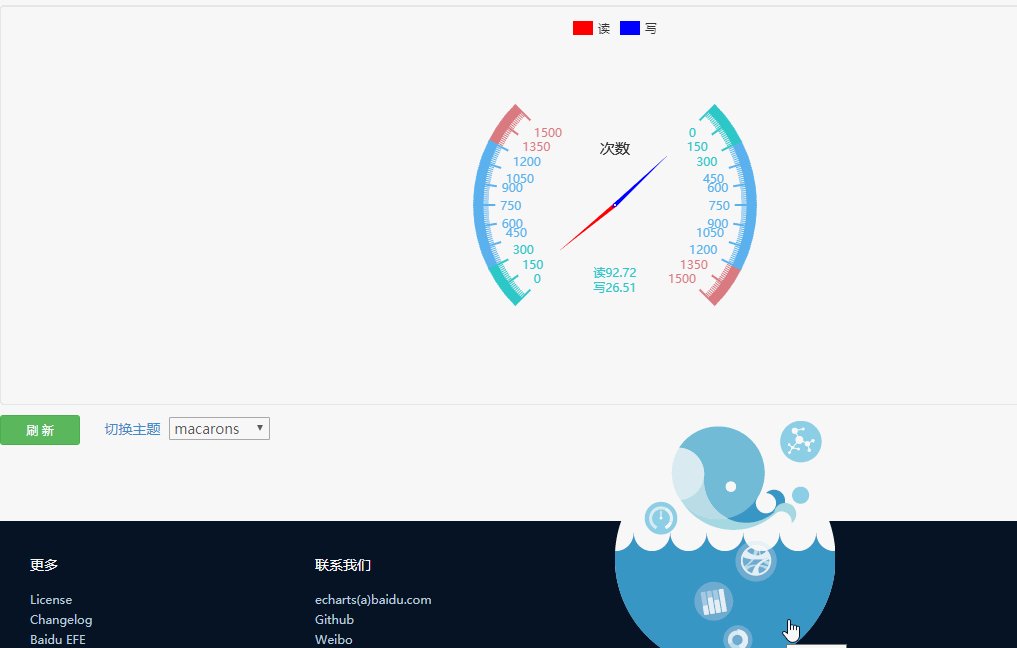
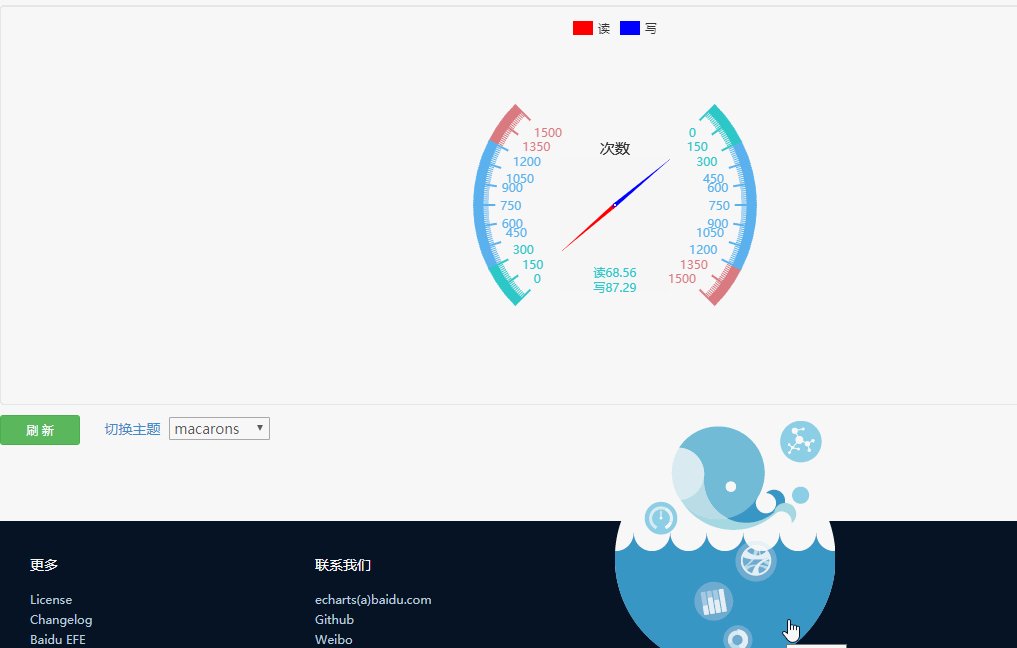
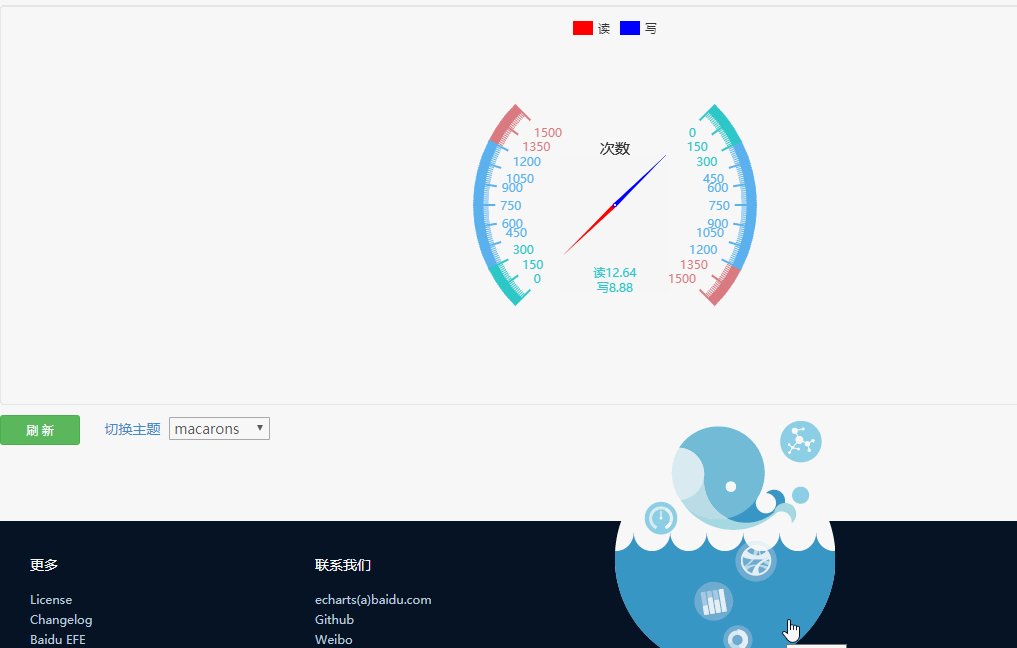
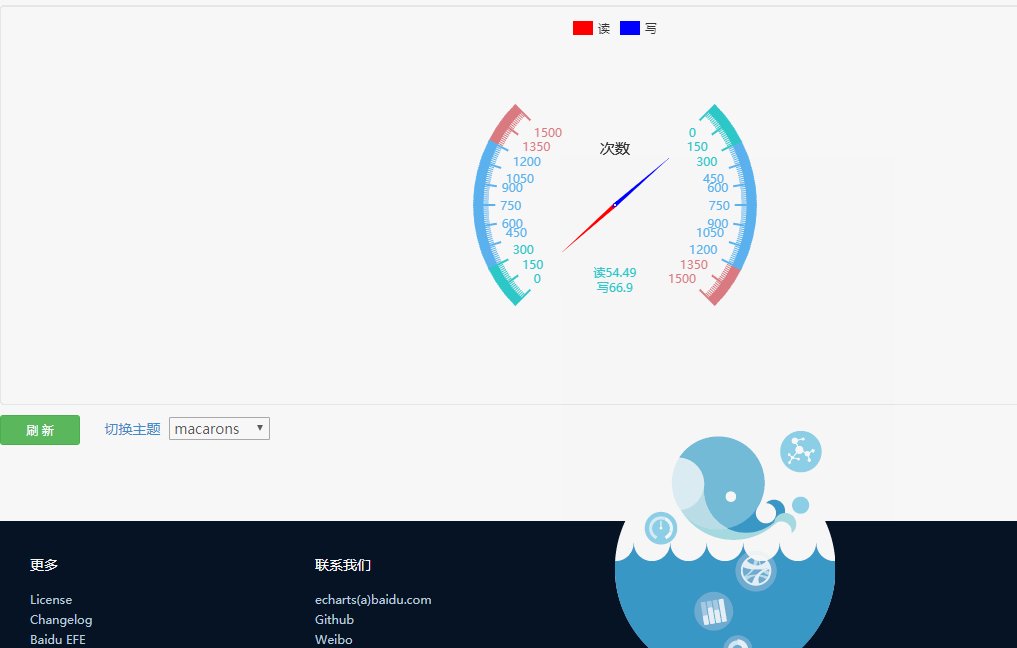
效果图:

代码:
option = { tooltip : { formatter: "{a} <br/>{b} : {c}%" }, color:["red","blue"], legend:{ x:'center', data:['读','写'] }, series : [ { name:'读', type:'gauge', detail : { show : true, 100, height: 20, offsetCenter: [0, '40%'], formatter: '读{value}', textStyle: { color: 'auto', fontSize : 12 } }, pointer:{ length : '50%', width : 2, color : 'red' }, min:0, max:1500, startAngle:225, endAngle:135, data:[{value: 50, name: '次数'}] }, { name:'写', type:'gauge', detail : { show : true, 100, height: 50, offsetCenter: [0, '40%'], formatter: '写{value}', textStyle: { color: 'auto', fontSize : 12 } }, pointer:{ length : '50%', width : 2, color : 'blue' }, min:0, max:1500, startAngle:45, endAngle:-45, data:[{value: 50, name: '次数'}] } ] }; clearInterval(timeTicket); timeTicket = setInterval(function (){ option.series[0].data[0].value = (Math.random()*100).toFixed(2) - 0; option.series[1].data[0].value = (Math.random()*100).toFixed(2) - 0; myChart.setOption(option, true); },2000);
将此段代码放到http://echarts.baidu.com/echarts2/doc/example/gauge1.html?qq-pf-to=pcqq.group的代码窗口中,刷新即可看到效果。