(一)
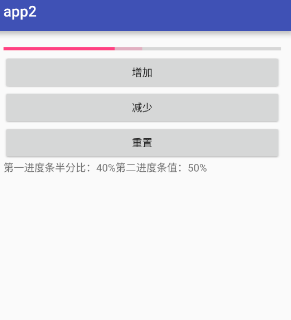
1.效果图:点击增加进度条增加,点击减少,进度条减少,点击重置,进度条恢复到最初样子


2.activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.app2.MainActivity" 11 android:orientation="vertical"> 12 13 <ProgressBar 14 android:max="100" 15 android:id="@+id/pbr" 16 android:progress="20" 17 android:secondaryProgress="30" 18 style="@style/Widget.AppCompat.ProgressBar.Horizontal" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" /> 21 <Button 22 android:id="@+id/btn_add" 23 android:text="增加" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" /> 26 <Button 27 android:id="@+id/btn_reduce" 28 android:text="减少" 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" /> 31 <Button 32 android:id="@+id/btn_reset" 33 android:text="重置" 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" /> 36 <TextView 37 android:id="@+id/tv_show" 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" /> 40 </LinearLayout>
3.MainActivity.java
package com.example.app2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ProgressBar progressBar; private Button button_add,button_reduce,button_reset; private TextView textView; private int max; private int progress,secondProgress; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); progressBar=(ProgressBar)findViewById(R.id.pbr); button_add=(Button)findViewById(R.id.btn_add); button_reduce=(Button)findViewById(R.id.btn_reduce); button_reset=(Button)findViewById(R.id.btn_reset); textView=(TextView)findViewById(R.id.tv_show); //获取进度条最大值 max=progressBar.getMax(); //获取进度条进度值 progress = progressBar.getProgress(); //获取第二进度条进度值 secondProgress = progressBar.getSecondaryProgress(); textView.setText("第一进度条半分比:"+(int)(progressBar.getProgress()/(float)progressBar.getMax()*100)+"%"+ "第二进度条值:"+(int)(secondProgress/(float)progressBar.getMax()*100)+"%"); button_add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { progressBar.incrementProgressBy(10); progressBar.incrementSecondaryProgressBy(10); textView.setText("第一进度条半分比:"+(int)(progressBar.getProgress()/(float)progressBar.getMax()*100)+"%"+ "第二进度条值:"+(int)(progressBar.getSecondaryProgress()/(float)progressBar.getMax()*100)+"%"); } }); button_reduce.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { progressBar.incrementProgressBy(-10); progressBar.incrementSecondaryProgressBy(-10); textView.setText("第一进度条半分比:"+(int)(progressBar.getProgress()/(float)progressBar.getMax()*100)+"%"+ "第二进度条值:"+(int)(progressBar.getSecondaryProgress()/(float)progressBar.getMax()*100)+"%"); } }); button_reset.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { progressBar.setProgress(20); progressBar.setSecondaryProgress(30); textView.setText("第一进度条半分比:"+(int)(progressBar.getProgress()/progressBar.getMax()*100)+"%"+ "第二进度条值:"+(int)(progressBar.getSecondaryProgress()/progressBar.getMax()*100)+"%"); } }); } }