@JsonIgnore的使用:
实体类中加@JsonIgnore注解
package com.baidu.entity; import com.fasterxml.jackson.annotation.JsonIgnore; import org.springframework.data.annotation.Transient; import java.io.Serializable; public class User implements Serializable{ private static final long serialVersionUID = 8121761080892505330L; private String username; @Transient @JsonIgnore private transient String password; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
controller层:
@RequestMapping("/select")
@ResponseBody
public BaseResponse select(@RequestBody UserParam userParam){
//用户重置
userParam.setUsername("李雪雷2");
userParam.setPassword("666662");
try{
List<User> users = userService.select();
return BaseResponse.successCustom().setData(users).build();
}catch (Exception e){
e.printStackTrace();
return BaseResponse.failedCustom("系统异常").build();
}
}
页面代码:
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="js/jquery-1.11.3.min.js"></script> <title>首页</title> <script type="text/javascript"> function add(){ var orders = [ { orderNo : "H222255" }, { orderNo : "H222256" } ] var user = { username : "刘亚超", password : "ab0715", orderList : orders } debugger; $.ajax({ url: '/store/api/test/add1.json', type: "POST", data: JSON.stringify(user),//将对象序列化成JSON字符串 dataType: "json", contentType : 'application/json;charset=utf-8', //设置请求头信息 async: false, success: function (result) { debugger; }, error: function (xhr, ajaxOptions, thrownError) { debugger; alert("出错了"); } }) } function selectaa(){ var orders = [ { orderNo : "H222255" }, { orderNo : "H222256" } ] var user = { username : "刘亚超", password : "ab0715", orderList : orders } $.ajax({ url: '/store/api/test/select.json', type: "POST", data: JSON.stringify(user),//将对象序列化成JSON字符串 dataType: "json", contentType : 'application/json;charset=utf-8', //设置请求头信息 async: false, success: function (result) { debugger; }, error: function (xhr, ajaxOptions, thrownError) { debugger; alert("出错了"); } }) } </script> </head> <body> <input type="button" onclick="add()" value="添加" name="sunmitBtn"> <input type="button" onclick="selectaa()" value="查询" name="sunmitBtn"> </body> </html>
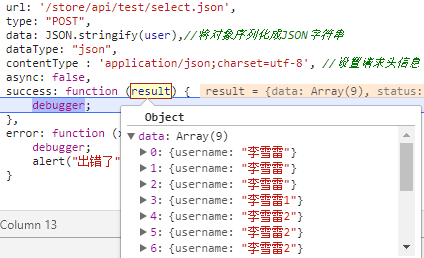
返回结果:
后台:

前台:

前台接受到的json对象中已经忽略掉了password字段,只显示username。