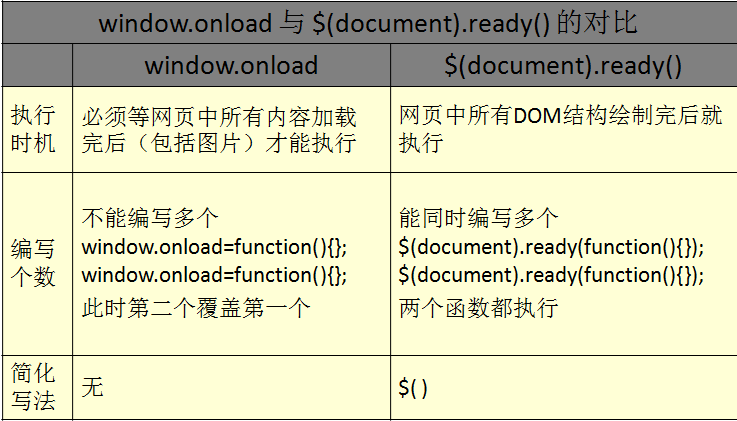
1.window.onload与$(document).ready()的对比
.
简单代码示例:
<!DOCTYPE html>
<html>
<head>
<title>test01.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//$(this).hide(); //将当前的隐藏,此时是指button按钮
//$("p").hide(); //将所有p标签隐藏
$("p.test").hide(); //隐藏所有class=“test”的所有元素
//$("#test").hide(); //隐藏id=“test”的元素
});
});
</script>
</head>
<body>
<button>button</button>
<P id="test">这是第一段</P>
<P class="test">这是第二段</P>
<P>这是第三段</P>
<P>这是第四段</P>
</body>
</html>