的配置和断点的设置,本文主要包含Fiddler基本设置,IOS设备端配置和断点设置三个方面详细介绍,其中断点设置又分为请求发送前断点和响应到达前断点两部分,以下就是详细内容:
一、Fiddler配置
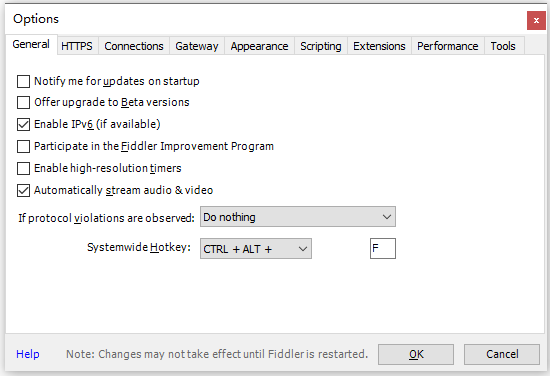
1、Tools->Option-General

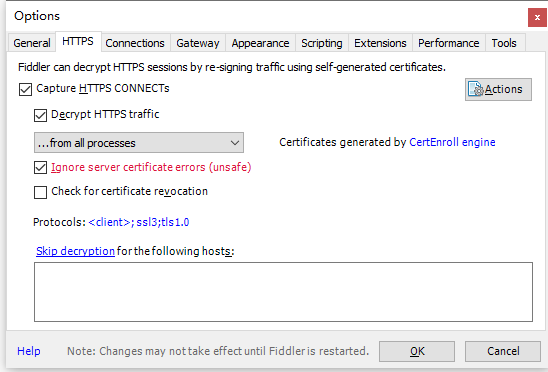
2、Tools->Option-HTTPS

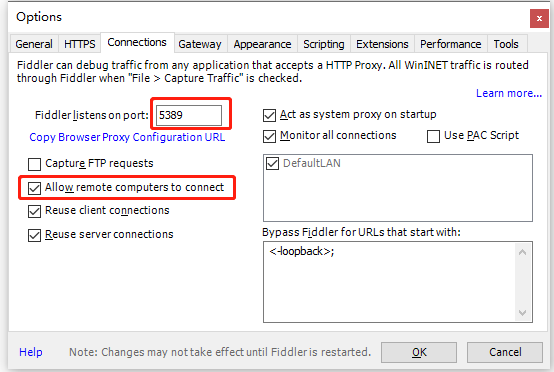
3、TOOLS-Options->Connections
备注(1):端口号默认为8888,如果公司网络有特殊设置,需要设置为公司网络的端口号,例如5389
备注(2):勾选远程

二、手机端配置【IOS手机】
1、打开【设置】,点击【WLAN】,点开当前网络的详情页,找到【HTTP代理服务器】
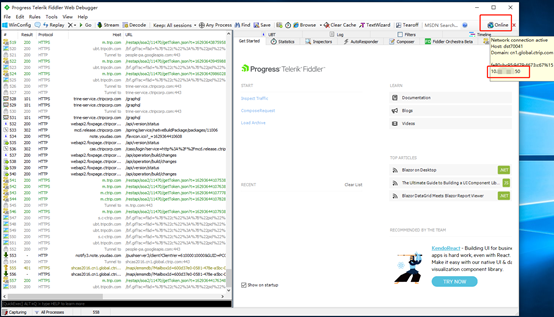
2、设置HTTP代理服务器为【手动】,服务器地址为fiddler中所显示的你的ip地址,端口号对应为上图所填写的5389
备注:鼠标移到fiddler中的Network图标就会显示电脑端的ip地址

3、打开Safari,输入【电脑端的ip地址:端口号】。示例我的ip地址为10.XX.XX.150,则需要输入10.XX.XX.150:5389
4、在输入对应的网址后,即会出现如图的提示,如果没出现,请检查自己的ip地址、端口号和冒号是否输入有误:

5、注意提示You can download the FiddlerRoot certificate,然后点击【FiddlerRoot certificate】进行下载操作
6、下载完成后,进入【设置】,信任并安装刚才下载的【DO_NOT_TRUST_FiddlerRoot】
P.S.当时笔者以为第六步验证完了就可以了,其实还差最后一步,要对该证书进行完整信任。
7、再进入【设置】中的【关于本机】,找到最下方的【凭证信任设定】,开启对【DO_NOT_TRUST_FiddlerRoot】进行完整信任。
8、这时,我们可以尝试打开待抓包软件,进行个人需求抓包,再回到fiddler查看是否有对应JSON数据传输。
三、断点设置
1、命令介绍
bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
提示:命令输入区域输入help,回车执行会打开一页面详细介绍fiddler的所有命令。
也可以在菜单栏设置断点,是针对所有的会话请求,不大实用,建议用命令。
2、请求开始时中断
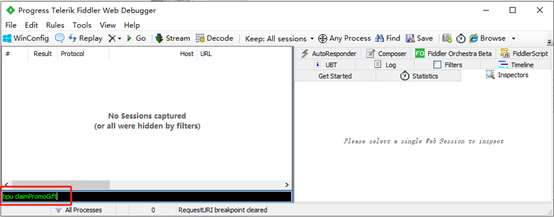
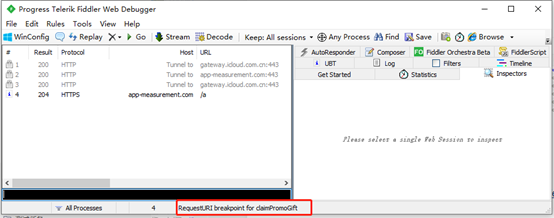
在Fiddler窗口的左下角命令输入区域输入“bpu 接口名”(如bpu claimPromoGift)并回车,观察界面下方会展示“RequestURI breakpoint for 接口名”
备注:支持通过命令行将多个接口设置断点


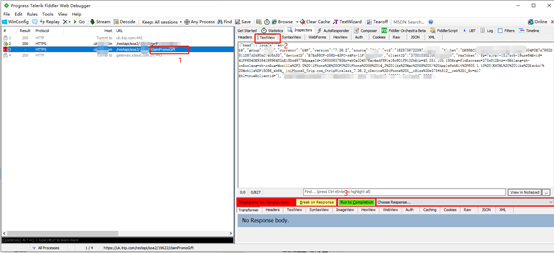
设置断点后,在页面上进行操作至调用到该接口时,Fiddler会自动将改接口中断,点击”TextView”修改请求体中的内容,然后点击“Run to Completion”,接口会继续往下执行

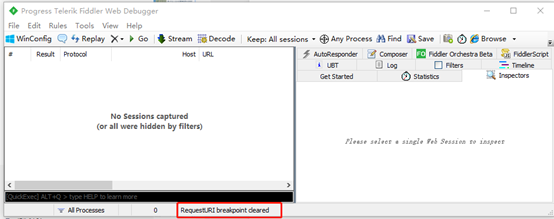
清除断点
在命令行输入区域输入bpu并回车,观察界面展示“RequestURI breakpoint cleared”,然后在抓包时就直接请求接口不会有断点了

2、修改响应值
bpafter claimPromoGift,修改response里面的报文,点击“Run to complate” 接口会继续往后执行

清除时仍然使用bpafter 回车就行了,至此,基本抓包常用的信息就介绍完啦,在日常中总结积累,下期见喽。