一、LESS是什么?
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
中文介绍:http://lesscss.cn/
有JS基础的同学应该很快就能掌握LESS
二、准备工作,在一个bootstrap项目中使用LESS。
上面的网站介绍了LESS的多种入门方法,这里主要以npm+webstorm 为例:在本地项目中使用LESS生成CSS 通过LESS的语言特性减少编写和维护的难度;
解压npm 得到如下文件:

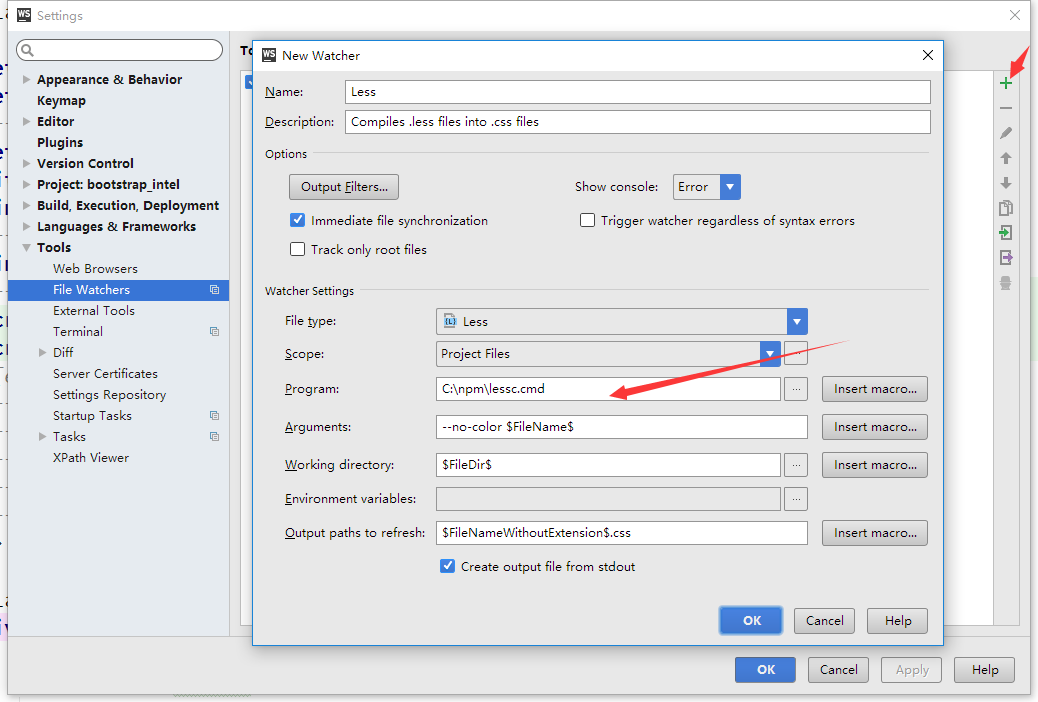
在webstrom中需要使用LESS的项目里做如下设置: (地址为 lessc.cmd 的绝对路径)

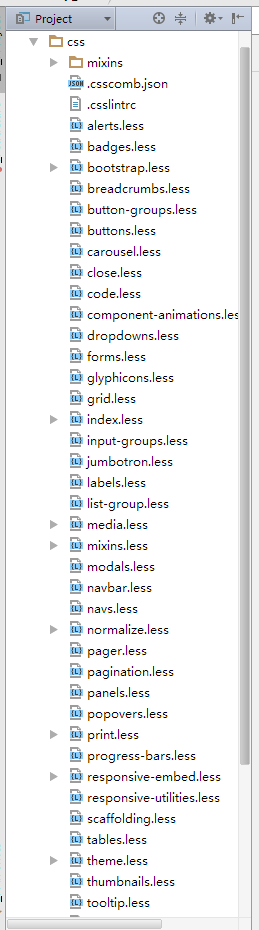
打开bootstarp的 LESS文件夹 将所有文件复制到webstorm: 如下
我们需要注意的是bootstrap.less 和 variables.less 这两个文件

三、合并所有样式:
HTML部分仅仅剩下一个 CSS LINK
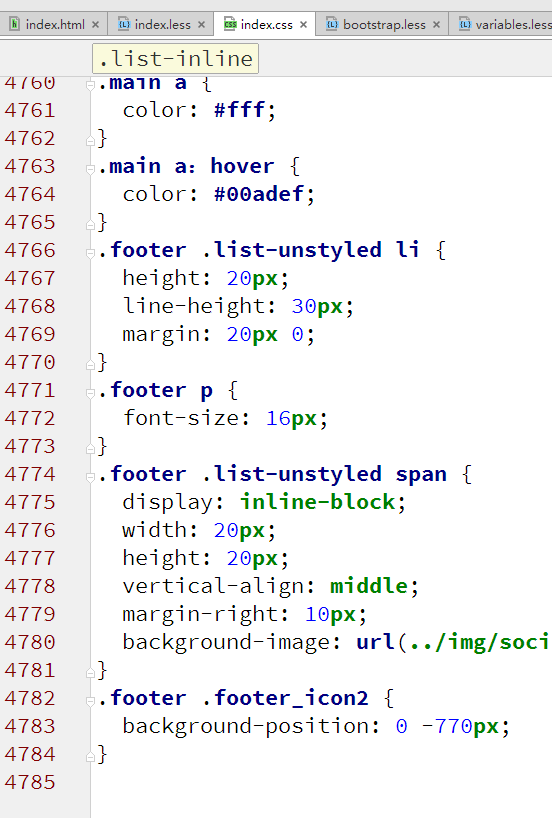
index.css文件 由index.less文件直接编译生成
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link rel="icon" href="img/favicon.ico"> <!--<link href="css/bootstrap.css" rel="stylesheet">--> <link rel="stylesheet" href="css/index.css"> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> </head>
index.less部分如下:
@import "bootstrap.less"; //*************在自定义less文件中引入 bootstrap.less文件 body { font-family: 'SimHei'; margin-top: 60px; } .logo { display: inline-block; width: 63px; height: 42px; background-image: url("../img/hdr-spr.png"); background-position: 0 -512px; background-repeat: no-repeat; margin-top: -12px; }
我们通过一个index.less文件 生成了一个本地的indes.css文件
四、给bootstrap瘦身,删除在项目中没有使用的的bootstrap样式。
通过上面的观察 我们发现bootstrap的CSS是有无数个less文件组合编译而成的,观察如下bootstrap.less文件:
/*! * Bootstrap v3.3.5 (http://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) */ // Core variables and mixins //*******************用双斜杠注释掉不需要的样式************************// @import "variables.less"; @import "mixins.less"; // Reset and dependencies @import "normalize.less"; @import "print.less"; @import "glyphicons.less"; // Core CSS @import "scaffolding.less"; //脚手架 @import "type.less"; @import "code.less"; @import "grid.less"; //@import "tables.less"; //表格 @import "forms.less"; @import "buttons.less"; // Components @import "component-animations.less"; @import "dropdowns.less"; //@import "button-groups.less"; //@import "input-groups.less"; @import "navs.less"; @import "navbar.less"; //@import "breadcrumbs.less"; //@import "pagination.less"; //@import "pager.less"; //@import "labels.less"; //@import "badges.less"; //@import "jumbotron.less"; //@import "thumbnails.less"; //@import "alerts.less"; //@import "progress-bars.less"; @import "media.less"; //@import "list-group.less"; //@import "panels.less"; @import "responsive-embed.less"; //@import "wells.less"; @import "close.less"; // Components w/ JavaScript @import "modals.less"; //@import "tooltip.less"; //@import "popovers.less"; //@import "carousel.less"; // Utility classes @import "utilities.less"; @import "responsive-utilities.less";
最后 我们通过一个index.less文件 生成了一个本地的indes.css文件 原本近7000行的bootstrap.css代码在与本地css代码合并后 只有不到5000行

五、添加或修改variables.less中的预定义变量,对bootstrap进行粗粒度的修改
//== Colors // //## Gray and brand colors for use across Bootstrap. @gray-base: #000; @gray-darker: lighten(@gray-base, 13.5%); // #222 @gray-dark: lighten(@gray-base, 20%); // #333 @gray: lighten(@gray-base, 33.5%); // #555 @gray-light: lighten(@gray-base, 46.7%); // #777 @gray-lighter: lighten(@gray-base, 93.5%); // #eee @brand-primary: darken(#428bca, 6.5%); // #337ab7 @brand-success: #5cb85c; @brand-info: #5bc0de; @brand-warning: #f0ad4e; @brand-danger: #d9534f; @intel-blue: #0071c5; @blue-light: #0082d6; @blue-lighter: #00adef; @blue-std: @intel-blue; @blue-dark: #0062a9; @blue-darker: #015291; //阴影
比如在colors:模块中定义了 项目所需要的几种颜色 “@变量名”
并作出如下修改: 修改了dropdown的几个预定义颜色 使用“//”注释的方法 这里不推荐直接删除
//== Dropdowns // //## Dropdown menu container and contents. //** Background for the dropdown menu. @dropdown-bg: @blue-std;//#fff; //** Dropdown menu `border-color`. @dropdown-border: rgba(0,0,0,.15); //** Dropdown menu `border-color` **for IE8**. @dropdown-fallback-border: #ccc; //** Divider color for between dropdown items. @dropdown-divider-bg: #fff;//#e5e5e5; //** Dropdown link text color. @dropdown-link-color: #fff;//@gray-dark; //** Hover color for dropdown links. @dropdown-link-hover-color: @blue-lighter;//darken(@gray-dark, 5%); //** Hover background for dropdown links. @dropdown-link-hover-bg: @blue-std;//#f5f5f5;
仅仅是一些简单的变量修改,就让你的bootstrap更加契合你的项目。
六、深度定制 bootstrap
bootstrap中的每个组件都是独立不受影响的
深度定制即修改各组件的LESS文件
每个LESS都是可以修改的
尽量通过“@”方法来声明并储存的预定义样式(颜色 尺寸...)
然后通过修改预定义变量值来改变整个样式 。
最终通过LESS +BOOTSTARP的部分组(比如栅格系统)件来实现任何页面的编写