当我们给了table一个固定宽度时或者宽度为100%时,如果不给tr和td固定的width、height。table内部的tr和td会根据其自身的内容自动适应宽度和高度,项目中提出了一个需求,想让table中的某些tr(或者td)的宽度根据这些部分的内容,选出最大宽度,在赋值给这几个tr(或者td),从而做到部分tr(或者td)等宽
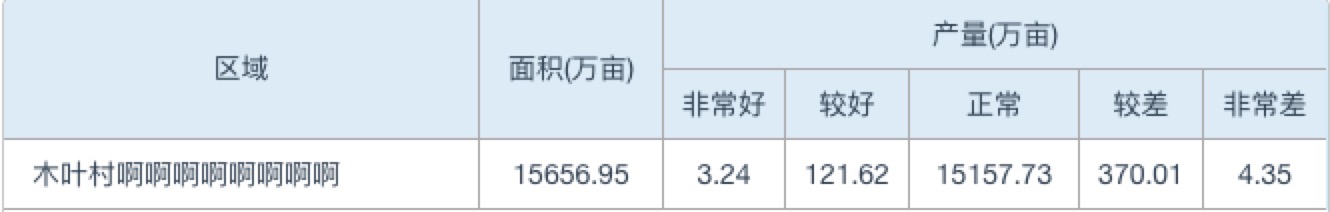
原图是这样的:产量列下的td长短不一

解决办法:
(一)首先我想到了table的 标签自己的属性:
table-layout:fixed ;
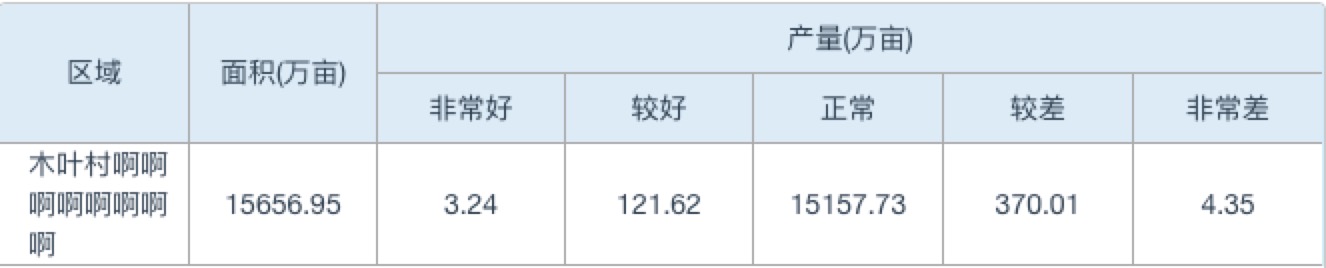
此属性可以让table标签内部的单元格td等宽显示(不设置宽度); 但是并没有达到想要的效果---此时所有的单元格td都是等宽的,如图

显然没有达到想要的效果
(二)自己写了段js。下面是代码,做了一下简单的封装
1 function getStrWidth(elementClass){//获取传入节点的宽度 2 /* 参数为要获取内容宽度的节点名字(字符串) */ 3 4 var elementsArr = []; 5 var elefontSizeArr = []; 6 var curElements = 7 document.getElementsByClassName(elementClass); 8 9 for (var i = 0; i < curElements.length; i++) { 10 11 var eleWidth = curElements[i].innerHTML; 12 var eleFontSize = getCssValue(curElements[i],'fontSize').slice(0,-2); 13 14 elefontSizeArr.push(Number(eleFontSize));//每个节点内容的fontSize 15 elementsArr.push(Number(eleWidth)); 16 } 17 return getMaxWidth(elementsArr,elefontSizeArr); 18 19 } 20 21 function getMaxWidth(arr,elefontSizeArr){//把得到的字符串数组拆分成 算str的clientWidth 取最大值返回 22 23 var newArr = []; 24 for (var i = 0; i < arr.length; i++) { 25 var transArr = arr[i].toString().split(''); 26 newArr.push(transArr); 27 } 28 29 var subArr = []; 30 31 for (var i = 0; i < newArr.length; i++) { 32 var width = 0; 33 for (var j = 0; j < newArr[i].length; j++) { 34 35 getStrClientWidth(newArr[i][j], elefontSizeArr[i]); 36 width += getStrClientWidth(newArr[i][j], elefontSizeArr[i]); 37 } 38 subArr.push(width); 39 } 40 41 return Math.max(...subArr); 42 43 } 44 function getStrClientWidth(item, fontSize){//一个字符的宽度赋值判断 45 /*. 46 规定: 47 数字、小数点、小写字母为一类 (宽度一致) 48 大写字母为一类 (宽度一致) 49 其他为一类 (宽度一致) 50 */ 51 52 var numArr = ['0','1','2','3','4','5','6','7','8','9','.']; 53 54 var lowerCaseArr = ['a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z']; 55 56 var upperCaseArr = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z']; 57 58 if (numArr.includes(item) || lowerCaseArr.includes(item)) { 59 return fontSize / 2; 60 61 } else if (numArr.includes(item)) { 62 return fontSize / 2 + 2 * (fontSize / 12); 63 64 } else { 65 return fontSize; 66 67 } 68 69 } 70 function getCssValue(element, propertyName) {//获取节点属性 71 return element.currentStyle ? element.currentStyle[propertyName] : document.defaultView.getComputedStyle(element, false)[propertyName]; 72 } 73 74 75 console.log(getStrWidth('equal-width-ele')) // 得到了经过对比之后的所有class为'equal-width-ele'的节点的最大宽度
可以直接调用getStrWidth()方法得到想要的自字符串的宽度,例:
console.log(getStrWidth('equal-width-ele'))
意思是获取页面中所有calss为wrap的节点内部内容的宽度的最大值
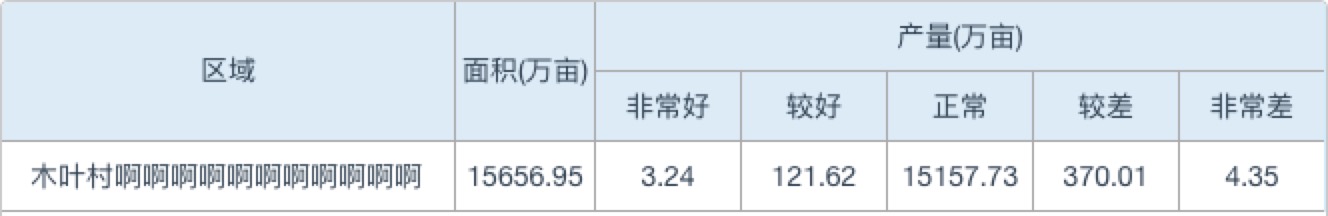
给我们想要的td动态添加这个最大值便可,此时产量列下的单元格自适应等宽,其余列自适应如图

注:不同font-family下的字符宽度是不一样的,可以在 getStrClientWidth 方法下面去更改字符宽度的定义规则
修正: js中有个方法,可以直接获取元素到宽高和位置,element.getBoundingClientRect() ,
此方法返回一个对象
DOMRect {x: 8, y: 8, 28.125, height: 22, top: 8, …}
那我上面写的一堆js就忽略吧,惭愧。。。