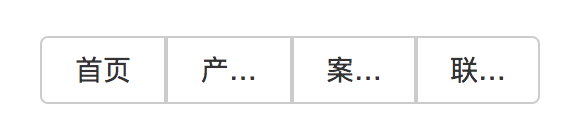
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>等分按钮</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> <link rel="stylesheet" href="style.css"> <style> .btn{ text-overflow:ellipsis; /*超出部分显示省略号*/ overflow:hidden; /*超出部分隐藏*/ white-space:pre; /*元素内空白符保留*/ } </style> </head> <body> <div class="btn-wrap"> <div class="btn-group btn-group-justified"> <!--自适应按键组--> <a class="btn btn-default" href="#">首页</a> <a class="btn btn-default" href="#">产品展示</a> <a class="btn btn-default" href="#">案例分析</a> <a class="btn btn-default" href="#">联系我们</a> </div> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="http://libs.baidu.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>