1、认识相机
在Threejs中相机的表示是THREE.Camera,他是相机的抽象基类;
其子类有两种相机,分别是正投影相机Three.OrthographicCamera和透视投影相机THREE.PerspectiveCamera.

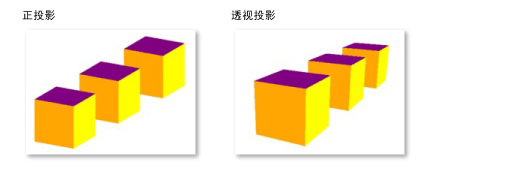
关于两者之间的区别:

总结:透视投影有一个基本点,就是远处的物体比近处的物体小;
正投影其特点为远近高低比例都相同;
2、正投影相机
其构造函数如下:OrthographicCamera(left,right,top,bottom,near,far)

参数说明:
① left----左平面距离相机中心点的垂直距离;
② right ---- 右平面距离相机中心点的垂直距离;
③ top ---- 顶平面距离相机中心点的垂直距离;
④ bottom ---- 底平面距离相机中心点的垂直距离;
⑤ near ---- 近平面距离相机中心点的垂直距离;
⑥ far ---- 远平面距离相机中心点的垂直距离;
var camera = new THREE.OrthographicCamera(-width/2,width/2,height/2,-height/2,1,1000);
上面例子将浏览器窗口的宽度和高度作为视景体的宽度和高度,相机正好在窗口的中心点上;
3、透视投影相机
构造函数: PerspectiveCamera(fov,aspect,near,far);

参数说明:
① 视角fov---理解为眼睛睁开的角度;
② 纵横比aspect----实际窗口的纵横比,即宽度/高度;这个值越大说明你是宽屏;
③ 近平面 near----:表示你近处的裁面距离。可以理解为眼睛距离近处的距离;
④ 远平面 far ----:远处的裁面;
var camera = new THREE.PerspectiveCamera(45,width/height,1,1000);
案例-----通过更改透视投影相机的视角fov,物体越来越小;
关键代码:
function animation(){
changeFov();
renderer.render(scene,camera);
requestAnimationFrame(animation);
}
function setCameraFov(fov){
camera.fov = fov;
camera.updateProjectionMatrix();
}
function changeFov(){
var txtFov = document.getElementById('txtFov').value;
var val= parseFloat(txtFov);
setCameraFov(val);
}