CALayer的子类
可以配合UIBezierPath画出自定义图形
指定形状
使用UIBezierPath绘制完路径,将路径赋值给这个属性
- @property CGPathRef path
- 和大部分其他属性不同,path不支持隐式动画
指定形状样式
指定形状颜色、线段颜色等
- @property CGColorRef fillColor
- 指定形状颜色
- 默认黑色
- @property CGFloat lineWidth
- 指定线段宽度
- @property CGColorRef strokeColor
- 指定线段颜色
- 默认nil
- @property CGFloat strokeStart 、@property CGFloat strokeEnd
- 指定线段开始点与结束点
- 默认分别为 0.0 和 1.0 (值的范围只能为0.0到1.0)
- 线段的起始点位置(strokeStart为0.0)就是路径绘制的起始点
绘制圆形progress示例
使用步骤:
- 新建UIBezierPath对象bezierPath
- 新建CAShapeLayer对象caShapeLayer
- 将bezierPath的CGPath赋值给caShapeLayer的path,即caShapeLayer.path = bezierPath.CGPath
- 添加形状颜色、样式颜色宽度等
- 把caShapeLayer添加到某个显示该图形的layer中
代码:
//创建全局属性的ShapeLayer
@property (nonatomic, strong) CAShapeLayer *shapeLayer;
...
-(void)viewDidLoad {
[super viewDidLoad];
//创建出CAShapeLayer
self.shapeLayer = [CAShapeLayer layer];
self.shapeLayer.frame = CGRectMake(0, 0, 200, 200);//设置shapeLayer的尺寸和位置
self.shapeLayer.position = self.view.center;
self.shapeLayer.fillColor = [UIColor clearColor].CGColor;//填充颜色为ClearColor
//设置线条的宽度和颜色
self.shapeLayer.lineWidth = 1.0f;
self.shapeLayer.strokeColor = [UIColor redColor].CGColor;
//创建出圆形贝塞尔曲线
UIBezierPath *circlePath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 200, 200)];
//让贝塞尔曲线与CAShapeLayer产生联系
self.shapeLayer.path = circlePath.CGPath;
//设置stroke起始点
self.shapeLayer.strokeStart = 0;
self.shapeLayer.strokeEnd = 0.75;
//添加并显示
[self.view.layer addSublayer:self.shapeLayer];
}
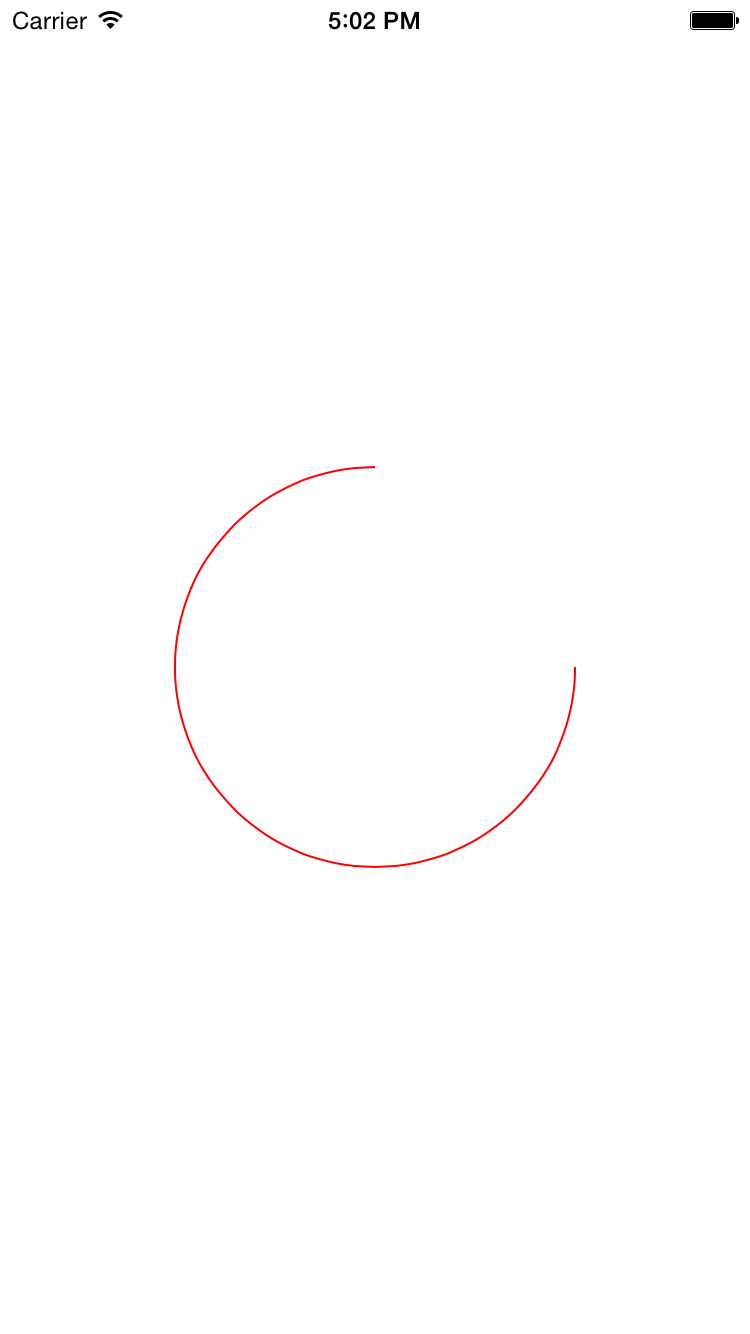
如图:

想完成一个自定义progress再加上计时器控制线段的比例等
关于CAShapeLayer和DrawRect的比较
- DrawRect:DrawRect属于CoreGraphic框架,占用CPU,消耗性能大
- CAShapeLayer:CAShapeLayer属于CoreAnimation框架,通过GPU来渲染图形,节省性能。动画渲染直接提交给手机GPU,不消耗内存