1、Threejs中各种光源
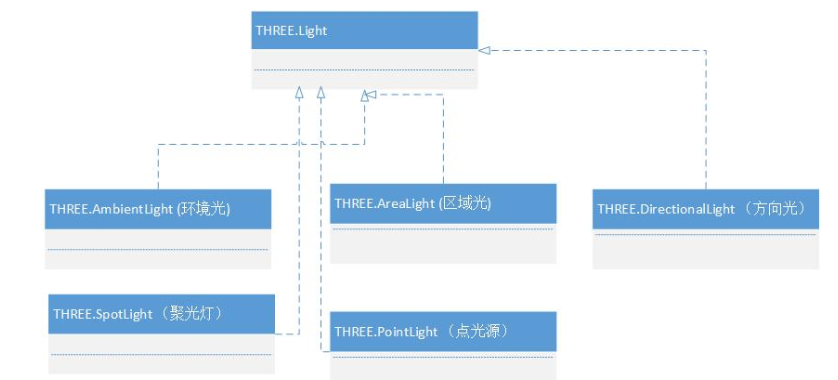
1)光源基类
在Threejs中,光源用Light表示,它是所有光源的基类。它的构造函数是:THREE.Light(hex);
它有一个参数hex,接受一个16进制的颜色值。如果要定义一种红色的光源,例如:
var RedLight = new THREE.Light(0xFF0000);
2) 有基类派生出来的其他种类的光源

接下来对各种光源详细介绍:
2.1)THREE.AmbientLight(环境光)
环境光是经过多次反射而来的光,无法确定其最初方向;环境光是一种无处不在的光;
当你仅为场景制定环境光时,所有的物体无论法向量如何,都将表现为同样的明暗程度;
2.2)THREE.PointLight(点光源)
由这种光源放出来的光线来自同一点,且方向辐射到四面八方。例如:蜡烛放出的光,萤火虫放出的光;
构造函数: PointLight(color,intensity,distance);
① color: 光的颜色 ②intensity: 光的强度,默认是1.0(100%强度的灯光) ③distance:光的距离,
从光源所在的位置,经过distance这段距离之后,光的强度从intensity衰减到0.默认情况下,这个值为0,表示光源强度不衰减;
2.3)THREE.SpotLight(聚光灯)
这种光源的光线从一个锥体中射出,在被照射的物体上产生聚光的效果;使用这种光源需要指定光的射出方向以及锥体的顶角。
构造函数: THREE.SpotLight(hex,intensity,distance,angle,exponent);
① hex:聚光灯发出的颜色,如:0xFFFFFF
② intensity: 光源的强度,默认是1.0,如果为0.5,则强度是一半;
③ distance : 光线的强度,从最大值衰减到0需要的距离;默认值为0,表示光不衰减;如果非0,则表示到离光源Distance时,光源强度为0;
④ angle:聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度;
⑤ exponent: 光源模型中,衰减的一个参数,越大衰减越快;
总结:
1)当没有任何光源的时候,最终的颜色将是黑色,无论材质是什么颜色;
2)Lamber 材质会在所有方向上均匀的散射灯光;
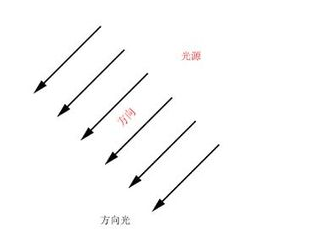
2.4) THREE.DirectionalLight(方向光)
方向光是一组没有衰减的平行的光线,类似太阳光的效果;

构造函数: THREE.DirectionalLight = function(hex,intensity)
①hex: 光线的颜色,用16进制表示;
②intensity: 光线的强度,默认为1;如果为0,表示光线基本没什么用,物体就会显示为黑色;
总结:ligth.position.set(0,0,100)
1)更改z值渲染结果相同-------颜色的深浅与里物体的距离没有关系;
2)更改x,y值结果不同----由于更改的平行光的方向;