SpringMVC 视图解析的几种方式:
在视图解析的过程中,需要知道逻辑view的名字,model的名字以访问model和view。
使用jsp进行解析,InternalResourceViewResolver 做解析器
1、使用modelAndView,addObject()方法存储数据和访问model的名字,setViewName()方法设置逻辑视图名称
@RequestMapping("querycourse.do")
public ModelAndView list(HttpServletRequest request, HttpServletResponse response) {
List<Course> list = courseService.queryAll();
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("list", list);
modelAndView.setViewName("querycourse");
return modelAndView;
2、使用String,只返回逻辑视图名称,数据自动存储在model中,使用类型的名称作为应用model数据,如这里访问model使用courseList,逻辑view为querycourse
@RequestMapping("querycourse.do")
public String list(Model model) {
List<Course> list = courseService.queryAll();
//使用courseList作为model名
model.addAttribute(list);
return "querycourse";
}
3、直接return model,非String和modelAndView,如非json的集合,Map等,使用“数据”作为返回结果,逻辑视图名称默认为RequestMapping路径的映射结果,使用类型的名称作为应用model数据,如这里访问model使用courseList,逻辑视图为querycourse
@RequestMapping("querycourse.do")
public List<Course> list() {
List<Course> list = courseService.queryAll();
//使用querycourse作为默认视图名
return list;
}
当逻辑视图不存在时:
返回404
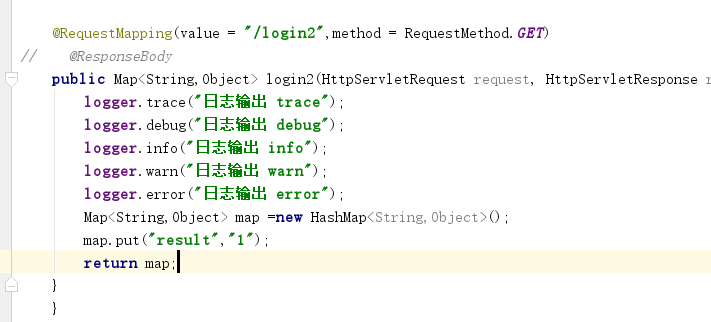
4、 json交互
注意,这里没有使用json的交互方式,json的交互方式是怎样的呢?ModelAndView可以直接返回页面和数据十分方便,如果想做页面局部刷新的功能,只想返回数据而不返回页面时,该怎么办呢?
用ModelAndView显然不行,因为其必须要附带视图页面,如果没有会报错
可以参考下面这篇文章:json交互
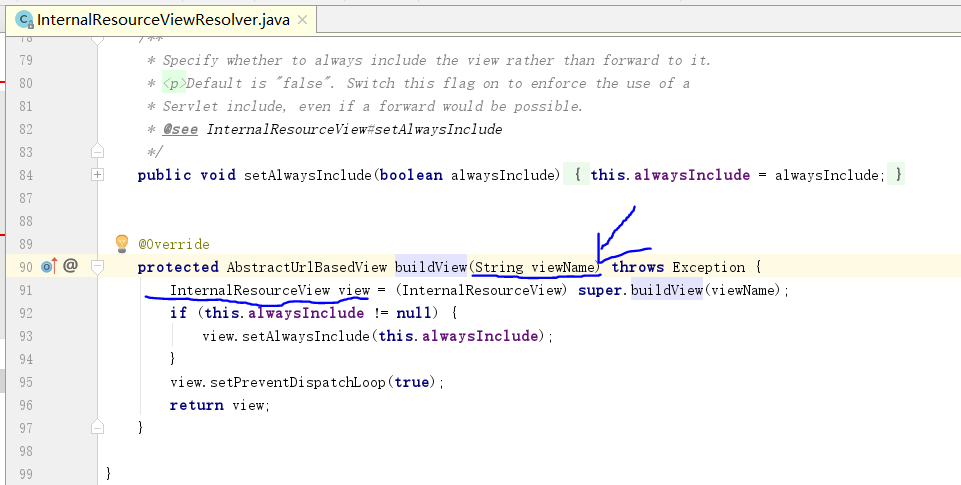
5、源码查看
返回String时,视图解析器利用String创建视图的实例,这里是InternalResourceView的实例

创建视图时,视图包含model,request,response,所以返回string可以访问。