方法一:
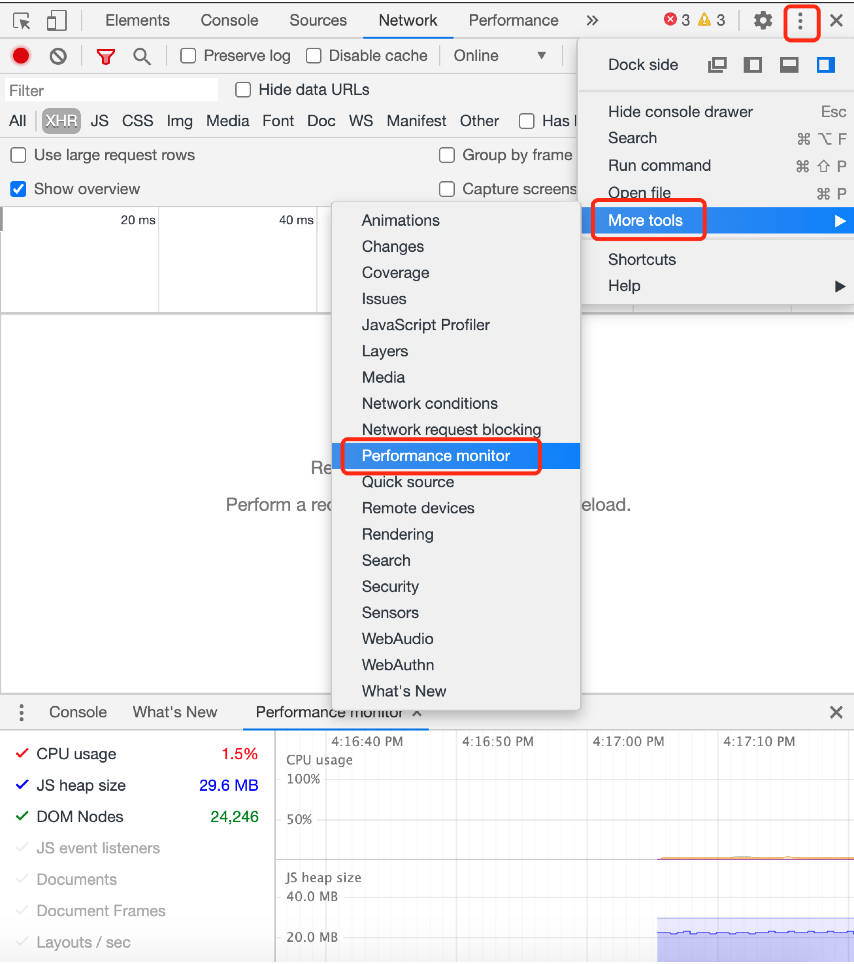
F12

在该页面中我们可以看到cpu使用率,js堆使用大小以及dom节点数,我们知道cpu以及内存使用率可以从侧面反映一个应用的一些问题,比如当页面渲染过慢,系统卡顿时,使用该功能可以观察是不是cpu使用过高或者内存使用过大导致页面刷新过慢,操作卡顿等。
方法二:
「Python代码实现数据采集」
参考代码如下:
1 #!/usr/bin/env python 2 # -*- coding: utf-8 -*- 3 4 """ 5 使用python监控前端性能,单位毫秒 6 """ 7 8 import logging 9 import csv 10 import datetime 11 from selenium import webdriver 12 13 # data = datetime.datetime.now().strftime('%Y%m%d%H%M') # 获取当前的时间 14 # filename = "timing_{}.csv".format(data) # 创建一个csv文件 15 16 driver = webdriver.Chrome() 17 driver.get('https://www.baidu.com') 18 driver.maximize_window() 19 driver.find_element_by_id('kw').send_keys('性能测试') 20 driver.find_element_by_id('su').click() 21 22 # 前端性能监控的接口 23 js = 'return window.performance.timing' 24 # 执行JS脚本 25 timing = driver.execute_script(js) 26 print(timing) 27 28 logging.info(timing) 29 # DNS查询耗时「原因-DNS预加载做了吗?页面内是不是使用了太多不同的域名导致域名查询的时间太长了?」 30 DNS_time = timing["domainLookupEnd"] - timing["domainLookupStart"] 31 32 # TCP建立连接完成握手的时间 33 TCP_time = timing["connectEnd"] - timing["connectStart"] 34 35 # request请求耗时-内容加载完成的时间「原因:页面内容经过gzip压缩了吗?静态资源css/js等压缩了吗?」 36 Request_time = timing["responseEnd"] - timing["responseStart"] 37 38 # 解析dom树耗时「原因-需要反省下你的DOM树嵌套是不是太多了?」 39 dom_time = timing["domComplete"] - timing["domInteractive"] 40 41 # 白屏时间:从打开网站到有内容渲染出来的时间节点。白屏时间节点指的是从用户进入网站(输入url、刷新、跳转等方式)的时刻开始计算, 42 # 一直到页面有内容展示出来的时间节点。这个过程包括dns查询、建立tcp连接、发送首个http请求(如果使用https还要介入TLS的验证时间)、 43 # 返回html文档、html文档head解析完毕「 读取页面第一个字节的时间,原因-可以理解为用户拿到你的资源占用的时间」 44 white_screen = timing["responseStart"] - timing["navigationStart"] 45 46 # onload时间「页面加载完成的时间,这几乎代表了用户等待页面可用的时间」 47 onload_time = timing["loadEventEnd"] - timing["navigationStart"] 48 49 # 重定向时间「拒绝重定向」 50 redirect_time = timing["redirectEnd"] - timing["redirectStart"] 51 # DNS 缓存时间 52 appcache_time = timing["domainLookupStart"] - timing["fetchStart"] 53 # 卸载页面的时间 54 unloadEvent_time = timing["unloadEventEnd"] - timing["unloadEventStart"] 55 56 # with open(filename, "a+", newline='') as csvfile: 57 # csv_write = csv.writer(csvfile) 58 # 59 # # writerow 是一行一行写入 writerows方法是一次写入多行 60 # csv_write.writerow(["DNS查询耗时", "TCP链接耗时", "request请求耗时", "解析dom树耗时", "白屏时间", "DNS查询耗时", "onload时间"]) 61 # csv_write.writerow([DNS_time, TCP_time, Requesr_time, dom_time, white_screen, domready_time, onload_time]) 62 print("DNS查询耗时:%s ms" % str(DNS_time)) 63 print("TCP连接耗时:%s ms" % str(TCP_time)) 64 print("request 请求耗时:%s ms" % str(Request_time)) 65 print("解析 dom 树耗时:%s ms" % str(dom_time)) 66 print("白屏时间:%s ms" % str(white_screen)) 67 print("onload 时间:%s ms" % str(onload_time)) 68 print("重定向时间:%s ms" % str(redirect_time)) 69 print("DNS 缓存时间:%s ms" % str(appcache_time)) 70 print("卸载页面时间:%s ms" % str(unloadEvent_time)) 71 72 driver.quit()

扫盲:
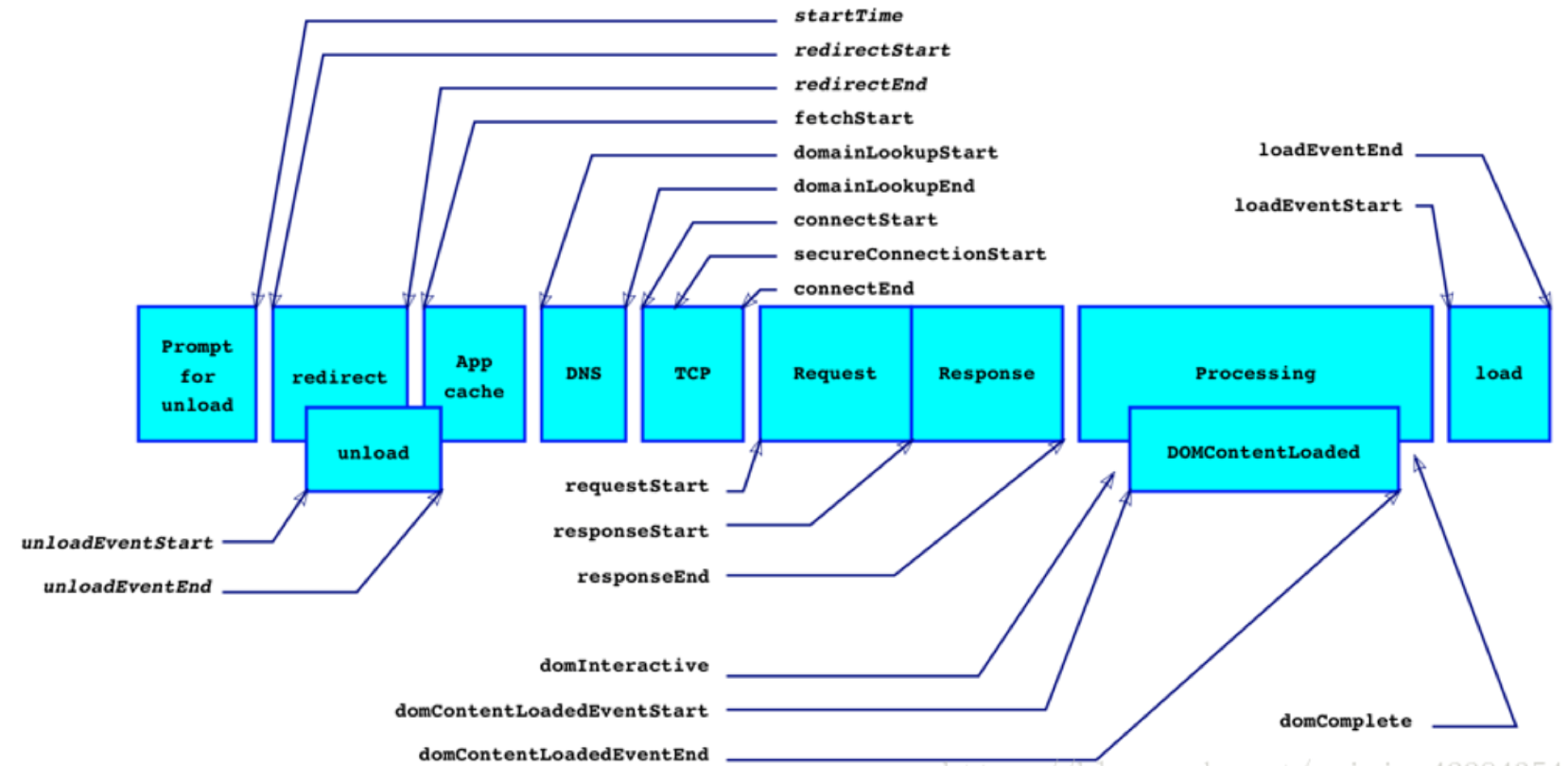
- timing的整体结构如下图所示:

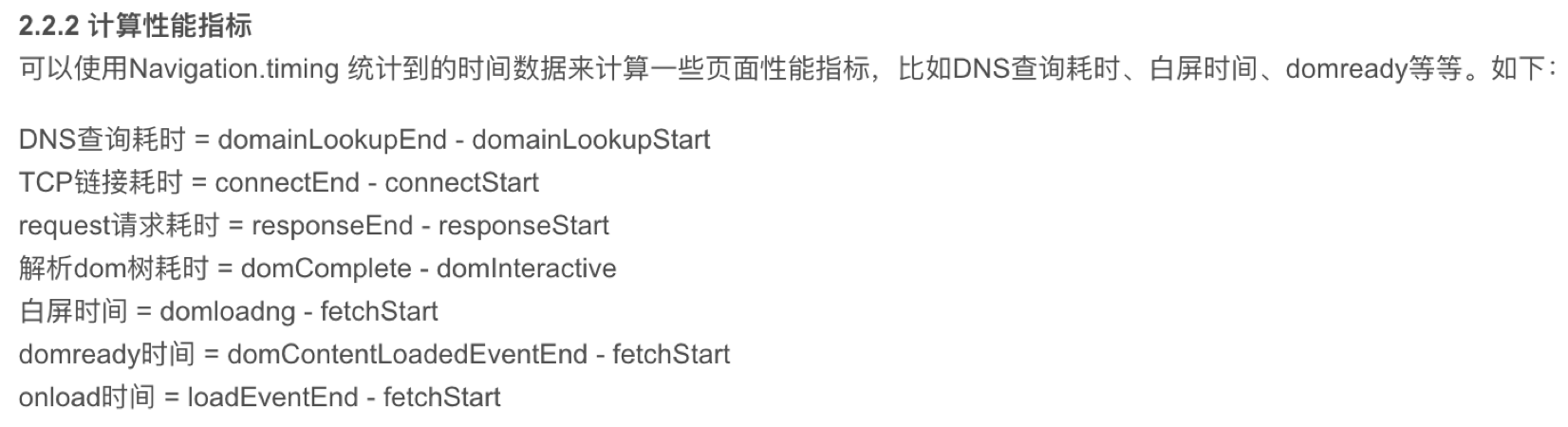
- 性能指标计算