场景:
分页: 每次点击分页会发送请求,如果上一次请求还未获取到,下一次请求已经开始且先一步获取到,那么数据上会出现问题。
快速点击会发送多次请求,多次点击的时候一般的做法我们会定义一个flag,此时也可以采用取消请求的方法。
解决办法:
方法一:每次提交新请求时都断开之前的请求,保证同一时间等待的仅仅是一个请求
方法二:如果是列表请求,可以在请求开始的时候给个遮罩层+loading效果,这样只有等数据出来了,遮罩层消失,用户才可以进行操作。
(1)取消ajax请求
$.ajax、$.get、$.post都有同一个返回值,可以使用对象接收,当请求未返回且想结束这次请求时,只需要针对对象使用abort()方法即可。
var req; if(req !=null) req.abort(); req = $.ajax({ ... });
eg:
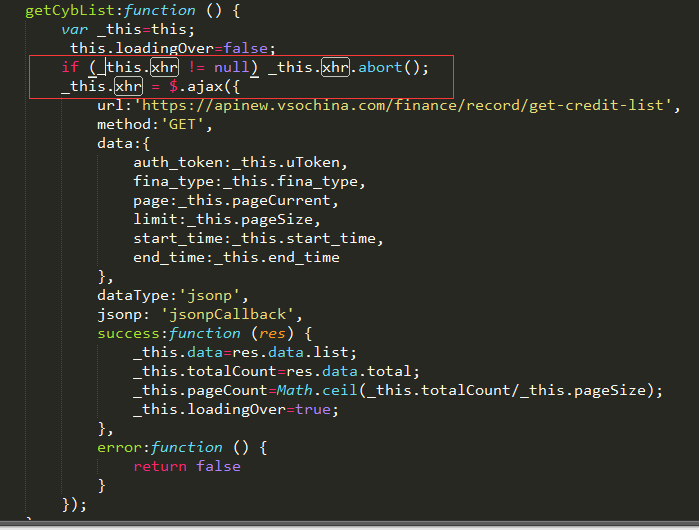
定义一个变量xhr:null
在方法中:

(2)取消axios请求
1、get请求
在全局定义CancelToken:
var CancelToken = axios.CancelToken var cancel
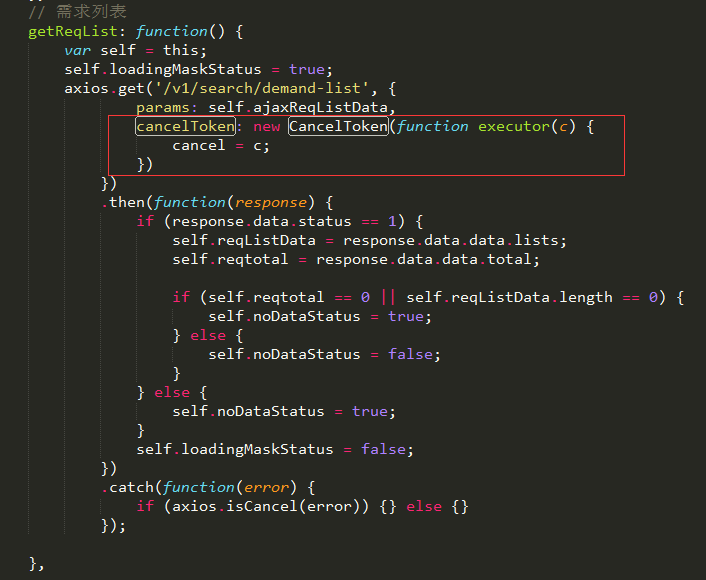
在请求接口传入cancelToken:

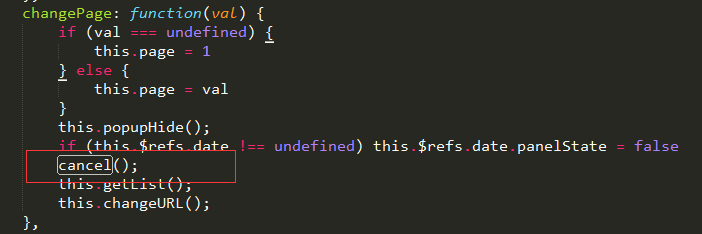
在需要终止的地方调用cancel(此处是watch里面监听的changePage,即切换页码的时候):

2、post请求
定义cancelObj存放每一个CancelToken.source(),保证每一个都是独一无二。
var CancelToen = axios.CancelToken var cancelObj = []
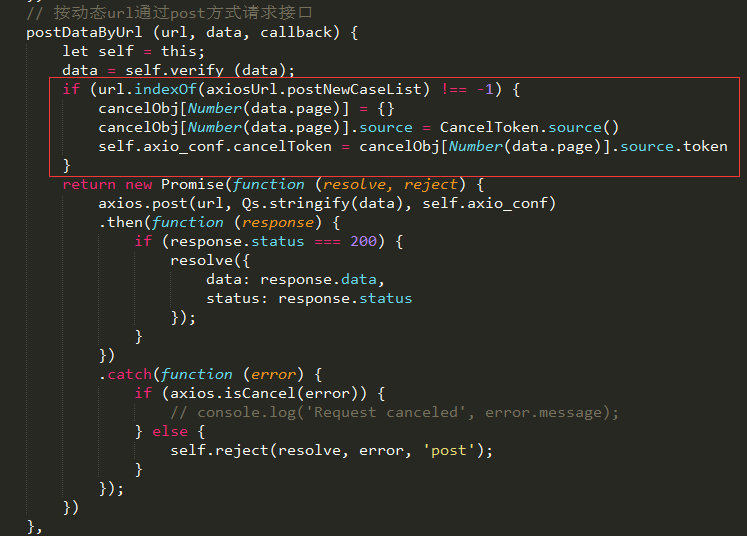
因为posDataByUrl是个封装,我们只需对想要调用的url处理,那么可以过滤掉其他的(indexOf ),data.page是页码,可以根据它来达到存储不同的cancelToken:

axio_conf是配置,所以最终的目的是让cancelToken放在配置中:

调用:同样是在监听页码改变的时候终止上一次的请求,然后开始这一次的请求:

'use strict'; // axiosUrl存储所有接口地址 var axiosUrl = { caseBlackList: '/sp/v1/cases', //新案例详情接口(审核详情用到) getCasesDetail: '/sp/case/case-detail/', ...... }; var CancelToken = axios.CancelToken; var cancelObj = []; var axiosCommon = { axio_conf:{ headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, timeout: 100000 }, upload_type: 1, reject: function (resolve, err, type,callback) { console.log(resolve, err, type) callback && callback() }, // 获取cookie getCookie (keyword) { const reg = new RegExp('(^| )' + keyword + '=([^;]*)(;|$)') const arr = document.cookie.match(reg) let result = null if (arr) { result = unescape(arr[2]) } return result; }, // setCookie setCookie (name, value, expires, path, domain, secure) { document.cookie = name + '=' + escape(value) + ((expires) ? '; expires=' + expires : '') + ((path) ? '; path=' + path : '') + ((domain) ? '; domain=' + domain : '') + ((secure) ? '; secure' : '') }, // deleteCookie deleteCookie (name, domain, path) { this.getCookie(name, (message) => { if (message.result !== null) { document.cookie = name + '=' + message.result + ((path) ? '; path=' + path : '') + ((domain) ? '; domain=' + domain : '') + '; expires=Thu, 01-Jan-70 00:00:01 GMT' } }) }, // url参数查询 getQueryString (name) { let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i') let r = window.location.search.substr(1).match(reg) if (r != null) return decodeURI(r[2]) return null }, // axios post参数格式化 stringify (data) { var params = new URLSearchParams(); for (var i in data) { if (typeof data[i] == 'object') { params.append(i, JSON.stringify(data[i])); } else { params.append(i, data[i]); } } return params; }, // 加上验证信息and去除缓存 verify (data) { let self = this if (data === undefined) data = {}; var authArr = []; for (var i in data) { authArr.push(i) } if (authArr.indexOf('auth_token')<0){ data.auth_token = new Date().getTime() data.auth_username = new Date().getTime() } data.time = new Date().getTime(); return data; }, // 按动态url通过post方式请求接口 postDataByUrl (url, data, callback) { let self = this; data = self.verify (data); if (url.indexOf(axiosUrl.postNewCaseList) !== -1) { cancelObj[Number(data.page)] = {} cancelObj[Number(data.page)].source = CancelToken.source() self.axio_conf.cancelToken = cancelObj[Number(data.page)].source.token } return new Promise(function (resolve, reject) { axios.post(url, Qs.stringify(data), self.axio_conf) .then(function (response) { if (response.status === 200) { resolve({ data: response.data, status: response.status }); } }) .catch(function (error) { if (axios.isCancel(error)) { // console.log('Request canceled', error.message); } else { self.reject(resolve, error, 'post'); } }); }) }, // 按动态url通过put方式请求接口 putDataByUrl (url, data, callback) { let self = this; data = self.verify (data); return new Promise(function (resolve, reject) { axios.put(url, Qs.stringify(data), self.axio_conf) .then(function (response) { if (response.status === 200) { resolve({ data: response.data, status: response.status }); } }) .catch(function (error) { self.reject(resolve, error, 'put'); }); }) }, // 按动态url通过get方式获取数据 getDataByUrl (url, data) { let self = this; data = self.verify (data); return new Promise(function (resolve, reject) { axios.get(url, {params: data}, self.axio_conf) .then(function (response) { if (response.status === 200) { resolve({ data: response.data, status: response.status }); } }) .catch(function (error) { self.reject(resolve, error, 'get'); }); }) }, // 获得全部标签 getAllTags (data) { return this.getDataByUrl(axiosUrl.tags,data) }, // 案例列表-新 postNewCaseList (username, data) { return this.postDataByUrl(axiosUrl.postNewCaseList + username, data); }, ....... }
遇到的问题:
暂未总结好= =