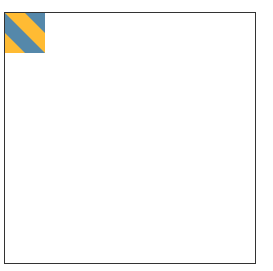
比较简单的菱形图片: 效果如下

代码部分:
<div class="d1">
<img src="img/5.jpg">
</div>
.d1{
margin-left: 100px;
display: inline-block;
transform: rotate(45deg);
overflow: hidden;
}
.d1>img {
max-100% ;
max-height: 100%;
transform: rotate(-45deg) scale(1.42);
}
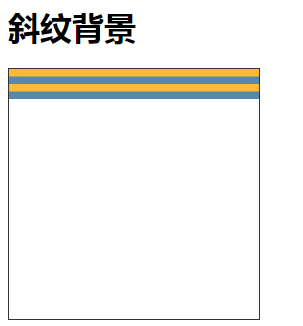
斜条纹背景原理有些类似 但步骤却不同 :
第一步:我们要实现如下效果:

CSS部分: 我们至少要创建四条纹理 // ***这里的0指的上一段颜色的结束地方***
.d3 {
background: linear-gradient(#fb3 25%, #58a 0, #58a 50%, #fb3 0,#fb3 75%, #58a 0);
background-size: 100% 30px; //使用 background-size 调整大小
background-repeat: no-repeat; //为了看到效果,这里去掉了重复
}
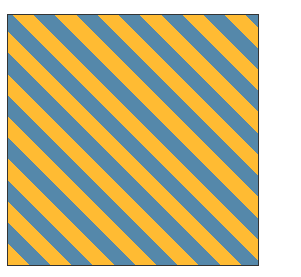
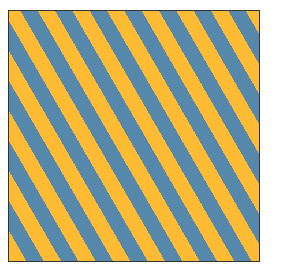
第二步: 使用tansform旋转背景,效果如下: 再使用默认平铺:


CSS 部分:
.d4 {
background: linear-gradient(45deg,#fb3 25%, #58a 0, #58a 50%, #fb3 0,#fb3 75%, #58a 0);
background-size: 40px 40px;
}
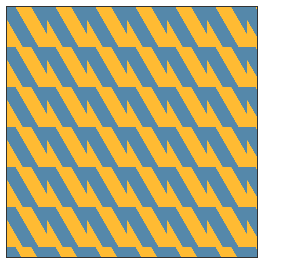
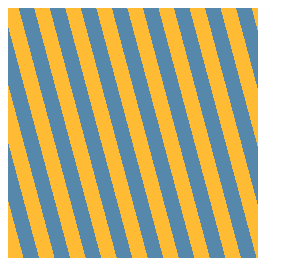
但是上面的方法仅仅是实现了 45度的斜条纹背景 当这种方法在60度的情况下会发生如下情况:

由于度数的改变,我们需要重新计算每一个重复色块大小,但是大体上的思路已经清晰了,接下来就是下面的终极解决方案:
不管是60度 还是75度 或者其他指定的倾斜数值都能轻松搞定


60deg 75deg
.d5 {
background: repeating-linear-gradient(75deg, #fb3, #fb3 15px, #58a 0, #58a 30px);
/*最终更简便的方法 repeating-linear-gradient 平铺线性渐变*/
}